드디어 완성하여, 지난주 발표했다.

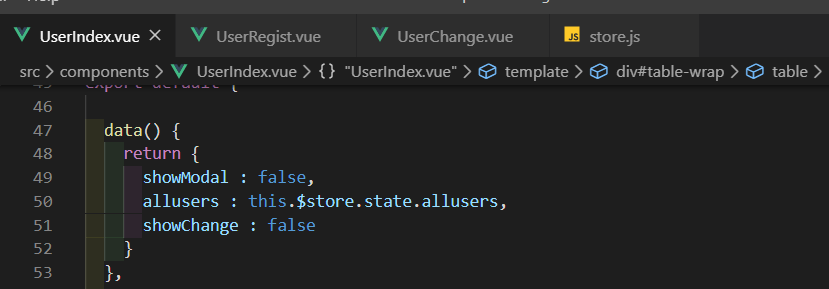
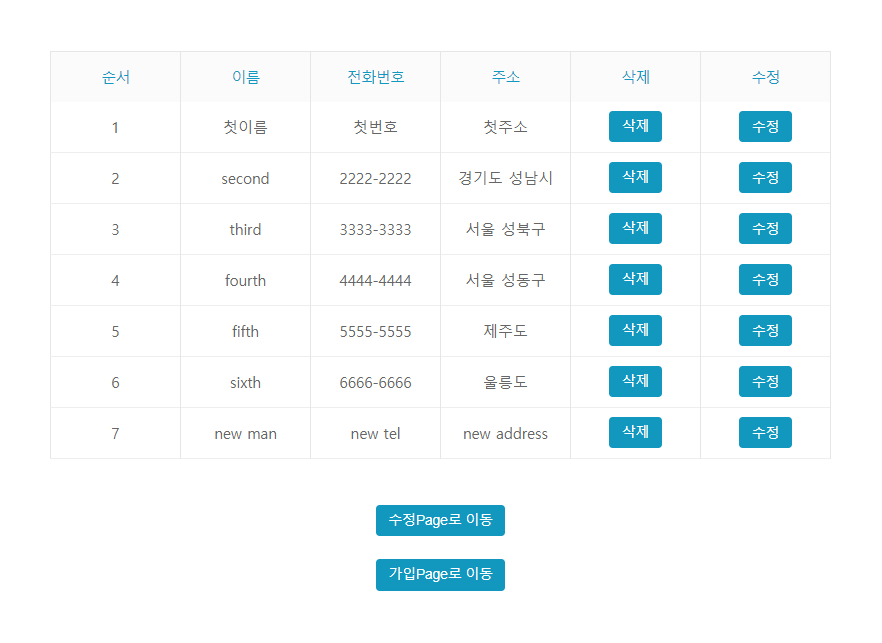
path가 /인 화면이다. 처음에는, UserIndex.vue라는 컴포넌트에서 data속성에 default로 데이터를 갖고있었다. 그때의 문제점은, 가입 및 수정시, 데이터의 변동이 바로 반영되는가가 문제였다. 이는 vue는 인스턴스 생성시, data속성에 data를 등록해야 데이터 반응성이 생긴다는 점 때문이다. 특히 router-link로 인해 새로고침 효과가 없으므로 반응성에 민감할 수 밖에 없다.
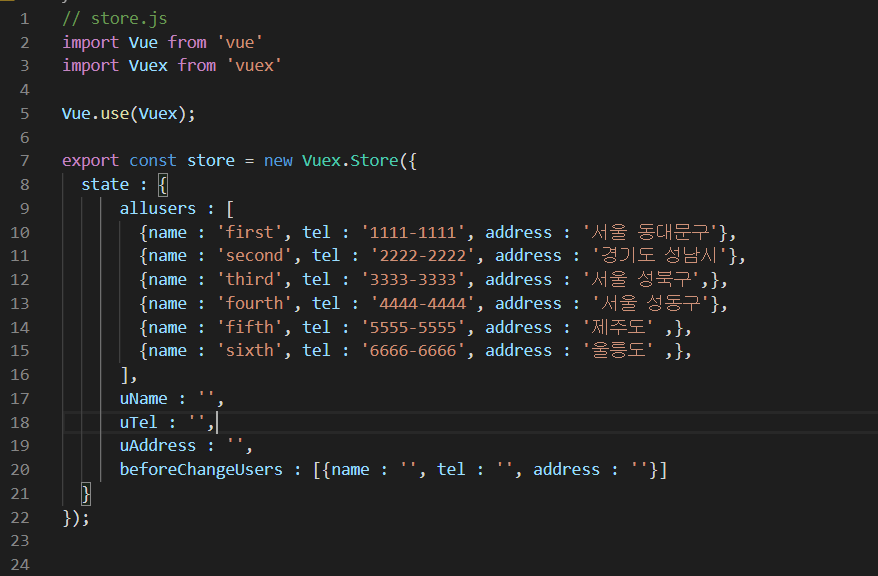
이를 해결하기 위해, vuex를 install 하고, store.js라는 중앙저장소 형태의 파일을 만들었다. data 속성에서 vuex에 접근하게 하고, 수정, 삭제, 가입시에도 vuex에 직접 접근하게 했다.


데이터의 반응성을 vuex를 통해 잘 살린 뒤로, 수정과 삭제시 데이터 반응성에 의해 목록이 바로 갱신되게 하는 것은 어렵지 않았다.
수정


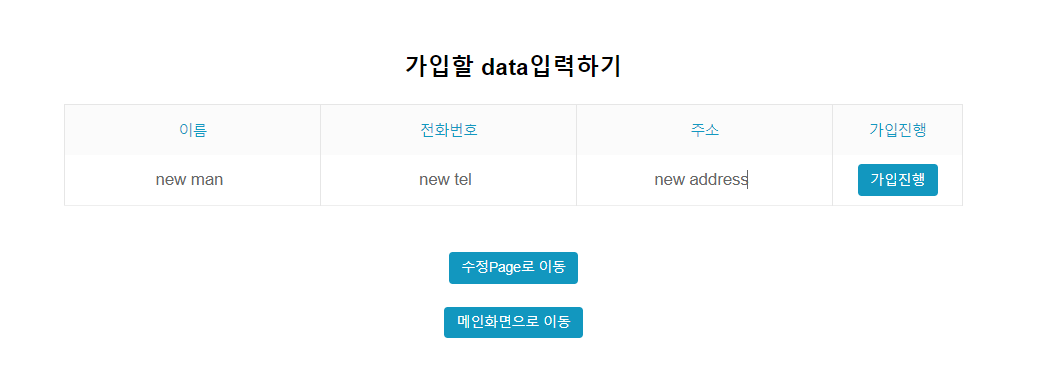
가입


깨달은점
- vuex를 통한 데이터관리는 매우 유용하다. 특히, 컴포넌트간 데이터 통신이 많을 수록
- vuex 활용을 잘하면, 굳이 이벤트버스를 만들필요 없다. 실제로 원래 이벤트버스를 사용하려 했으나 사용하지 않았다.
- vue인스턴스 생성시, data속성에 있는 data가 데이터 반응성이 생기게 유념해야 한다.
