

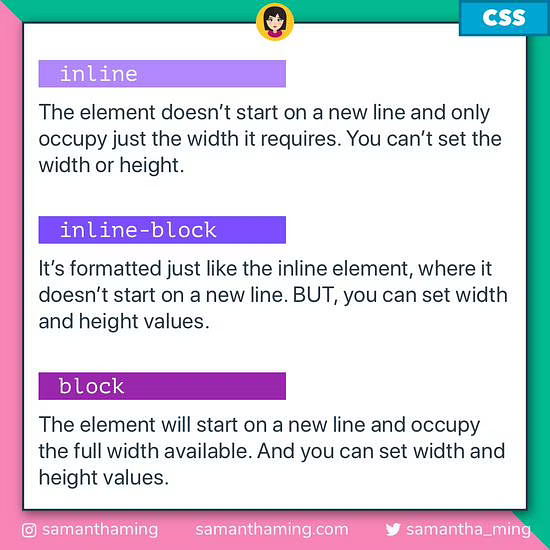
display: inline
- 태그 안의 글자 길이만큼의 영역만 화면에 표시한다.
width,height속성에 영향을 받지 않는다- inline을 default값으로 가지고 있는 tag:
<span>,<a>,<img> - inherently inline:
<em>,<i>,<strong>,<small>

.inline-element {
display: inline;
width: 1000px; /* ❌ won't have any effect */
height: 1000px; /* ❌ won't have any effect */
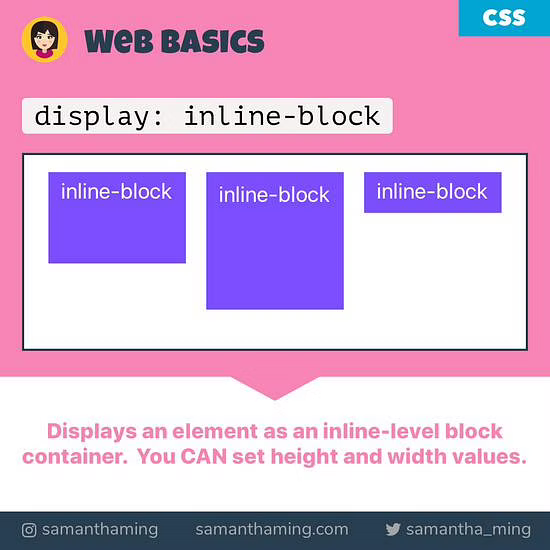
}display: inline-block
- inline과 같이 양 옆으로 화면에 나열할 수 있다.
- inline과 다른점은 width, height 속성을 통해 사이즈 조절이 가능하다.
- inline-block을 default값으로 가지고 있는 tag:
<button>,<input>,<select>,<textarea>

.inline-block-element {
display: inline-block;
width: 1000px; /* ✅ yes, it will work */
height: 1000px; /* ✅ yes, it will work */
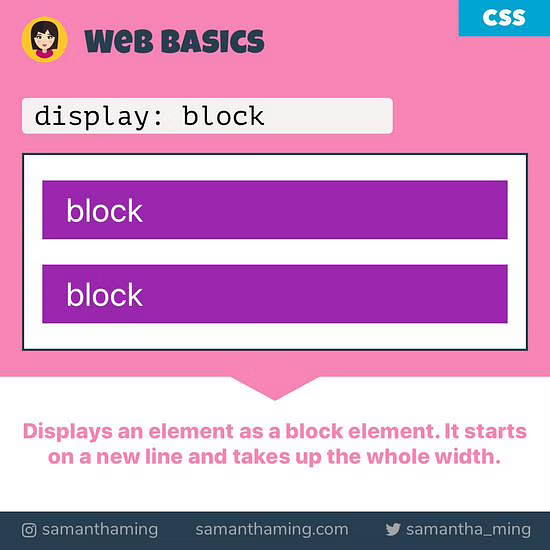
}display: block

- inline과 달리, 새로운 줄로 시작하며 해당 줄의 가로를 다 차지한다.
- block을 default값으로 가지고 있는 tag:
<div>,<h1>,<p>,<li>,<section>
이미지 출처:
https://www.samanthaming.com/pictorials/css-inline-vs-inlineblock-vs-block/
