#7.0 Setup


#7.1 Adding ToDos
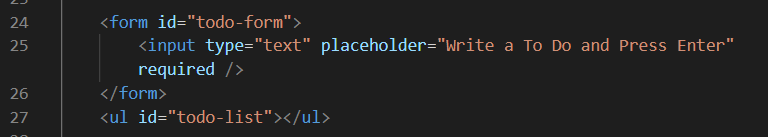
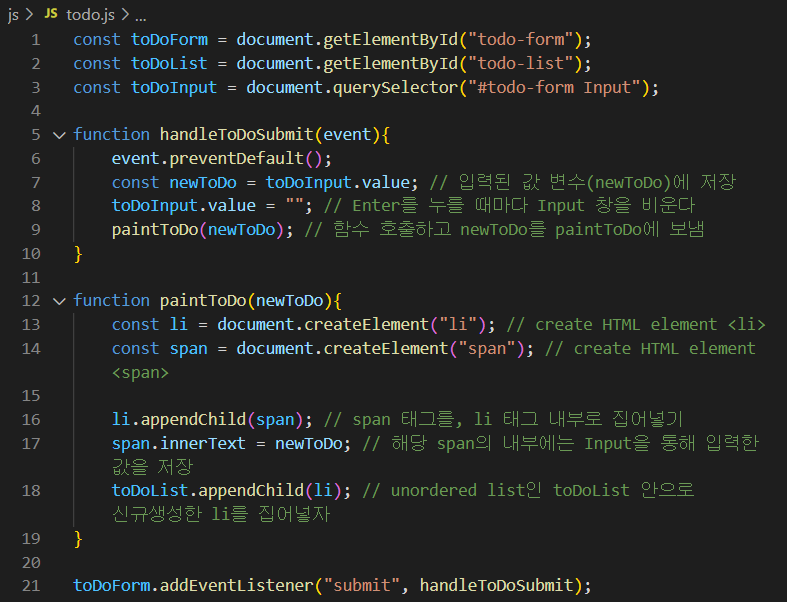
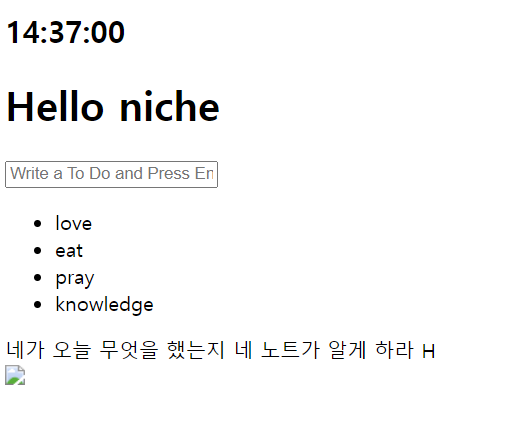
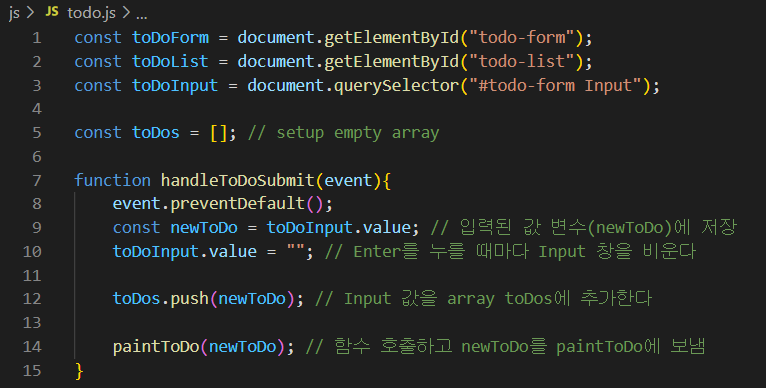
Step 1. 이제 To Do List를 화면에 print 해보자! 

