TIL_html
1.TIL 01 Preparing for HTML

HTML을 시작하기 앞서
2021년 3월 7일
2.TIL 02 Form of HTML

유저에게 입력값 받기!
2021년 3월 7일
3.TIL 03 Semantic HTML

짐정리와도 같은 semantic HTML
2021년 3월 8일
4.TIL 05 html : TABLE

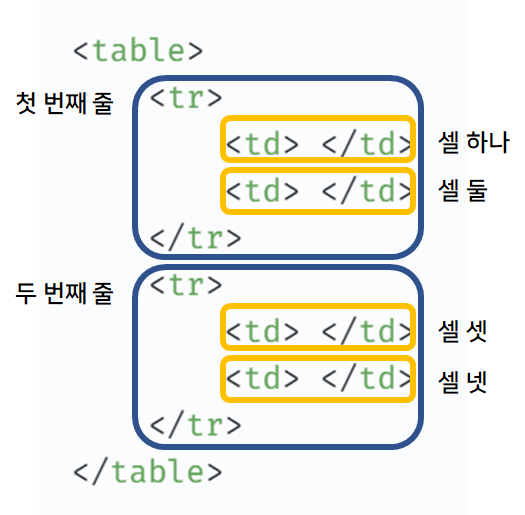
데이터를 담은 표를 만들때 쓰는 태그, <table>
2021년 3월 12일
5.TIL 06 html에서 새로 알게된 것들

<dl> <abbr> <address> <pre>
2021년 3월 12일
6.TIL 07 DOCTYPE & DOC STRUCTURE

매번 쉽게 emmet으로 쓰던 doc structure에 대해 정리해보려한다!
2021년 3월 12일
7.TIL 08 html MARKUP

html markup을 할땐, 페이지 view보다는 screen reader로 읽었을때의 전달력에 대해서 먼저 집중해보자!
2021년 3월 13일
8.TIL 09 SECTIONing elements

책 가장 첫 부분에 목차가 존재하는 것처럼, 페이지 내에서도 개요의 역할을 하는 무언가가 필요하다.
2021년 3월 13일
9.TIL Semantic의 중요성

🤔 Semantic이 뭔데?!
2021년 4월 12일
10.이미지 파일

웹페이지의 60% 이상을 차지하는 이미지용량! 열심히 작성한 수백줄의 코드는 30%정도밖에 안된다니 .. 이미지 용량이 얼마나 거대한지 알 수 있다. 따라서 프론트엔드라면 적절한 이미지 확장자를 사용하여 매끄러운 랜딩이 되는 웹을 만들어야한다👍 📌 벡터와 레스터
2021년 4월 27일