나만의 모듈을 npm 에 배포하여 npm install로 설치해서 사용하도록 해보겠습니다~!
디렉토리 구조는 이렇습니다
- MyModule
- dist(빌드 된게 여기 들어갑니다.)
- example(나의 모듈이 이용된 example입니다, 편한대로 맘대로 만들면 됩니다)
- lib(저는 원본 파일을 여기다 두었습니다)
- src(번들링을 위해 원본 파일을 수정한 파일이 여기에 두고, 이 파일을 번들링 했습니다)
- node_modules npm init으로 프로젝트를 구성하고 빌드 합시다!
나만의 모듈을 번들링 합니다
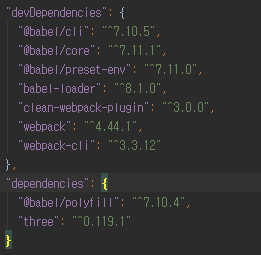
저의 경우는 아래와 같습니다
package.json 의 dependencies 입니다

추가로 autor, licence, keyword 이런거 다 입력 하면 됩니다.. !
main 이라는 프로퍼티에 빌드된 경로를 적어 줍니다 이것을 읽어다 import를 하게 됩니다.
그 다음 빌드가 잘 되는지 확인 해봅니다.

npm 배포를 위해 준비 합시다!
.npmignore 파일을 만들어 줍니다~!
이 파일은 npm 저장소에 배포 할때 뺄 파일들을 입력합니다(gitignore랑 비슷해요)
npm배포 전에 테스트 프로젝트에서 npm install ./MyModule 로 하여 테스트 해서 잘 되는지 봅니다.
(현재 프로젝트에서)
cd..
mkdir npm_install_test
cd npm_install_test
npm init -y
npm install ./MyModulenpm_install_test 의 main.js..
import MyModule from '../MyModule 이런식으로 불러온 후에
잘 불러 오는지 테스트 해도 되고,
example 폴더에 겸사겸사 해도 되고, 어떤 방식이던 import가 잘 된다는 걸 확인만 하면 됩니다.npm에 회원가입 합시다!
npm 사이트에 가셔서 회원가입을 한 후에
배포 합시다
npm login
name : (입력)
password : (입력)
email : (입력)npm login 커맨드를 통해 로그인을 합니다.
npm publish로그인이 다 되면 npm publish 커맨드를 입력하게 되면

npm 저장소에 나의 모듈이 올라가게 됩니다.
모듈을 잘 만들고
example도 잘 만들고,
reamde.md도 마크다운 써서 보기 좋게 만들면 더욱 완벽한 배포가 될거 같아용
이상입니다~!
2020-10-09 : https://github.com/lab89/three-rubiks-cube 여기다 배포 했습니다 ~!

잘보고갑니다^^