#4.4 Getting Username
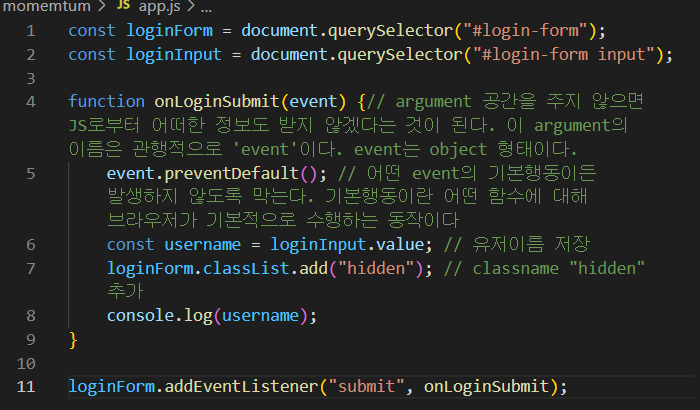
user가 name을 제출하면 form을 없애고 싶다.
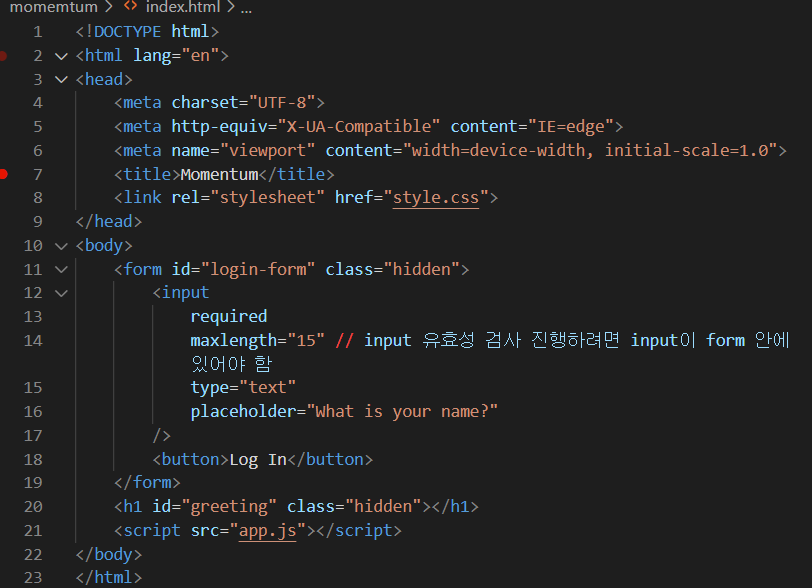
1. HTML element(form) 자체를 없앤다
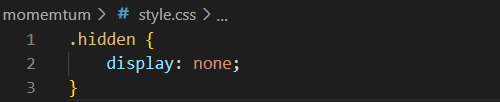
2. CSS를 이용해 숨긴다
CSS를 이용해 숨긴다


기존: form 과 h1이 있는데, h1만 숨겨져 있다.
결과: form을 숨기고 h1을 표시하고 싶다. (단, h1에 표시할 텍스트가 있을 때만)
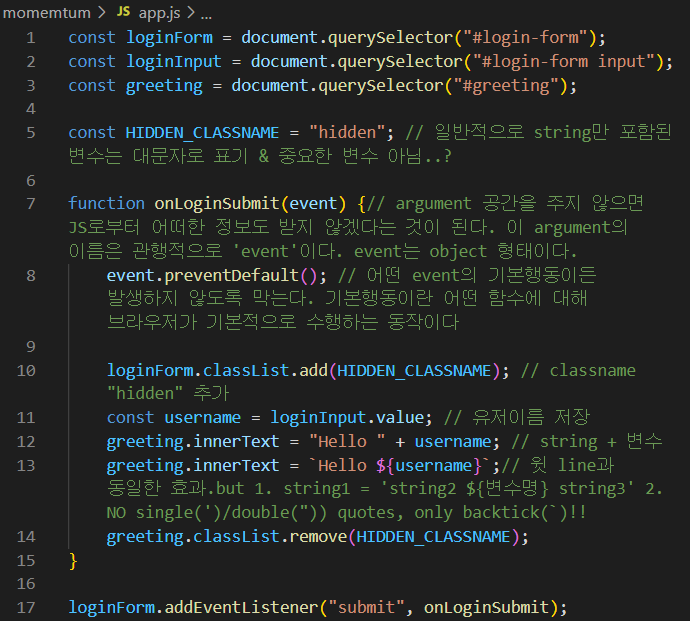
+string과 변수를 합치는 방법

이슈
유저를 전혀 기억할 수 없음. 새로고침할 때마다 새로 로그인 해줘야 함.
