#5.0 Intervals
Interval - '매번' 일어나야 하는 무언가
setInterval();
setInterval(호출하려는 함수, 함수 호출간격을 몇 ms로 할 거니);
#5.1 Timeouts and Dates
목표: 초단위 실시간 디지털 시계 페이지에 표시하기
setTimeout();
function을 일정 시간이 흐른 뒤에 딱 한번 호출한다.
setTimeout(호출하려는 함수, 호출 전 몇 ms 기다릴거니);
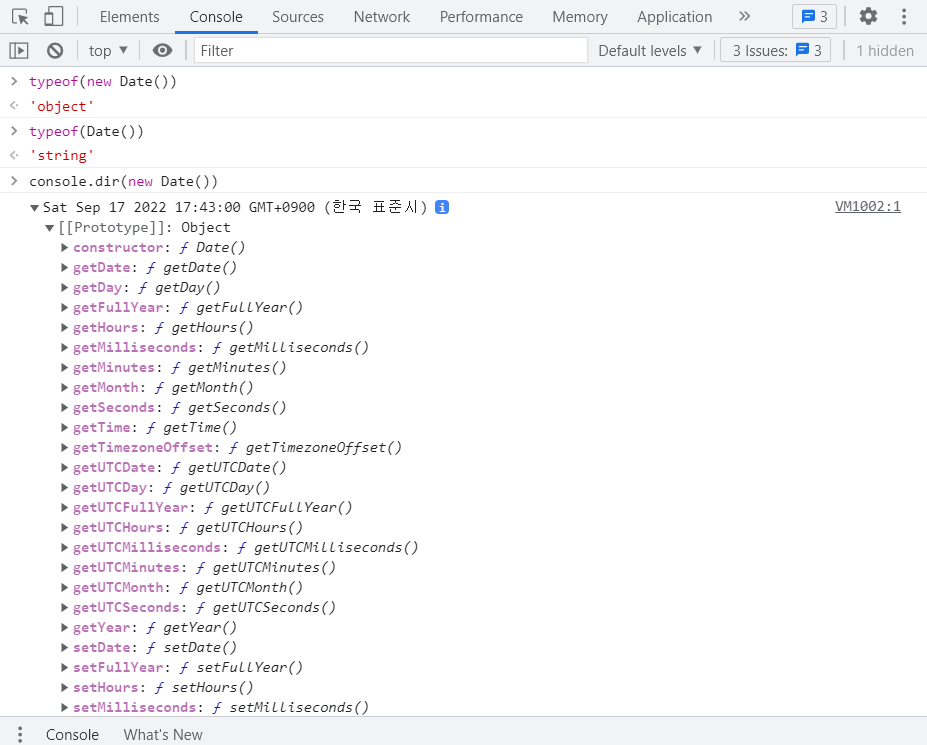
new Date(); <--object
cf. Date(); <--string

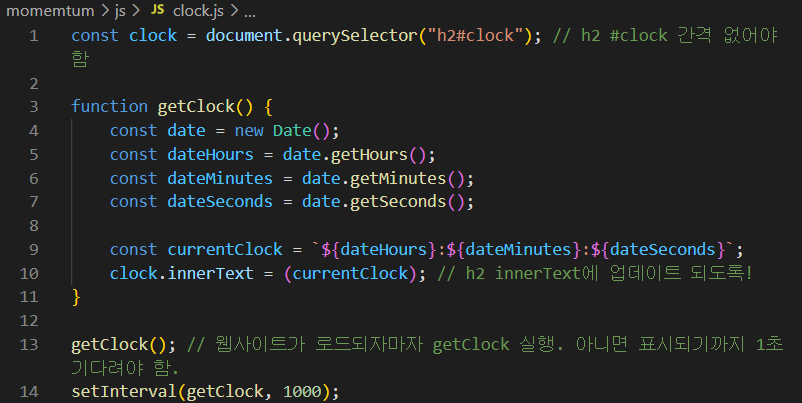
clock.js 작성해보기
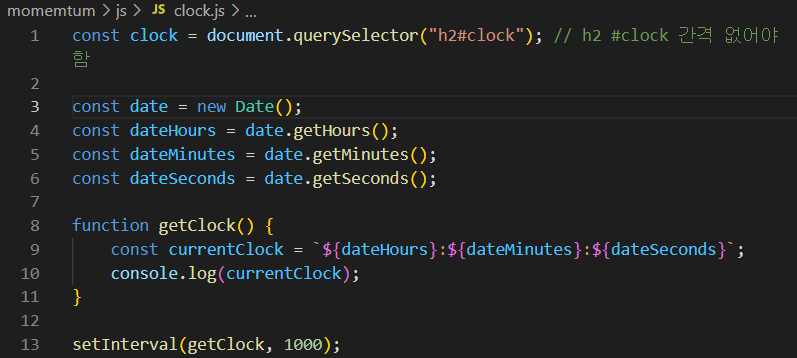
step 1. 현재시간 초단위 업데이트 (@콘솔)
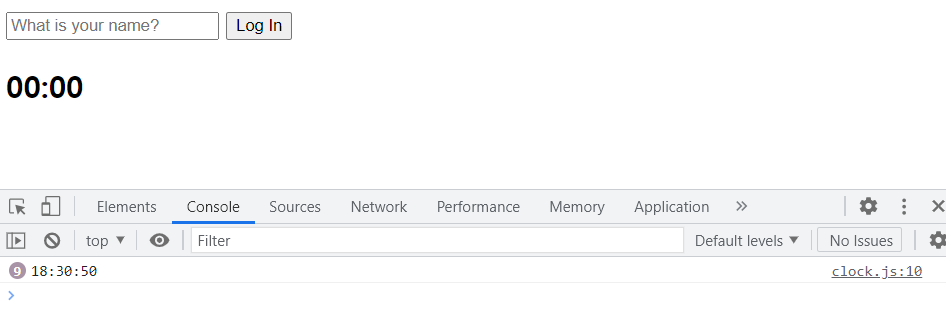
[1차 시도] 18:30:50만 반복적으로 출력되는 문제가 발생했다.