#7.2 Deleting To Dos
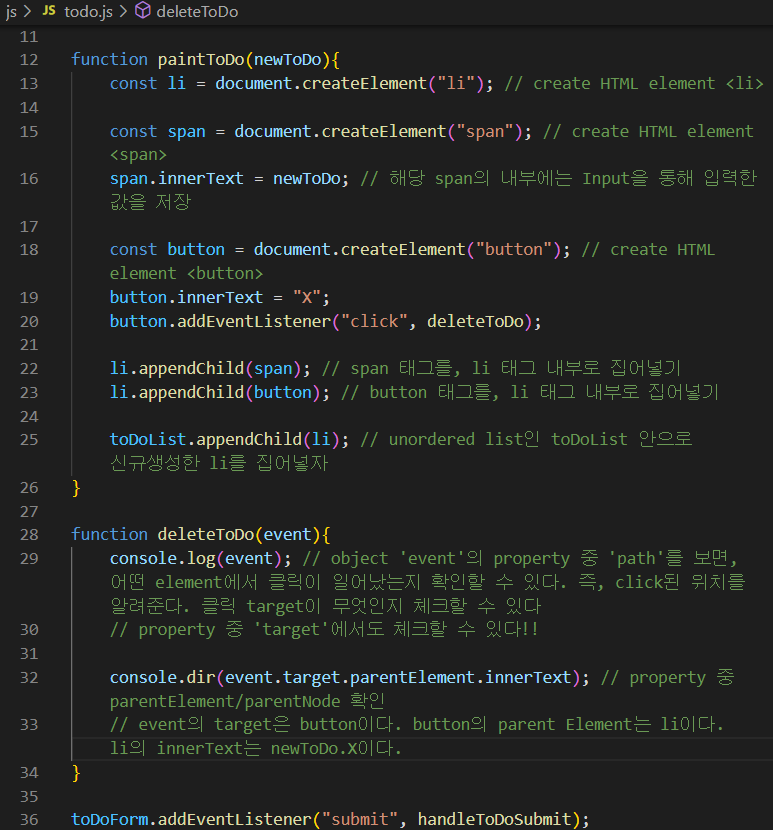
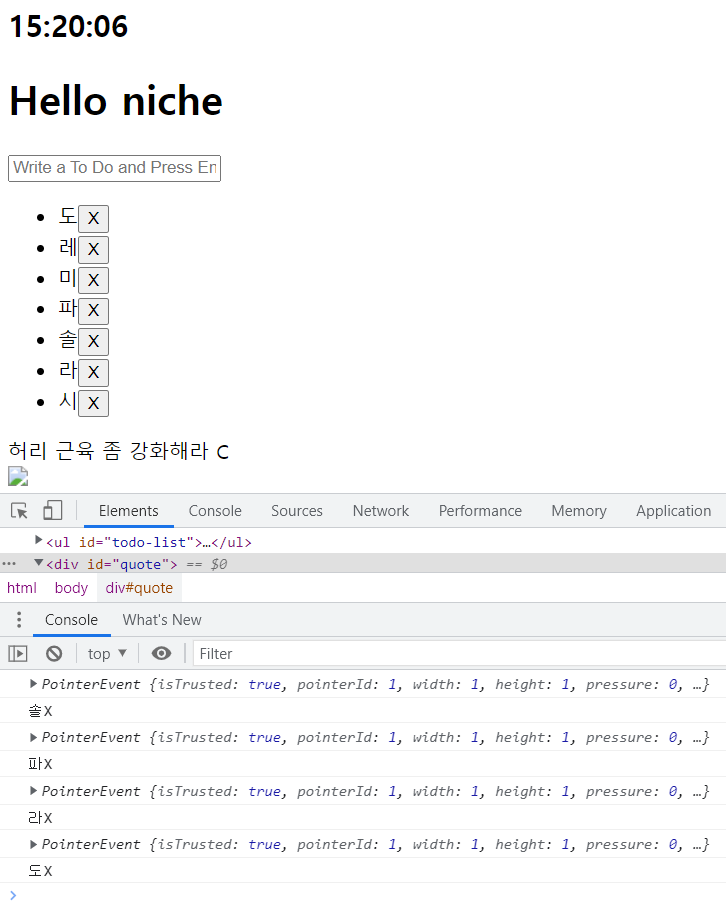
Step 2. list에 button을 추가해서 기존에 입력한 ToDo를 지울 수 있도록 하자
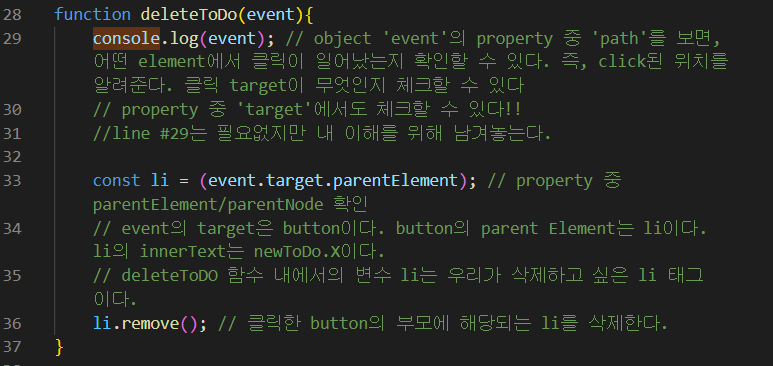
2-1) button을 li 내부에 생성하고, clicked button를 target한 후 부모 element를 찾자


2-2) targeting된 button의 부모 element를 삭제함으로써 리스트를 삭제하자