새로고침해도 form 볼 필요 없이 이름이 저장되어 있었으면 좋겠다.
#4.5 Saving Username
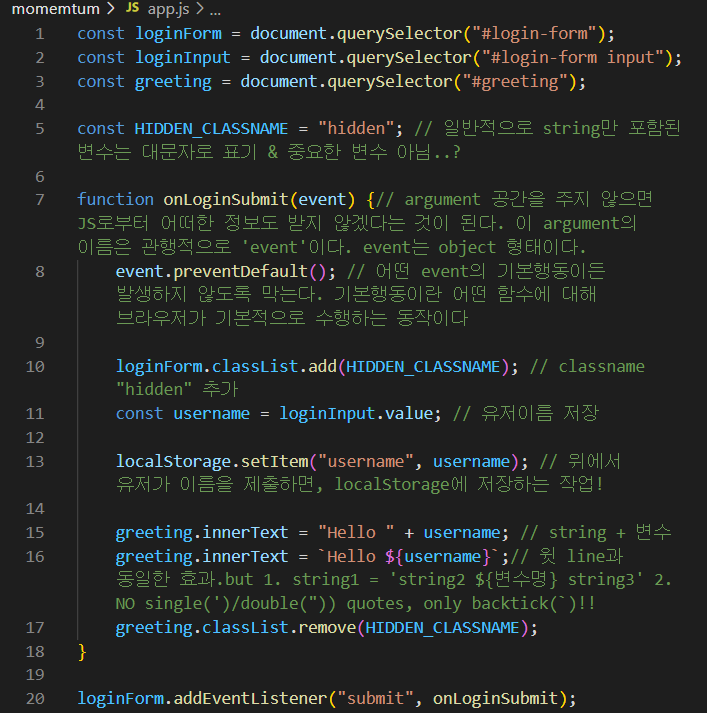
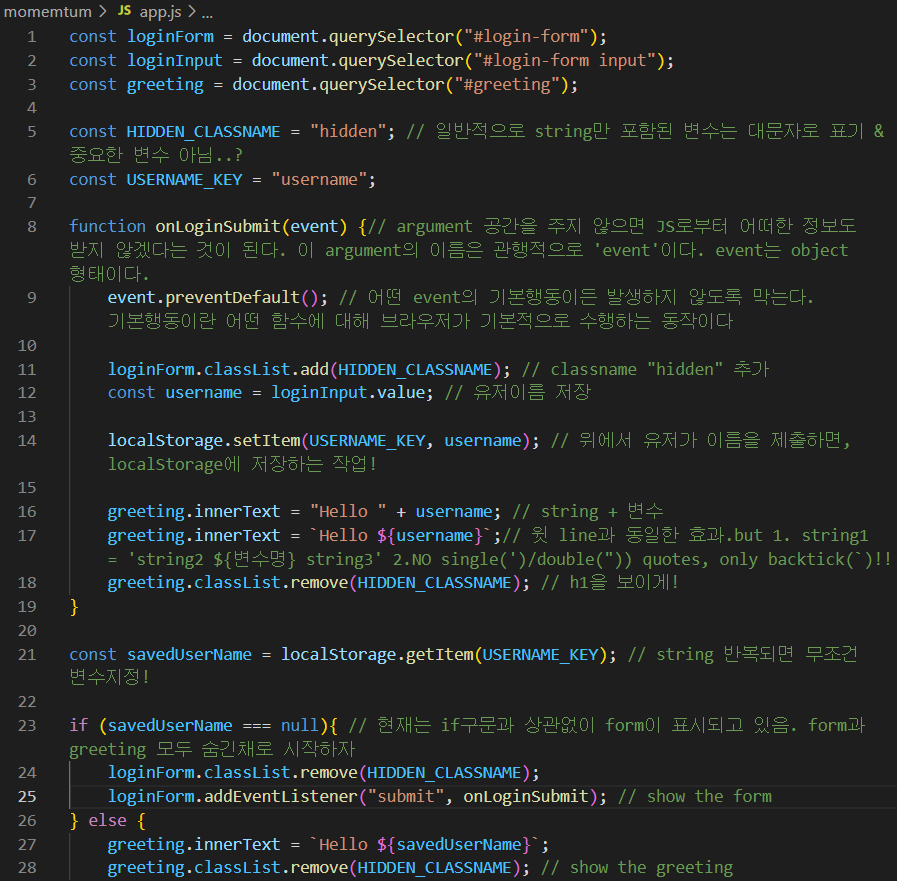
목표: username 기억하기 (how to save the value)
