#7.5 Loading To Dos part Two
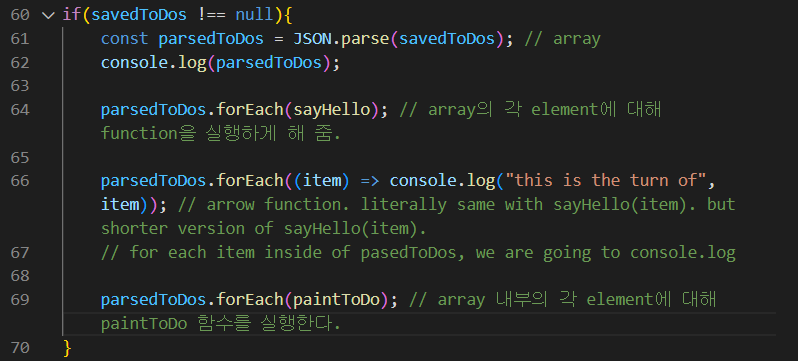
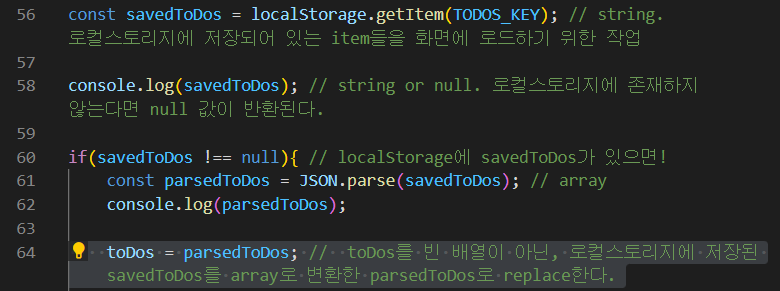
3-4) parsedToDos의 각 element를 화면에 paint하고 싶다 > 기존의 paintToDo 함수를 호출만 하면 된다
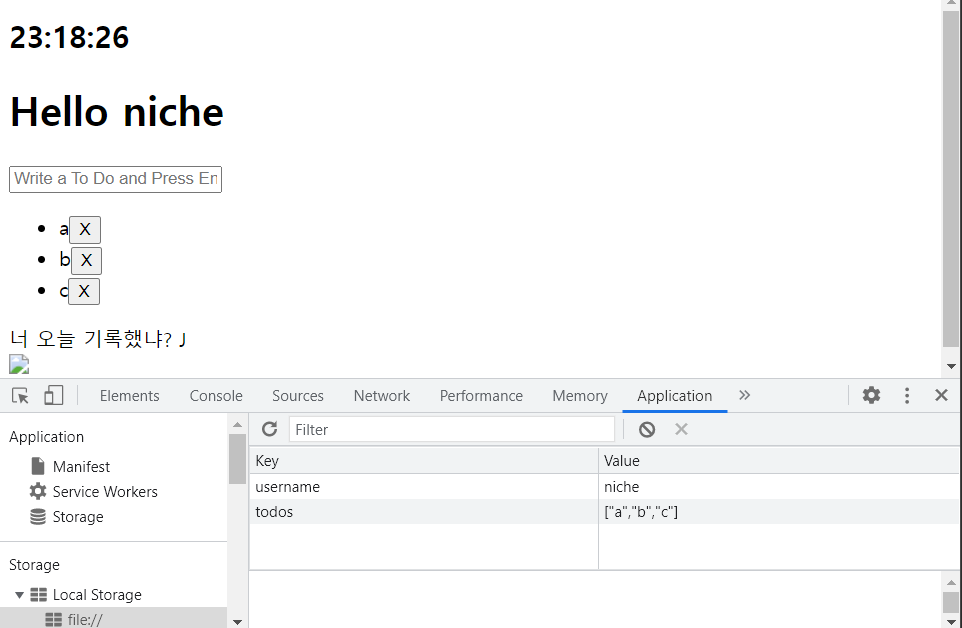
 새로고침해도 브라우저가 기억하고 화면에 paint 한다!
새로고침해도 브라우저가 기억하고 화면에 paint 한다! 
3-5) 새로고침 후 신규input값을 넣으면 기존값이 신규값으로 대체된다. 해결해보자.

원인
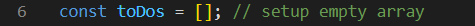
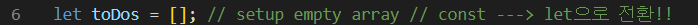
todo.js 문서(application) 시작부분에서 toDos 배열이 항상 비어있기 때문이다!
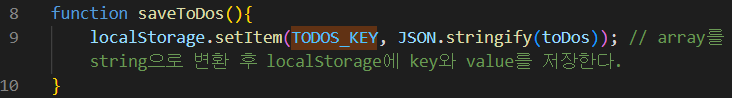
input값을 넣음으로써 newToDo에 값을 할당하고 toDoForm을 submit할 때마다, newToDo를 비어있는 toDos 배열에 push하게 된다.
정리하면, todo.js 문서 시작부분에서 toDos 배열이 항상 비어있는데
old toDos는 localStorage에 저장되어 있다. Input 신규입력값인 newToDo들만
toDos 배열에 push된다.
해결책
application 시작할 때, toDos 배열을 비워 둔 채로 시작하지 말자.

