회원가입 구현
절차
- 사용자에게 회원 정보를 HTTP 요청을 통해 받는다
- 시스템상에 저장하면 된다
끝
다음 코드로 엔드포인트에 회원가입 기능을 구현한다.
from flask import Flask, jsonify, request
# request를 통해 사용자가 HTTP요청으로 전송한 JSON데이터를 읽을 수 있다
# jsonify는 dict객체를 JSON으로 변환하여 HTTP응답으로 보낼 수 있게 해준다
app = Flask(__name__)
app.users = {}
# 새로 가입한 사용자를 저장할 dict를 user변수에 할당
# key는 사용자 아이디가 될 것임 / value는 dict에 저장된 사용자 정보임
app.id_count = 1
# 회원가입하는 사용자의 id값을 저장할 변수
# 아래에서 확인할 수 있듯이 가입 인원이 추가될 때마다 +1
@app.route("/sign-up", methods=['POST'])
# 엔드포인트를 정의 / 고유 주소는 "/sign-up" / HTTP메소드는 POST로 한다
def sign_up():
new_user = request.json
# request는 엔드포인트에 전송된 HTTP요청 정보를 저장(*JSON)
# .json은 위의 JSON 데이터를 python dict로 변환
# 이걸로 new_user는 python dict자료가 된 거임
new_user["id"] = app.id_count
# new_user는 dict이고 dict이름["키 값"] = value 값임
# new_user의 id라는 key에 app.id_count라는 value를 매치
app.users[app.id_count] = new_user
# app.users도 위에서 dict로 열어놨음
# app.id_count에 해당하는 키값에 new_user라는 value를 매치
app.id_count = app.id_count + 1
return jsonify(new_user)
# new_user를 python dict자료형으로 변환하여 return이 코드를 아까 만들어놨던 app.py에 적절하게 추가한다.
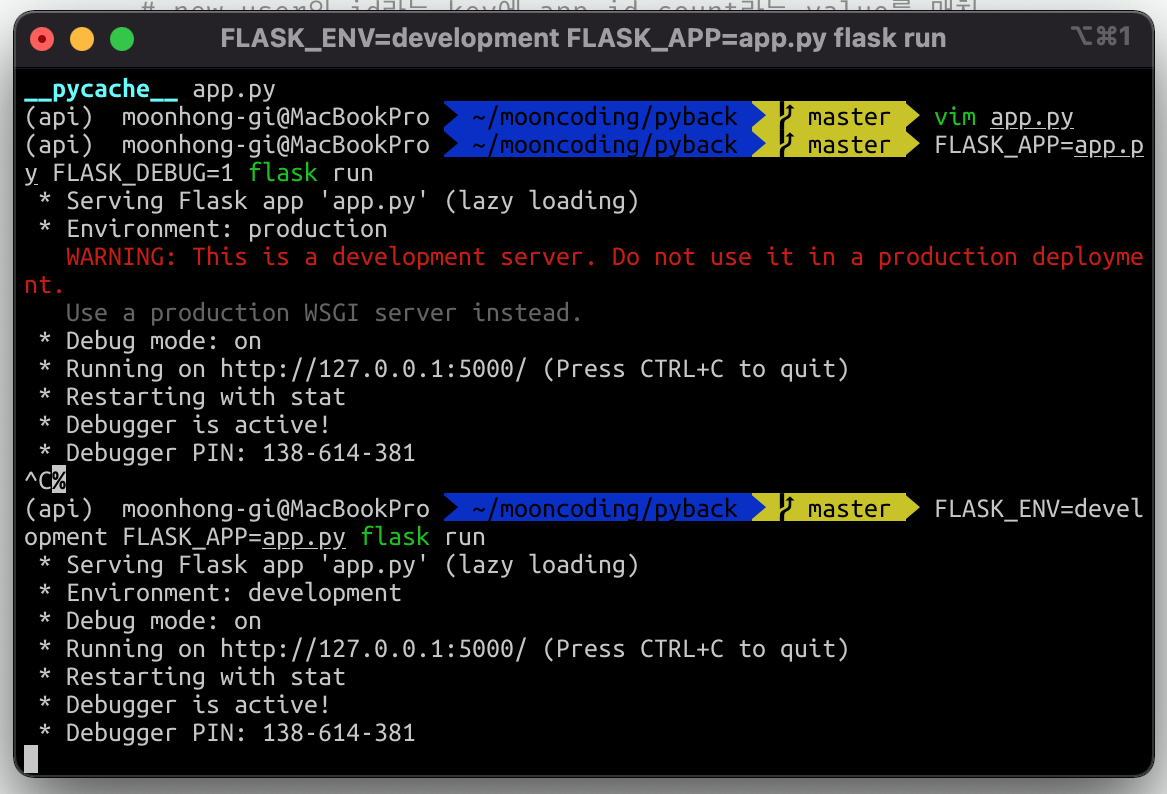
그러고 나서 실행을 해볼 건데
이번엔 development 모드로 실행해볼 거임.