#7.3 Saving To Dos
Step 3. 새로고침하면 List가 사라진다... 브라우저가 기억하려면? localStorage에 저장하자! (저장 > (새로고침) > 로드)
- 저장
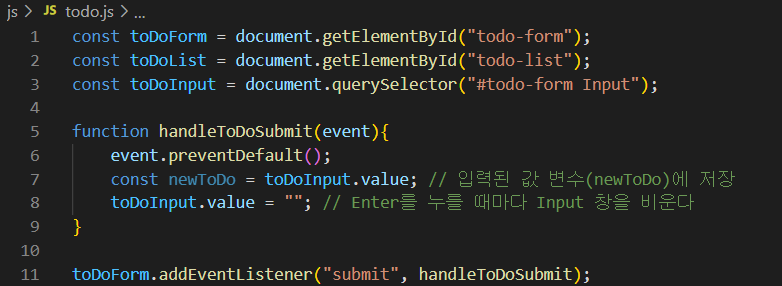
1-1) newToDo 할당되고 paintToDo 거친 후, newToDo를 toDos라는 array에 push 예정


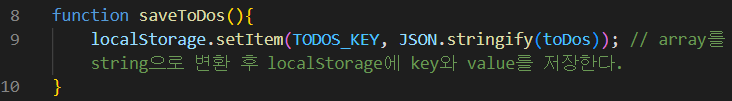
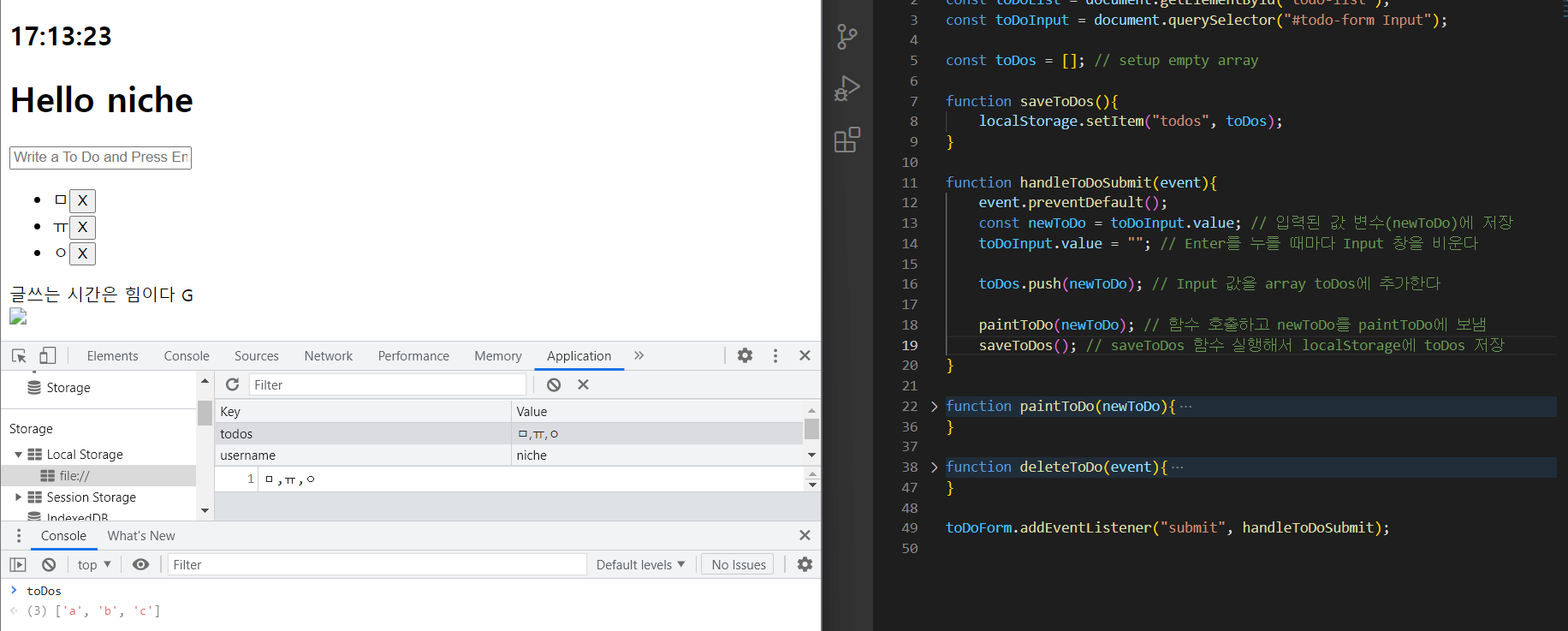
