-
ulol의 직계자식요소는 무조건li만 가능하다! -
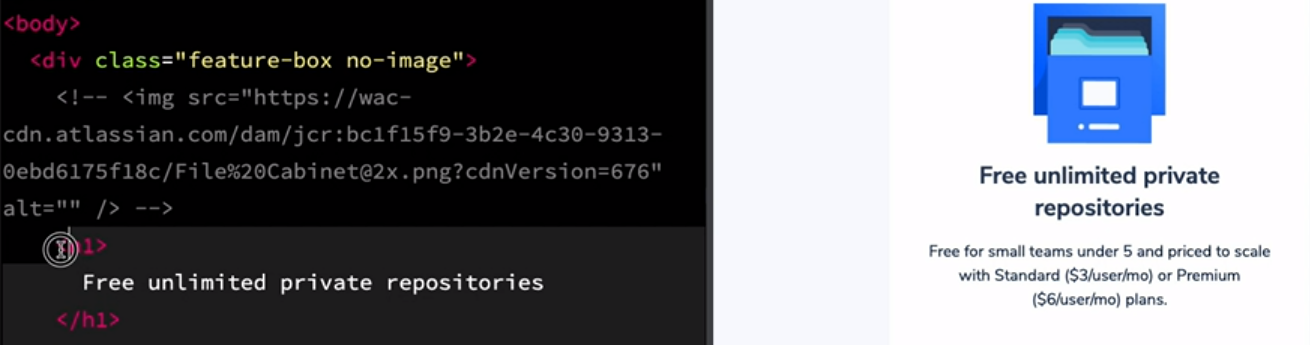
이미지 태그에서 해당 그림을 설명할 마땅한 글이 떠오르지 않더라도 alt를 생략해서는 안된다!
그냥 alt:""로 비워두기!
-> 텍스트와 이미지를 같이 적어야 할 경우(ex: logo) alt가 그 역할을 대신 할 수 있다. -
description list : 정의 리스트란 뜻
<dl>
<dt>이름</dt>
<dd>설명</dd>
</dl>dt에 대한dd가 반드시 존재해야한다.dl의 자식요소는 오직divdtdd뿐!
- 인용하는 법
<blockquote cite='url'>인용구
<cite>출처</cite></blockquote>- 기타 tag
#abbr
<p>
너 <abbr title='방탄소년단'>bts</abbr>아니?
<p>- 커서를 올리면 title의 내용이 보임
#address
<address>
<h1> 선경 </h1>
<a href=''>010-123-456</a>
</address>#preformatted text, code
<p>
ㅇ ㅏ ㄴ ㅕ ㅎ ㅏ ㅅ ㅔ ㅇ
ㄴ ㅇ ㅛ
</p>
<pre>
ㅇ ㅏ ㄴ ㅕ ㅎ ㅏ ㅅ ㅔ ㅇ
ㄴ ㅇ ㅛ
</pre>
<pre>
<code></code>
</pre>pr는 코드를 친 모양 그대로가 반영됨tap,indent가 전부 반영- 자주
code와 같이 사용
-
중요한 이미지가 아니라 판단될 경우, css에서 처리 가능하다.
ex
-
문서 내의 다른 태그들과 혼동이 오지 않도록 쓰는 대체 텍스트
html entity : https://dev.w3.org/html5/html-author/charref
-
aria-lable
- html문서는 눈이 보이지 않는 유저 또한 정보를 제대로 받을 수 있도록 작성해야한다.
- 예를 들어 previous라고 적힌 페이지 링크라면,
aria-label을 추가하여 'go to previous page'라는 조금 더 명확한 정보를 제공할 수 있다.

