그리고, BXUIP의 클론 코딩이 곁들어져있다.
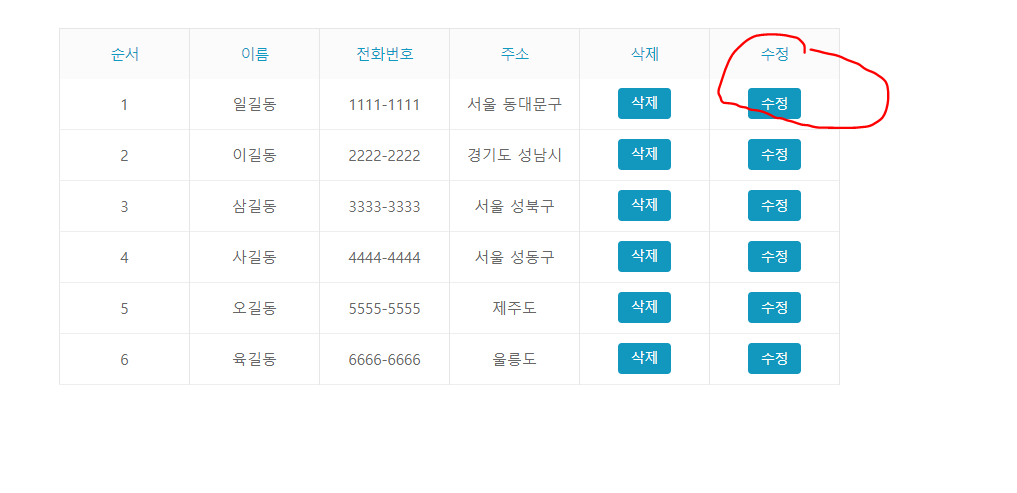
- 수정버튼을 눌렀을 때, 수정페이지로 이동을 하며 해당하는 사람의 정보만을 전송하고 싶었다.

-
이벤트버스를 활용한 방법이 생각대로 풀리지 않았다. 이를 위해 vuex를 사용했다.
먼저 참고링크들
-https://joshua1988.github.io/web-development/vuejs/vuex-start/
-http://blog.naver.com/PostView.nhn?blogId=gmkjh74&logNo=221531689598&parentCategoryNo=&categoryNo=&viewDate=&isShowPopularPosts=false&from=postView
-http://blog.naver.com/PostView.nhn?blogId=gmkjh74&logNo=221486223544&categoryNo=0&parentCategoryNo=0&viewDate=¤tPage=1&postListTopCurrentPage=1&from=postView
마지막 세번째 링크는, 전역 이벤트버스이다. -
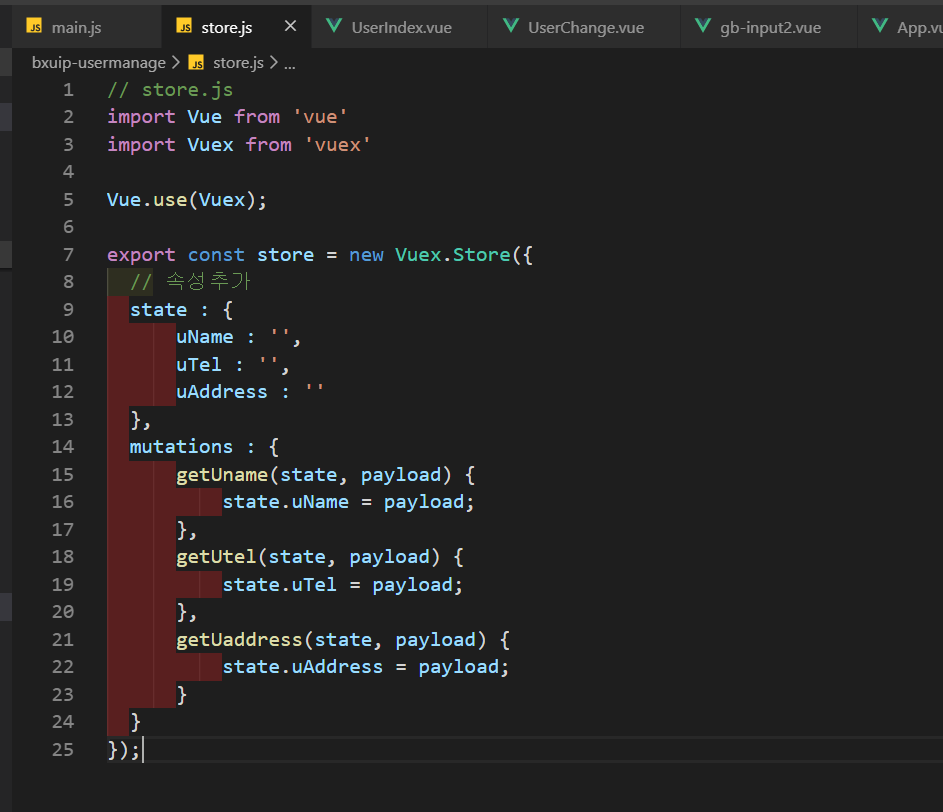
npm 을 통해 vuex설치후, store.js파일을 스스로 생성하여 설정했다.