1-2) localStorage에 저장하자! 다만 localStorage에 array를 저장할 수 없다는 문제가 있다
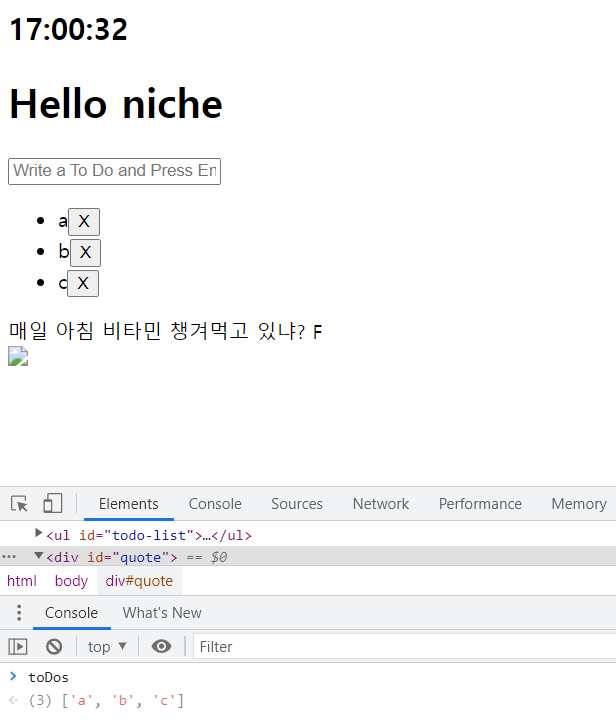
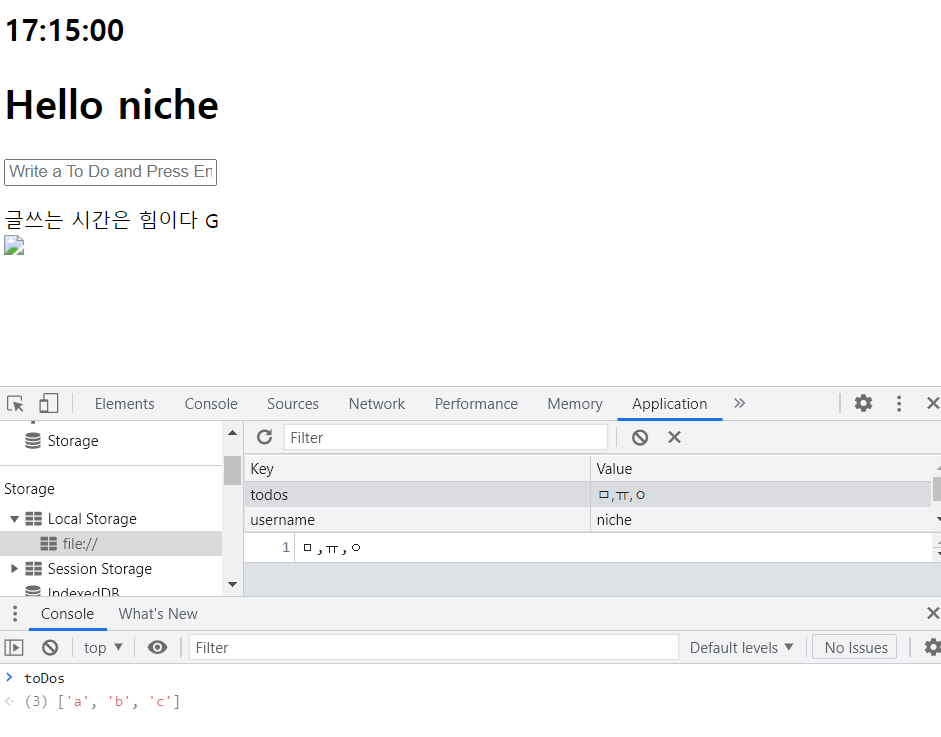
localStorage에는 text만 저장할 수 있다. 아래 캡처본을 보면 array가 아닌 text 형태로 저장되고 있음을 확인할 수 있다. (cf. ["a","b","c"] <--- array 형태)

새로고침해도 application 탭에서 localStorage에 저장된 모습을 확인할 수 있다