아래의 코드와 같이 입력한다.
$ FLASK_ENV=devel opment FLASK_APP=app.py flask run
FLASK_ENV는 Flask가 실행되는 개발 스테이지를 뜻한다.
development로 정해놓으면 debug mode가 실행되고,
코드가 수정될 때마다 Flask가 자동으로 재실행되어
수정된 코드가 반영되도록 해준다.
(NodeJs에서 nodemon과 비슷한 기능이다)

잘 실행되었으니 진짜로 회원가입 요청을 보낼 거임 ㅎㅎ
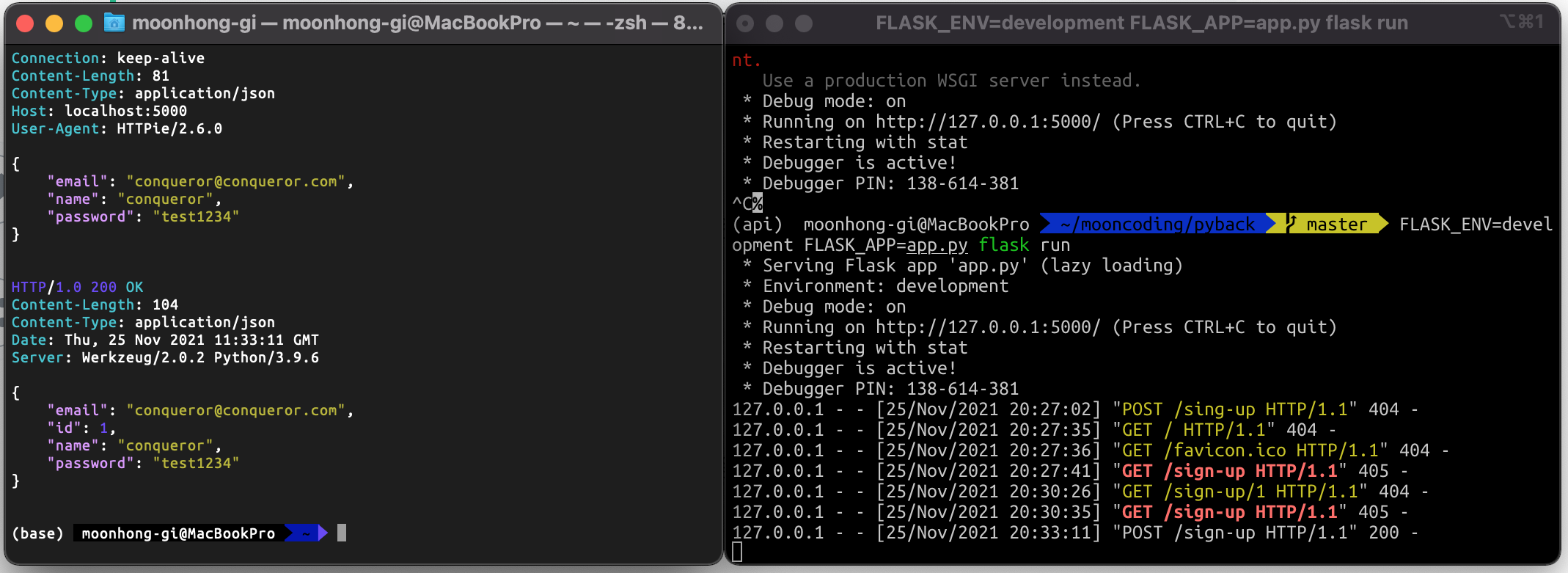
이번에도 마찬가지로 httpie를 사용하여
터미널에서 HTTP 요청을 보낼 것임.
$ http -v POST http://localhost:5000/sign-up name=conqueror email=conqueror@conqueror.com password=test1234
오타를 수정하면서 입력에 성공했음.

200 OK가 보인다. 매우 훌륭하다 🙆♂️
300자 제한 트윗 글 올리기
app.tweet = []
@app.route('/tweet', methods=['POST']
def tweet():
payload = request.json
user_id = int(payload['id'])
tweet = payload['tweet']
if user_id not in app.users:
return 'Not qualified User', 400
if len(tweet) > 300:
return 'Do not over 300', 400
user_id = int(payload['id'])
app.tweet.append({
'user.id' : user_id,
'tweet' : tweet
})
return '', 200이 코드 또한 적절하게 섞어준다. 어디에?
