객체의 프로토타입
모든 객체는 내부적으로 프로토타입을 가지고 있습니다.
[[ProtoType]]이라는 내부 슬롯이 있는데 직접적인 접근이 불가능합니다.
그래서 Javascript에서는 __proto__ 라는 접근자 프로퍼티를 제공합니다.
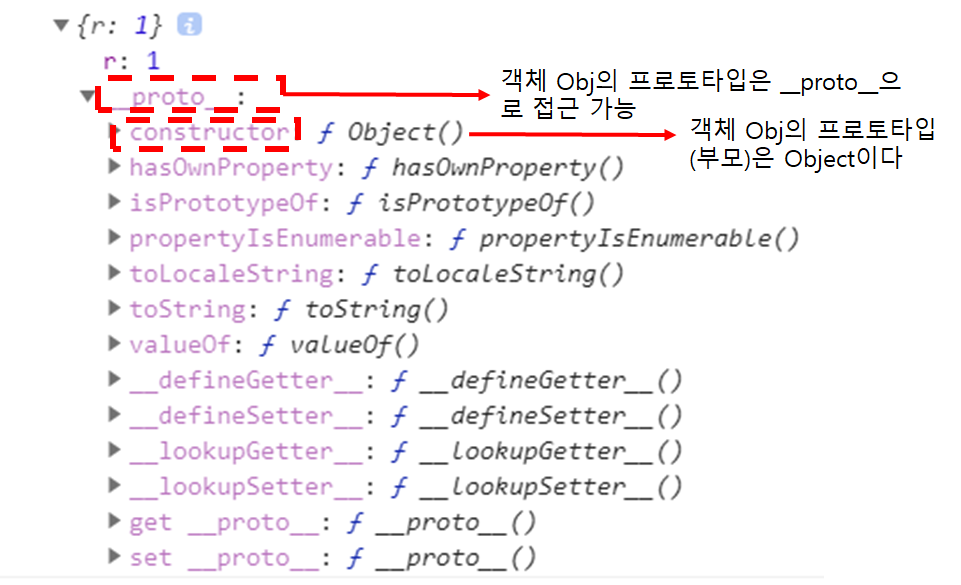
const obj = {
r : 1
}
console.log(obj)
모든 객체는 프로토타입을 가진다고 말했습니다. 여기서 객체 obj의 부모는 Object라고 볼 수 있습니다. 그리고 Obj의 부모를 알고 싶으면 __proto__라는 속성을 이용해서 접근이 가능합니다.
생성자 함수로 생성된 객체 프로토타입
모든 객체가 프로토타입을 가지고 있지만, 항상 Object를 가지게 할 수는 없습니다. 그래서 이번에는 생성자 함수로 생성된 객체들은 프로토타입이 어떻게 되는지 보겠습니다.
function Person(country,height,weight){
this.country = country;
this.height = height;
this.weight = weight
}
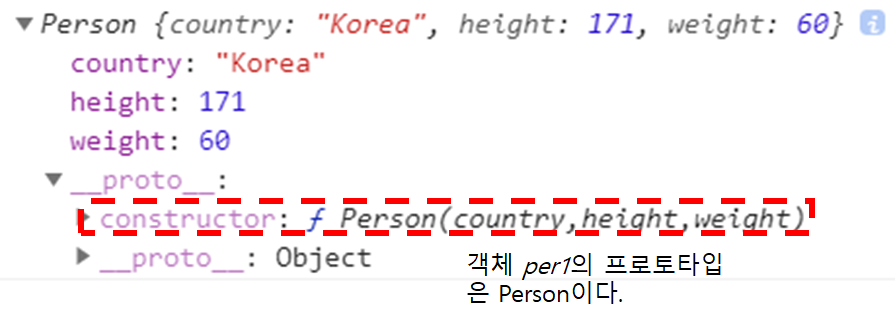
const per1 = new Person('Korea',171,60);
console.log(per1)

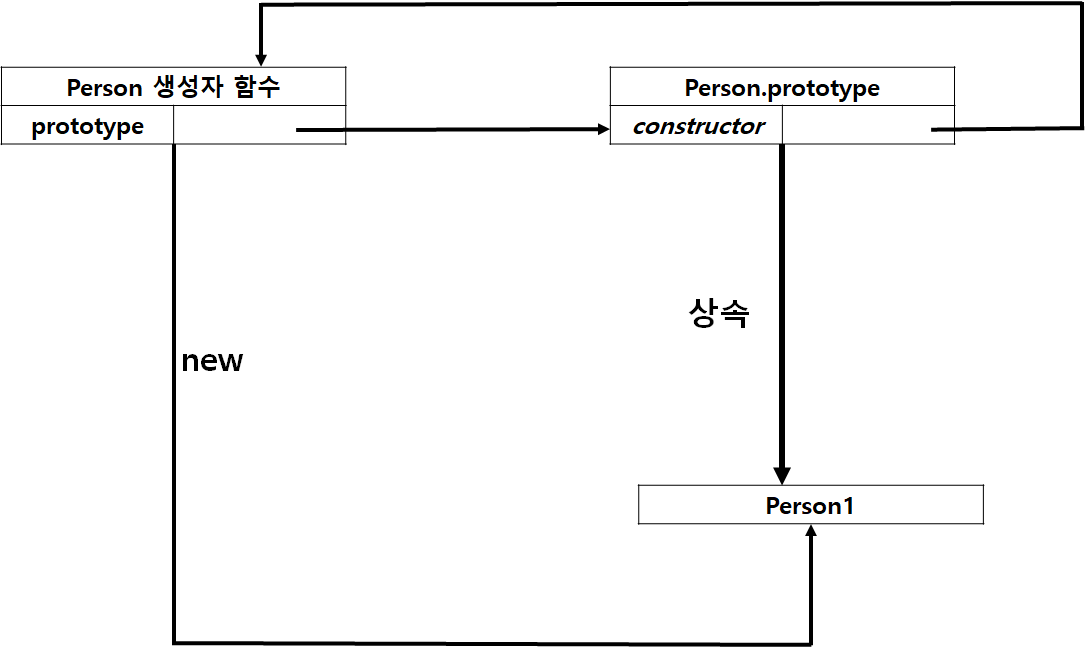
위 표현을 그림으로 표현하면 아래와 같습니다.

결론
모든객체는 프로토타입을 어떻게 생성하느냐에 따라서 자신의 부모(프로토타입)가 바뀔 수 있다.