JSON.stringify();
array, object ---> string으로 변환
const player = {name:"nico"}; JSON.stringify(player); // returns '{"name":"nico"}'array는 아니지만 array의 '모양'으로 저장된다.
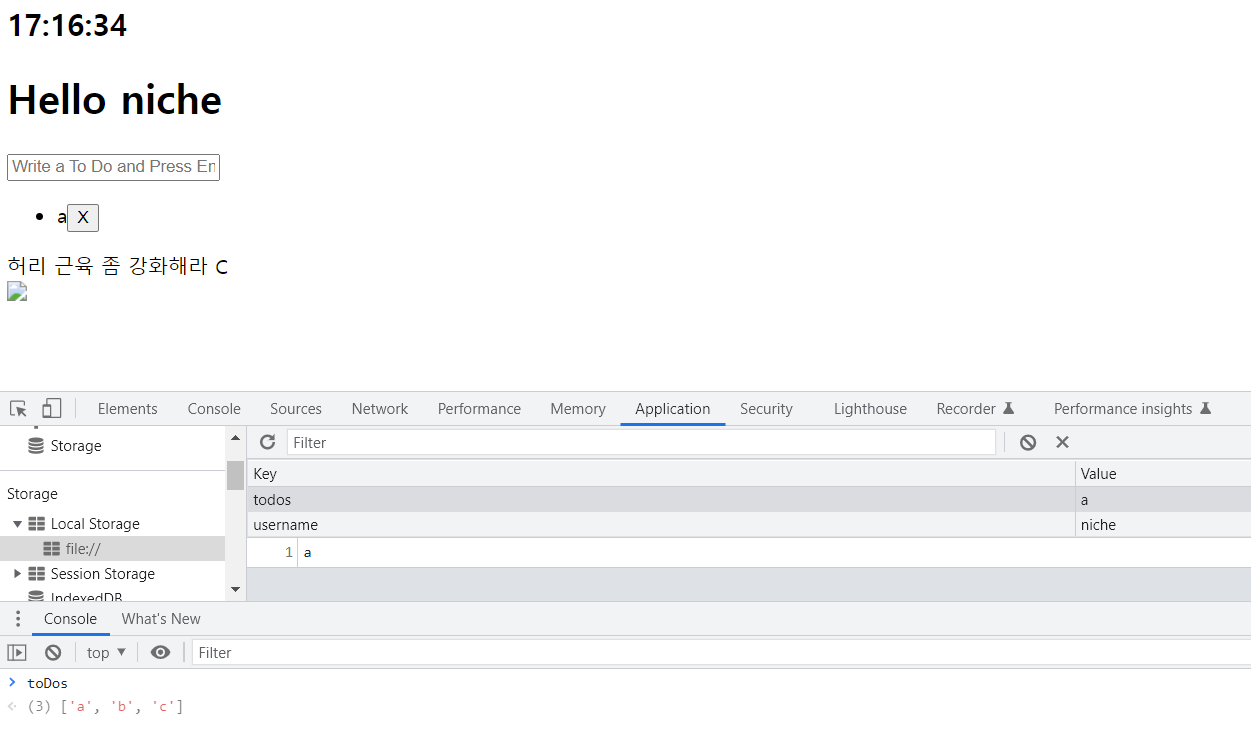
1-3) 문제는 새로고침 후 Input에 값 'a'를 입력하면, 기존의 value인 ㅁ,ㅠ,ㅇ는 사라지고 새로고침 이후 신규입력 값인 'a'로 대체된다는 것이다.

