
three js 의 CSS3DObject를 확장하여 큐브를 만들었습니다
큐브를 아시는분은 다 아시는 GAN CUBE 스타일입니다(나름 큐브계의 애플같은 겁니다.)
사실 예전에도 만들었었는데 프로토타입 격이고, 모듈 형태로 만든거라 코드가 보기도 되게 힘듭니다. 그래서 내부 로직을 손보고, three js THREE 네임스페이스에 THREE.CSS3DObject를 확장하여 THREE.RubiksCube를 만들었습니다. (threejs 위에서 돌아가기 때문에 위의 gif에서는 알 수 없지만, 마우스로 시점변환 등등 threejs가지고 할수 있는걸 대.부.분 할수 있습니다 - clone()은 안되더라고요 엣헴)
프로토타입은 (프로토타입은 요 글을 보세용)

요런 인스타그램 컨텐츠 제너레이터 1세대 가 되었습니다..!
그러나 되는대로 쓰면 좋겠지만, 마음 한켠에 고쳐야겠다는 마음을 떨쳐낼 수가 없었습니다.

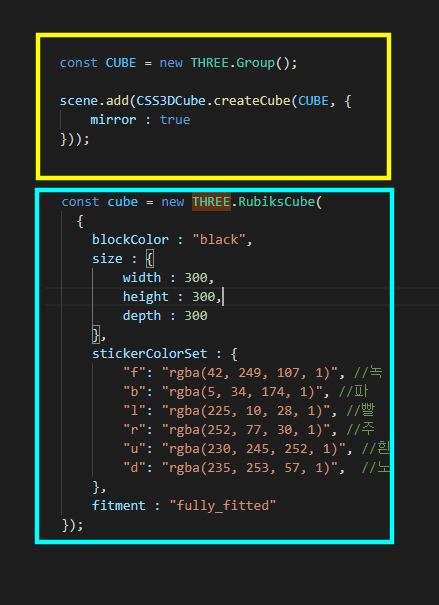
노랜색이 예전 모듈 형식의 방식이고, cyan 색이 현재 입니다. 누가 봐도 루빅스 큐브 객체를 생성하는 코드라는 걸 알수있고, 더 직관적이고, 큐브 기호에 따른 애니메이션 실행 코드도 내장이 되어 있어서 코드가 훨~씬 깔끔해졌습니다.
그러나.. 그냥 js 파일에 만든거라 반드시 html에
<script src=""/>로 등록을 해야 합니다. 저는 이걸 좀 더 다듬고
인스타그램 큐브 컨텐츠 제너레이터 2세대 를 만들기 위해 Vue.js나 React js를 사용할 것이기 때문에 이놈을 npm install로 설치 가능하게 npm publish를 하였습니다.
배포 하는 법은 조만간 포스팅을 올리겠습니다~!
그럼 이만~!

잘보고갑니다^^