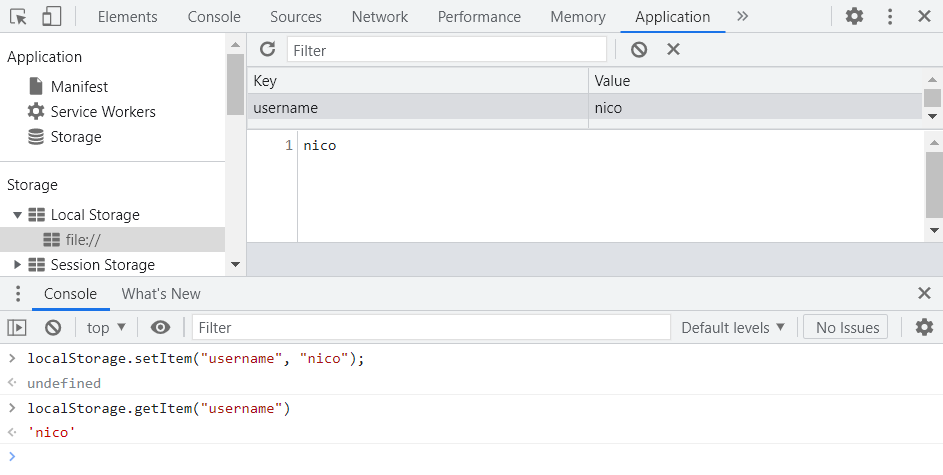
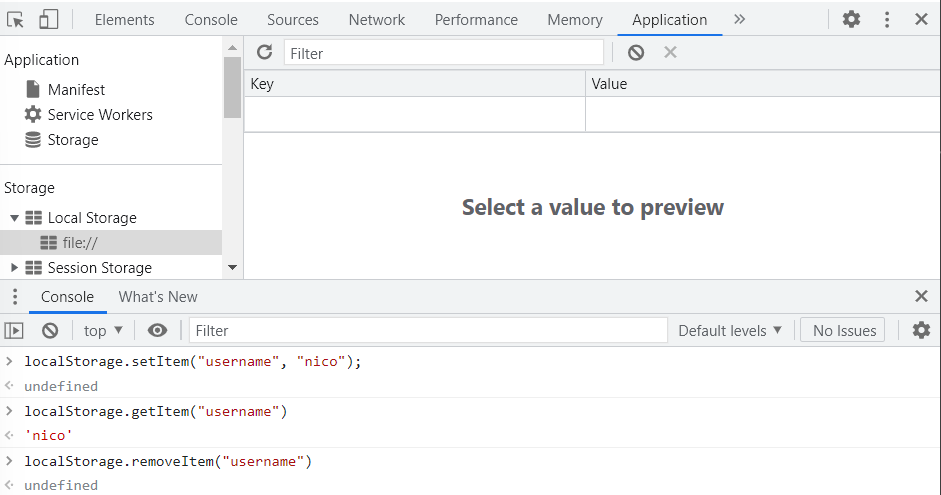
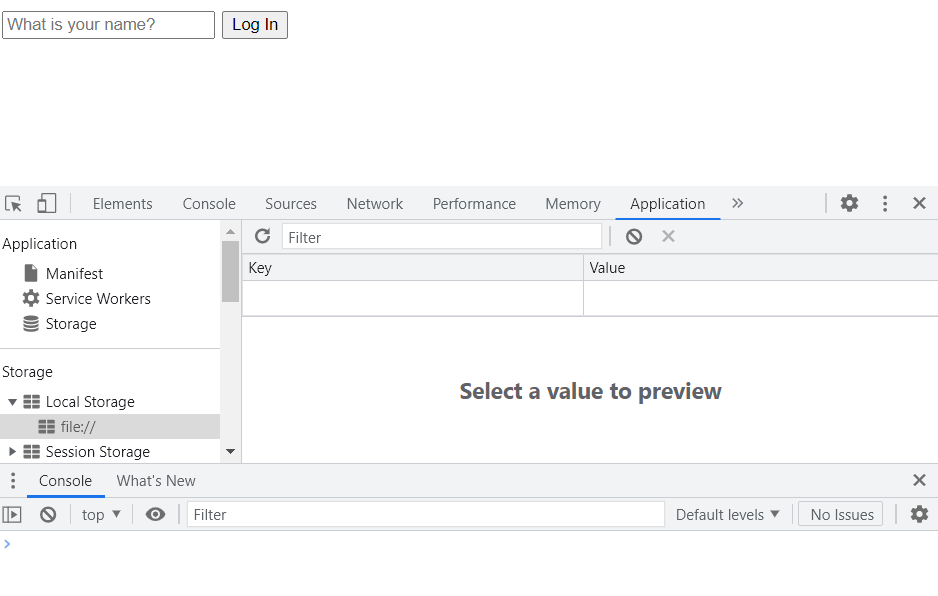
흔한 작업이기에 API가 존재한다. 그 API의 이름은 local storage로, 우리가 브라우저에 무언가를 저장하고, 나중에 가져다 쓸 수 있게 하는 기능이다.