#7.4 Loading To Dos part One
- 로드(Loading)
toDos가 localStorage에는 남아있지만, 화면에 print 되지는 않고 있다. 해결해보자.
3-1) string <---> array, object 변환
JSON.stringify();
array, object ---> string으로 변환const player = {name:"nico"}; JSON.stringify(player); // returns '{"name":"nico"}' <--- string. not an object JSON.stringify([1,2,3,4]); // returns "[1,2,3,4]" <--- string. not an array
JSON.parse();
string ---> array, object로 변환localStorage.getItem("todos"); // returns '["a","b","c"]' JSON.parse(localStorage.getItem("todos")); // returns ['a', 'b', 'c']JSON.parse("[1,2,3,4]"); // returns [1,2,3,4]
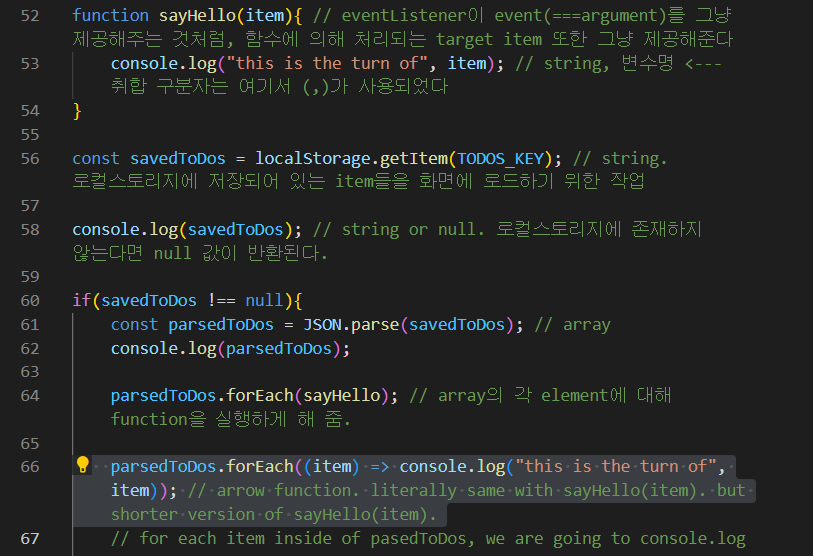
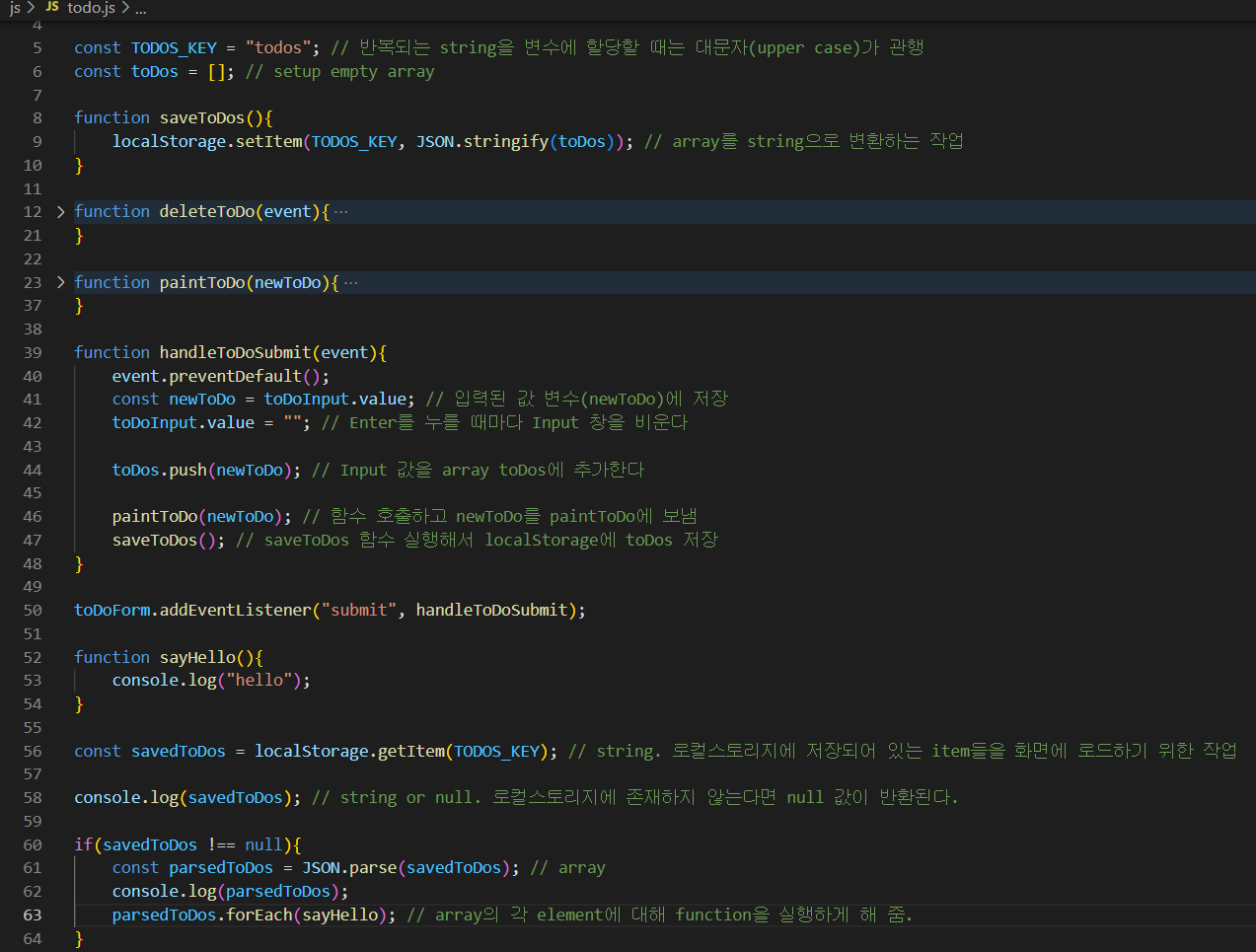
myArray.forEach(myFucntion);
myArray 각의 element에 대해 myFunction을 실행하게 해 줌


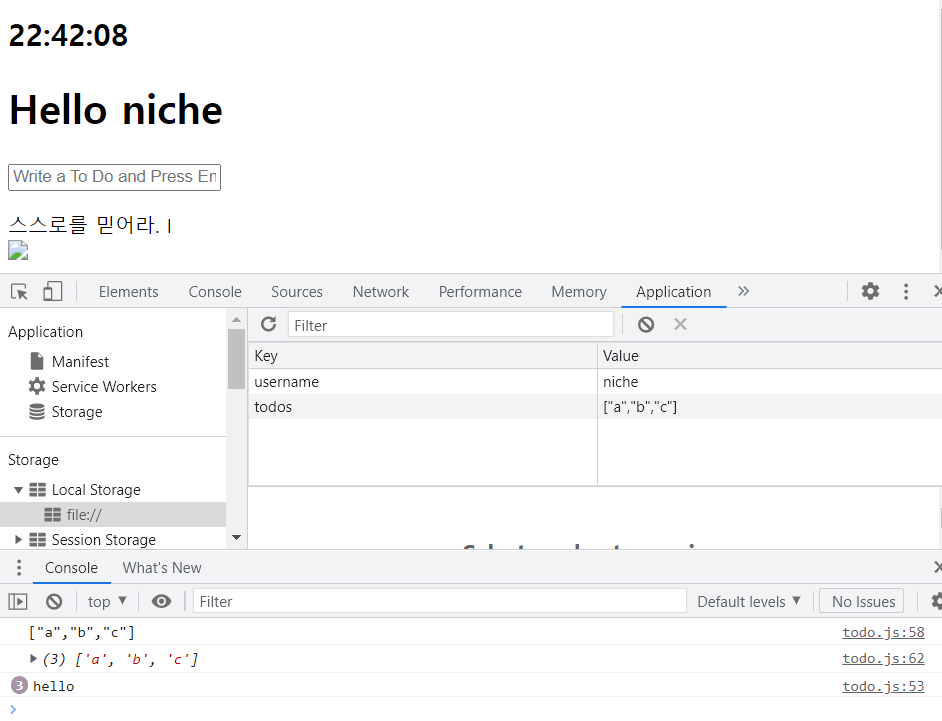
