풀었던 문제들 중 보완해야 할 코드들

function solution(a, b) {
var answer = 0;
if (a == b){
answer = a;
}
else if (a < b){
let len = b - a;
let pivot = a;
let middle = a;
for (let i=0; i<len; i++){
middle = middle + 1;
pivot = pivot + middle;
answer = pivot;
}
}
else{
let len = a - b;
let pivot = b;
let middle = b;
for (let i=0; i<len; i++){
middle = middle + 1;
pivot = pivot + middle;
answer = pivot;
//console.log(middle);
//console.log(pivot);
}
}
return answer;
}
console.log(solution(5,3));
// alternative
function solution(a,b){
var result = 0;
return (a+b)*(Math.abs(b-a)+1/2);
}feedback: Math.abs를 사용하면 절대값 기능으로 Math.abs(-5) -> 5 이런 식으로 주게 됨. abs 기능 사용하면 굳이 else if, else를 사용할 필요가 없으며 등차수열 공식 사용하면 한 줄로 끝날 코드.

function solution(s) {
var answer = 0;
answer = Number(s);
return answer;
}
// alternative
function solution(s){
return s/1;
//return +s도 가능
}
feedback: If one of the operands is a string, JS will try to convert it to a number first (ie: "5" becomes 5), or if unsuccessful, NaN is returned for the expression.This is the reason why 100/"10" gives 10 and not NaN.
JS에서 문자열과 숫자열의 사칙연산은 숫자를 리턴하기 때문에 JS의 type casting을 이용한 방법을 사용했다는 것이 신박했음. Number()을 사용할까 parseInt()를 사용할까 고민했는데 이 문제에서는 둘 다 사용 가능.
a) Number()은 무조건 숫자로 이루어진 것만 숫자로 리턴(i.e."2014"년도 --> NaN). 소수점도 인식 가능.
b) ParseInt()는 숫자와 문자 중 숫자만 인식하여 숫자로 리턴(i.e."2014"년도 --> 2014년도)하고 문제가 앞에 있을 때는 불가능하며(i.e.제"2014"년도 --> NaN) 10이하의 소수점은 반환하지 못한다.

function solution(numbers) {
var answer = 0;
for (let i=0; i<arr.length; i++){
if (!numbers.includes(arr[i])){
answer = answer + i;
}
}
return answer;
}
// alternative
function solution(numbers){
// acc: 0으로 initialized된 상태 + current number
return 45 - numbers.reduce((acc, cur)
=> { return acc + cur;}, 0);
}feedback: 내가 한 방법은 수열 내에 숫자가 존재하는지 하나씩 찾는 방법이고 아래 방법은 0-9까지의 합에서 numbers의 합을 빼는 방법. 합을 구할 때는 numbers.reduce()를 사용하면 더 간단하게 코드를 쓸 수 있음.

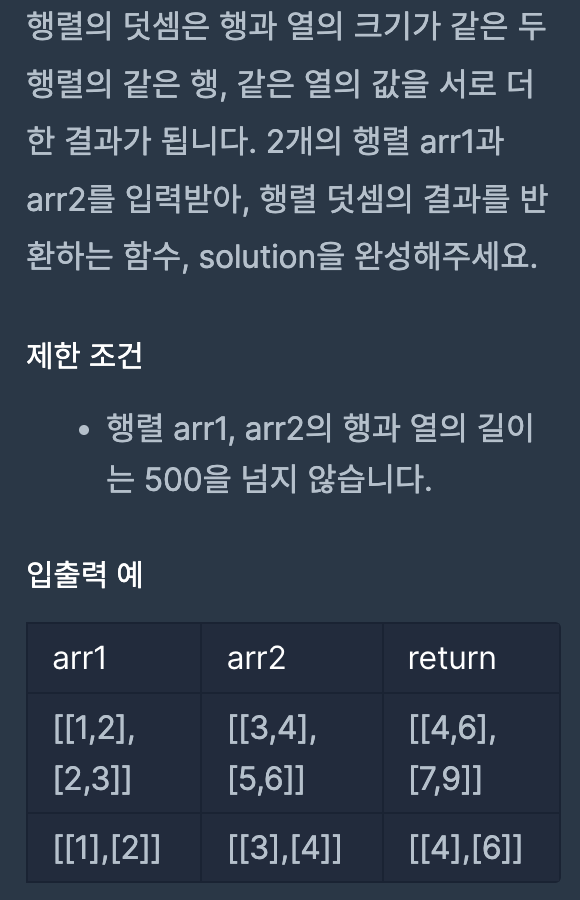
function solution(arr1, arr2) {
var answer = [[]];
for (let i=0; i<arr1.length; i++){
for (let j=0; j<arr1[0].length; j++){
arr1[i][j] = arr1[i][j] + arr2[i][j];
}
}
answer = arr1;
return answer;
}
// alternative1
function solution(arr1, arr2) {
var answer = [[]];
for (let i=0; i<arr1.length; i++){
answer[i]=[];
for (let j=0; j<arr2.length; j++){
answer[i].push(arr1[i][j] + arr2[i][j]);
}
}
return answer;
}
// alternative2
return arr1.map((a,i) => a.map((b,j) => b + arr2[i][j]));
feedback: 새로운 배열을 만들지 않고 arr1에 arr2를 덮었는데 이 정도 난이도의 문제에서는 가능하지만 나중에 arr1을 재사용하고 싶을 때 내 코드는 오류가 많을 것 같다는 생각을 했다. answer이 이미 array로 만들어져 있으니 push를 사용하면 arr1, arr2의 고유값을 변경시키지 않은채 새로운 배열을 만들 수 있다. 새로운 배열을 만들 때는 앞의 두 개의 방법처럼 루프를 사용해서 배열에 대해 수동으로 반복 처리하는 대신, Array.map()을 사용할 수 있다는 것을 알았다. call back이 항상 좋은 건 아니지만, array가 갖고 있는 method인 forEach(), map(), filter()과 같은 간단한 함수들은 잘만 사용하면 매우 간결하게 코드를 작성할 수 있을 것 같다.
map() function
method: 배열.map((요소, 인덱스, 배열) => { return 요소 });map()은 반복문을 돌며 배열 안의 요소들을 1대 1로 짝지어준다. map을 실행하는 배열과 결과로 나오는 배열은 다른 객체이며 때문에 기존 배열을 수정하지 않고 새로운 배열을 만들어낸다.