앞의 코드에 ㅇㅇ
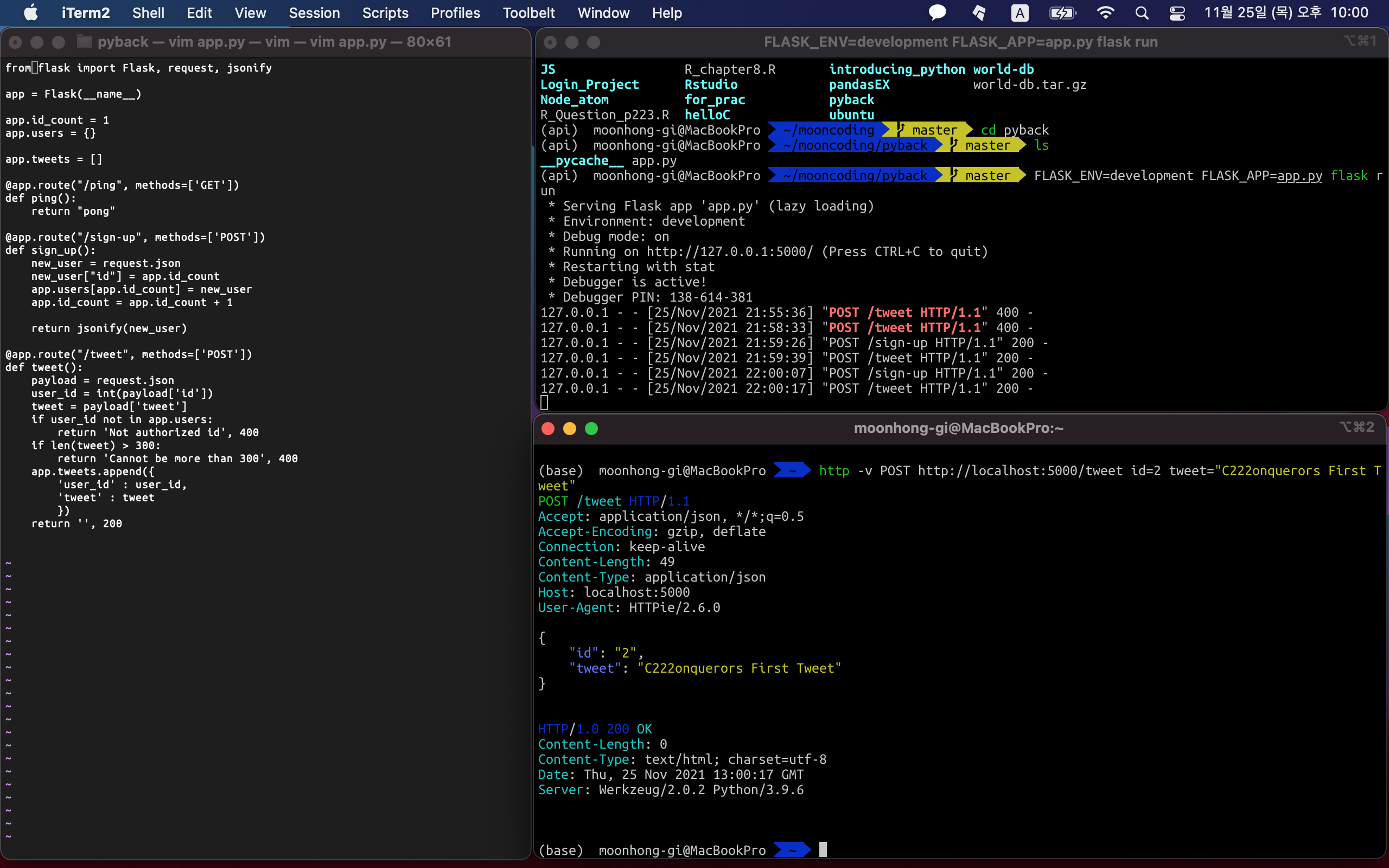
합치면 아래처럼 나옴.
from flask import Flask, request, jsonify
app = Flask(__name__)
app.id_count = 1
app.users = {}
app.tweet = []
@app.route("/ping", methods=['GET'])
def ping():
return "pong"
@app.route("/sign-up", methods=['POST'])
def sign_up():
new_user = request.json
new_user["id"] = app.id_count
app.users[app.id_count] = new_user
app.id_count = app.id_count + 1
return jsonify(new_user)
@app.route("/tweet", methods=['POST'])
def tweet():
payload = request.json
user_id = int(payload['id'])
tweet = payload['tweet']
if user_id not in app.users:
return 'Not authorized id', 400
if len(tweet) > 300:
return 'Can more than 300', 400
user_id = int(payload['id'])
app.tweet.append({
'user_id' : user_id,
'tweet' : tweet,
})
return '', 200그러고 나서 작성을 해본다.
'id'와 'tweet'을 각각 python dict자료형으로 변환한다고 했으니
요청에도 id와 tweet을 명시해줘야 할 것이다.
아래와 같이 요청해보았다.
$ http -v POST http://localhost:5000/tweet id=1 tweet="conquerors first tweet"자꾸 Bad Requset 400이 떠서 속상했는데
알고보니 앞의 회원가입에서 요청이 제대로 안 된 모양이었다.
그래서 회원 1번이 없었고 잘못된 요청이라는 응답이 온 것이었다.
아무튼 회원가입 요청을 제대로 하고난 후에야 아래처럼 제대로된 응답을 얻을 수가 있었다.

대부분은 오타이거나 과정을 생략한 것입니다
냉정해야 산다.
오늘은 여기까지