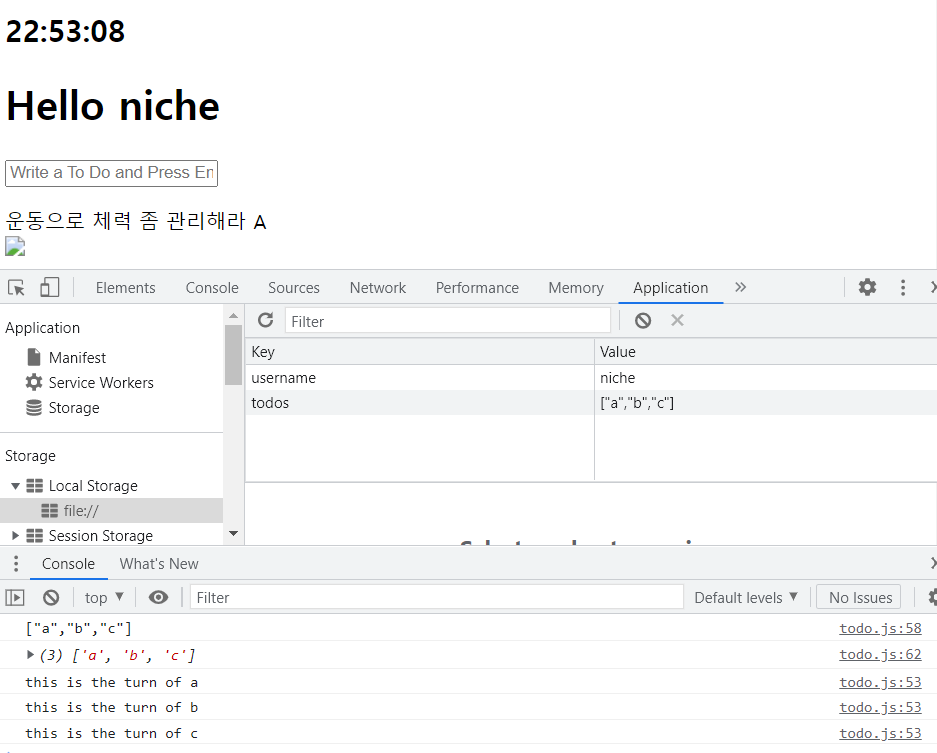
parsedToDos.forEach(sayHello); 의 결과 함수가 총 3번 실행되었다.
배열 parsedToDos에 총 3개의 element가 존재 > 각 1번씩 총 3번의 함수 sayHello 실행 > hello가 콘솔에 3번 찍힘.
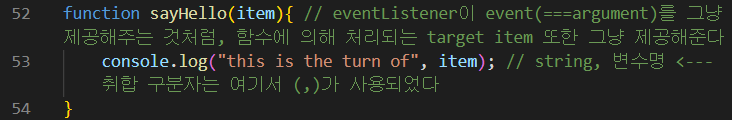
3-2) 각 hello가 어떤 item에 target되어 찍혔는지 알고 싶다
eventListener이 event(===argument)를 그냥 제공해주는 것처럼, 함수에 의해 처리되는 target item 또한 그냥 제공해준다

3-3) arrow function
shorter way of sayHello(item)