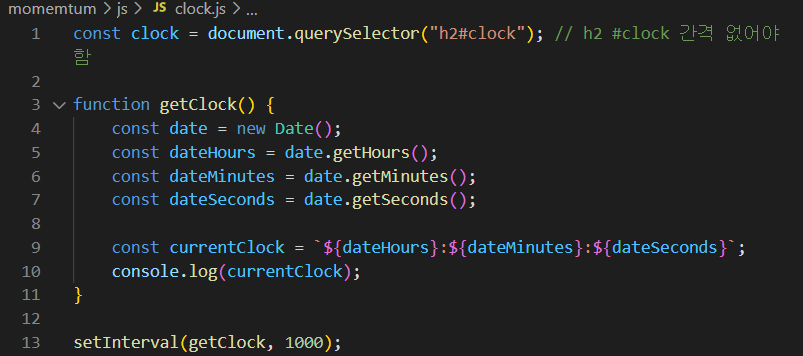
[2차 시도] 원인을 찾았다. getClock 함수 밖에서 변수선언을 해서
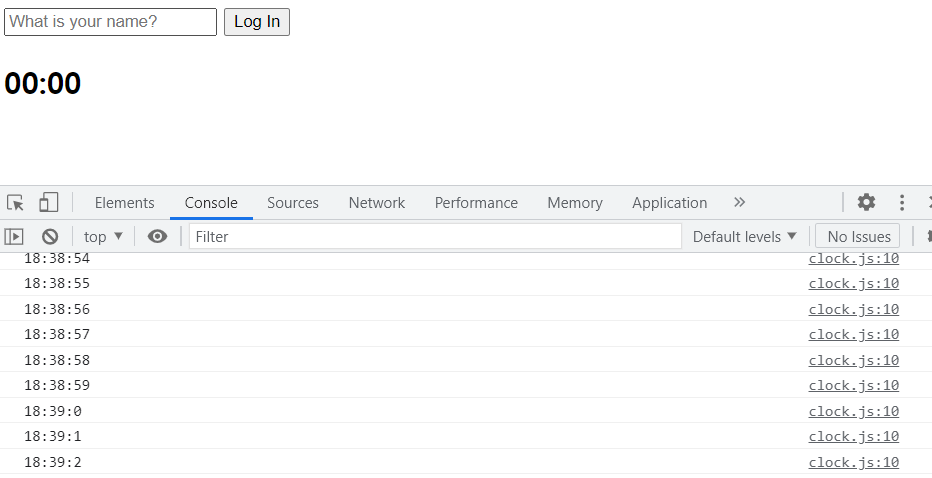
getClock은 고정된 시간을 콘솔에 출력할 수 밖에 없었고, setInterval 함수는 고정된 시간을 1초마다 계속 호출했던 거였다. 해결하기 위해 변수를 getClock 안으로 들였다!