localStorage.setItem("key값", "value값")

#4.6 Loading Username
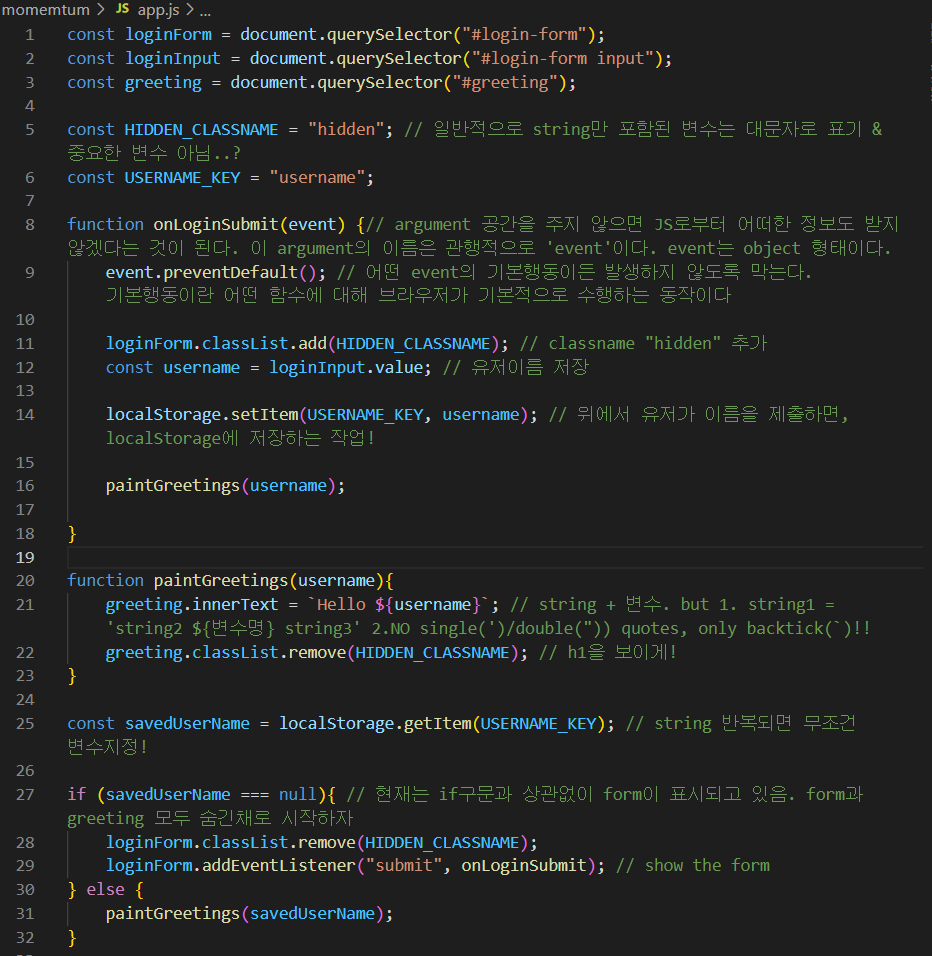
localStorage에 username이 존재하는지 확인 후, 존재한다면 form을 숨기고 h1 요소가 표시되도록 할 것이다. 만약 유저정보가 존재하지 않는다면, form을 보이게 할 것이다.




리팩토링 작업
paintGreetings(username)

#4.7 Super Recap
Done