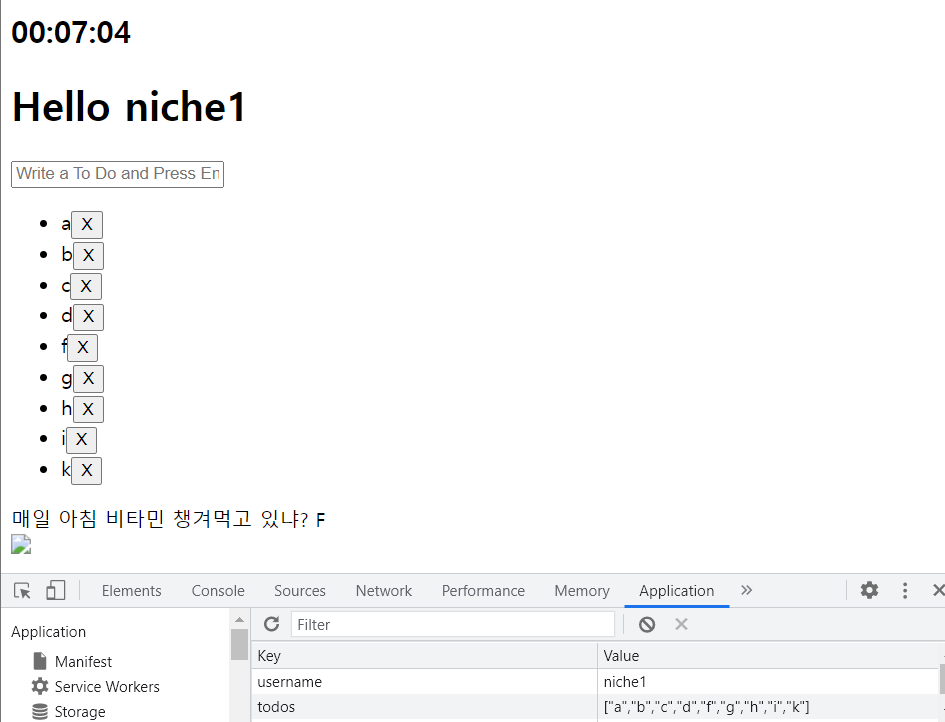
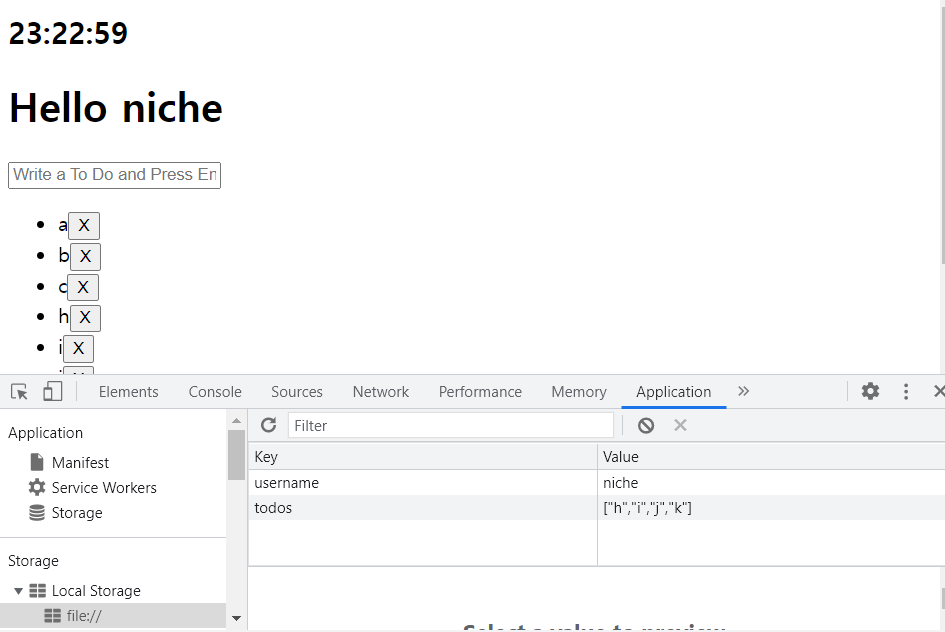
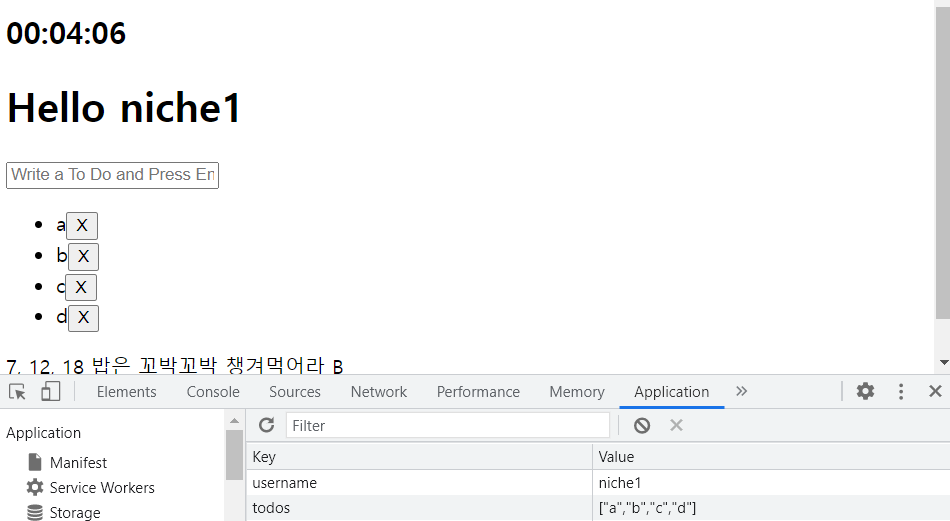
 아래는 localStorage 모두 초기화 후 a, b, c, d 입력한 모습
아래는 localStorage 모두 초기화 후 a, b, c, d 입력한 모습  아래는 새로고침하고 f,g,h,i,k 입력한 모습. 덮어쓰지 않고 기존+신규 모두 잘 포함되어 작동한다!
아래는 새로고침하고 f,g,h,i,k 입력한 모습. 덮어쓰지 않고 기존+신규 모두 잘 포함되어 작동한다!