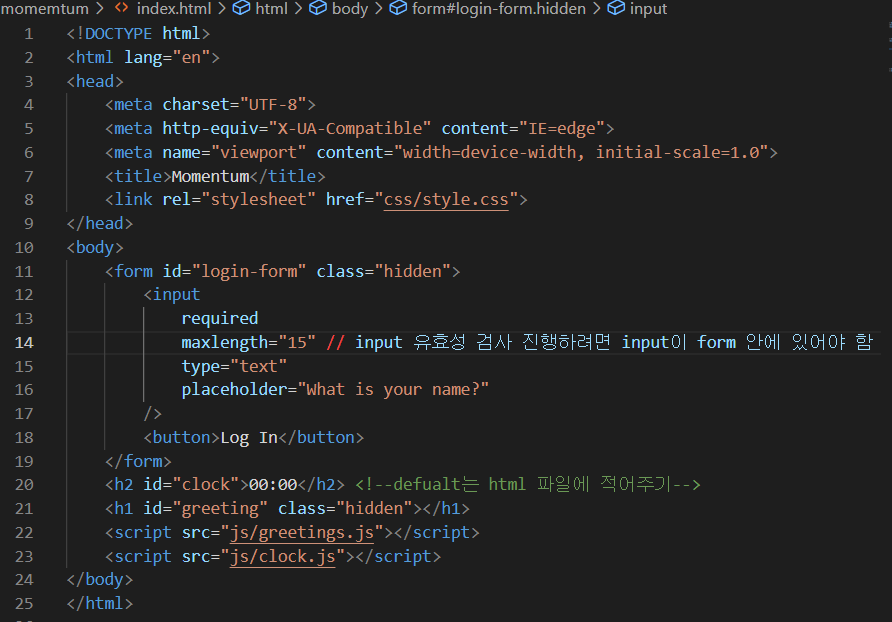
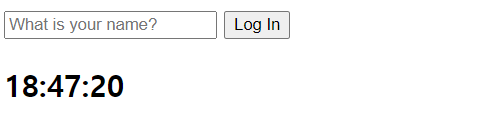
step 2. 현재시간 초단위 업데이트 (@웹사이트 화면)
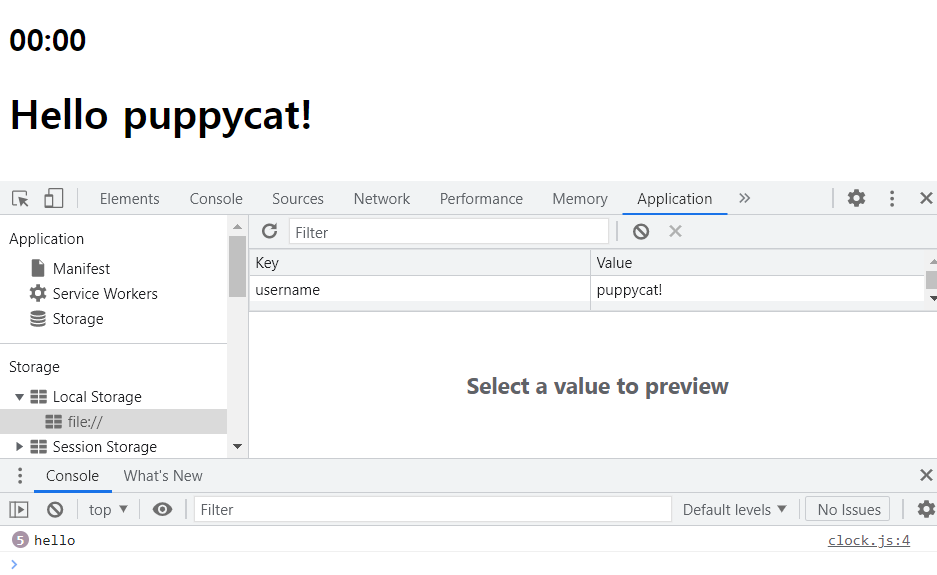
작동된다.


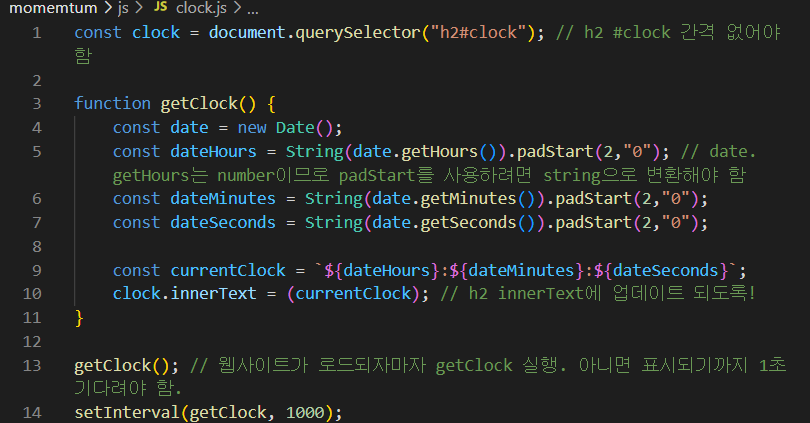
#5.2 PadStart
목표: string이 적어도 최소한 2개의 문자를 가지고 있으면 좋겠다. (ex.01)
padStart();
string에 쓸 수 있는 function이다
string(변수).padStart(targetLength, 시작점부터 채울 문자열)"1".padStart(2, "0"); // returns "01"
padEnd();
string에 쓸 수 있는 function이다
string(변수).padEnd(targetLength, 끝점부터 채울 문자열)"1".padEnd(2, "0"); // returns "10"
String();
문자열로 변환
String(아무 값);
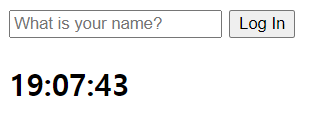
작동된다!


#5.3 Recap
Done!