The Position Property
Position 속성은 문서 상에 요소를 배치하는 방법을 지정한다.
사용법은 간단하다.
1. 기준을 잡는다. (예: position: relative;)
2. 이동시킨다. (예: top: 50px;)
CSS 에는 5가지 position values가 있다:
1. static
2. relative
3. fixed
4. absolute
5. sticky
속성 사용하는 법
- 일단 위치를 옮길 기준점을 찾는다.
| 값 | 의미 |
|---|---|
| static | 기준 없음 (배치 불가능 / 기본값) |
| relative | 요소 자기 자신을 기준으로 배치 |
| absolute | 부모(조상) 요소를 기준으로 배치 |
| fixed | 뷰포트 기준으로 배치 |
| stickey | 스크롤 영역 기준으로 배치 |
- Top, Bottom, Left, Right 속성을 이용해 위치를 옮긴다.
- top : 요소의 position 기준에 맞는 위쪽에서의 거리(위치)를 설정
- bottom : 요소의 position 기준에 맞는 아래쪽에서의 거리(위치)를 설정
- left : 요소의 position 기준에 맞는 왼쪽에서의 거리(위치)를 설정
- right : 요소의 position 기준에 맞는 오른쪽에서의 거리(위치)를 설정
position: static;
Static positioned elements are not affected by the top, bottom, left, and right properties.
An element with position: static; is not positioned in any special way; it is always positioned according to the normal flow of the page:
position: relative;
An element with position: relative; is positioned relative to its normal position.
Setting the top, right, bottom, and left properties of a relatively-positioned element will cause it to be adjusted away from its normal position. Other content will not be adjusted to fit into any gap left by the element.
position: fixed;
An element with position: fixed; is positioned relative to the viewport, which means it always stays in the same place even if the page is scrolled. The top, right, bottom, and left properties are used to position the element.
A fixed element does not leave a gap in the page where it would normally have been located.
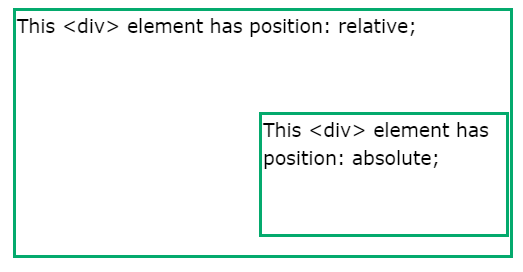
position: absolute;
An element with position: absolute; is positioned relative to the nearest positioned ancestor (instead of positioned relative to the viewport, like fixed).
However; if an absolute positioned element has no positioned ancestors, it uses the document body, and moves along with page scrolling.

position: sticky;
An element with position: sticky; is positioned based on the user's scroll position.
A sticky element toggles between relative and fixed, depending on the scroll position. It is positioned relative until a given offset position is met in the viewport - then it "sticks" in place (like position:fixed).
참고자료:
https://creamilk88.tistory.com/m/197
https://www.w3schools.com/css/css_positioning.asp#:~:text=An%20element%20with%20position%3A%20absolute,moves%20along%20with%20page%20scrolling.