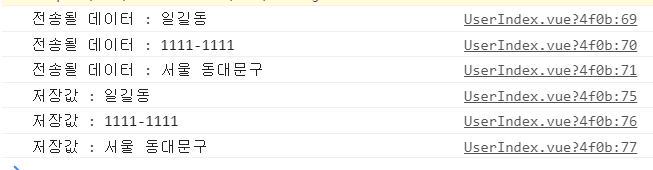
- vuex를 통한 상태관리의 예시이다. 전송하려는 정보가 잘 저장됐다.

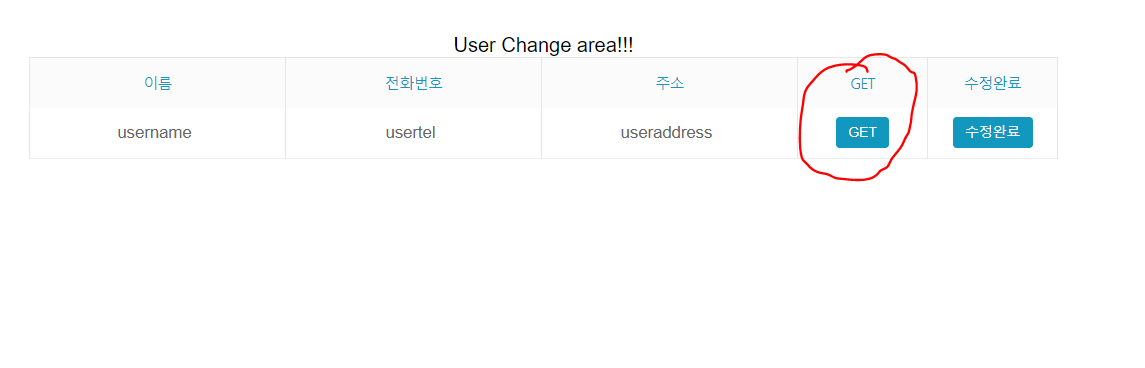
- 다만, get버튼을 눌러야, 수정페이지에서 vuex를 통해 관리하는 값을 불러 올 수 있다.

여기까지가 오늘 수행한 부분이다.
보완할 점
- 반대로, 수정완료를 통해 데이터를 전송시, 역시 목록쪽에서도 GET 버튼을 통해 받아야 한다면, UX적으로 불편하다.
- 수정완료시, 해당하는 데이터를 목록페이지에서 뿌릴 때가 난감해졌다.
- 유사하게, 목록페이지에서 임의의 새로고침을 만들어서 할 순 있지만, 그러면 UX적인 불편요소가 추가된다.
