
VoteSKill 프로젝트가 궁금하시면 https://velog.io/@ch0jm/VoteSKill-introduce 를 참고해주세요.
개요
VoteSKill 프로젝트는 음성,화상 으로 진행하는 마피아 게임이고 실시간으로 다수의 사람들이 음성, 영상을 교환 할 수 있게 하기 위하여 WebRTC 기술을 사용하였다.
이 글은 OpenVidu 라이브러리를 사용하고 커스텀 하여 WebRTC 기술을 구현한 과정을 기록하기 위한 글로 WebRTC 에 대한 자세한 개념은 생략하였다.
이번 글에서는 WebRTC와 OpenVidu에 대한 설명 및 환경설정만 진행합니다.
WebRTC
구현 과정을 설명하기전에 WebRTC에 대한 개념과 구조는 알아둘 필요가 있어서 가볍게 설명한다.
WebRTC(Web Real-Time Communications)란?
웹에서 별도의 소프트웨어 없이 음성, 영상 미디어 혹은 텍스트, 파일 같은 데이터를 브라우저끼리 주고 받을 수 있게 만든 기술
아주 간단하게 정리하면

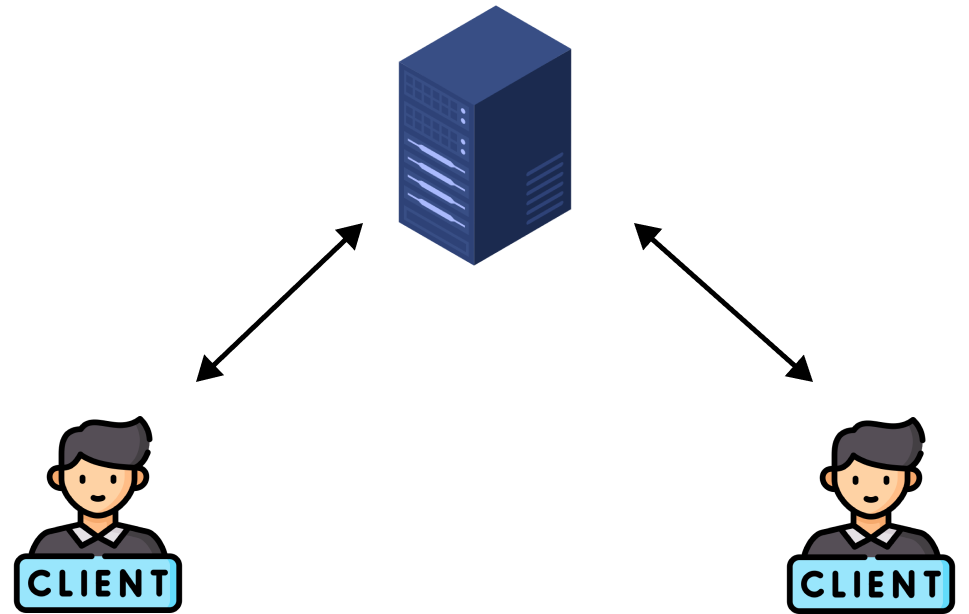
이렇게 서버를 거쳐서 통신하여 서버가 모든 부하를 담당하는 것이 아닌

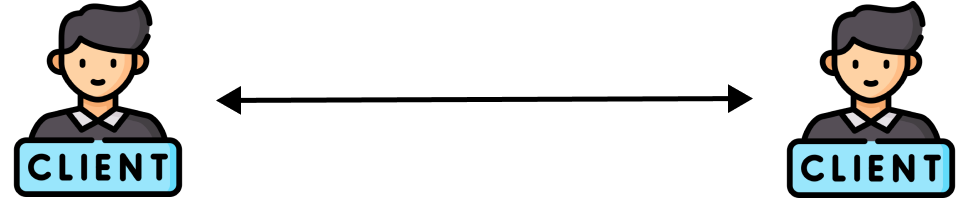
사용자끼리 직접 통신하게 해 좀 더 private 하고 서버에 부하도 줄인 방법이다.
이것이 가능하게 하기위해서 몇가지 개념이 존재한다. 가볍게 알아보자
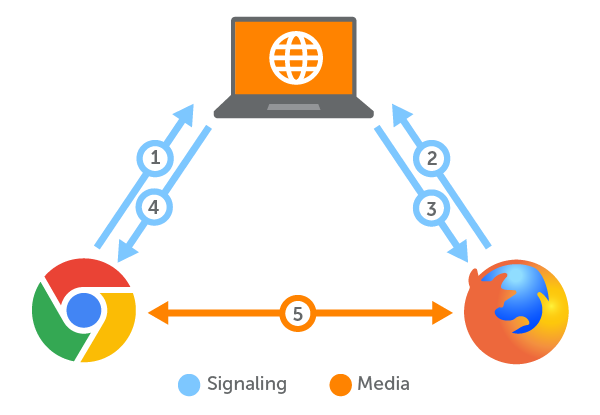
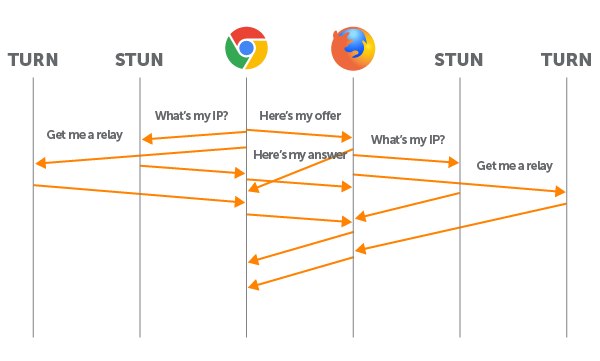
1. Signaling Server

출처: https://www.wowza.com/blog/webrtc-signaling-servers
Signaling 서버는 한국말로 번역하면 신호전달 서버? 가 될 것 같다.
이름 그대로 사용자끼리 통신을 하고 싶을 때 그것을 중재해주는 역할을 하는 서버이다.
사용자는 시그널링 서버와 연결을 맺고 어떠한 통신을 하고 싶은지, 누구와 통신을 하고 싶은지 등의 정보를 전송하고 응답하고 서로의 IP를 교환하고 통신을 한다.
2.Stun Server
Stun 서버는 사용자끼리 통신할때 필요한 IP(자신의 public ip)를 알려주는 서버이다.
3.Turn Server
Turn 서버는 제약사항이 있어서 P2P 통신이 불가능할 때 중계 서버 역할을 해주는 서버이다.
하지만 모든 데이터가 Turn 서버를 거쳐가면 많은 비용이 들어가기 때문에 일반적으로 WebRTC를 사용할 때 Turn 서버를 잘 사용하지 않는다.

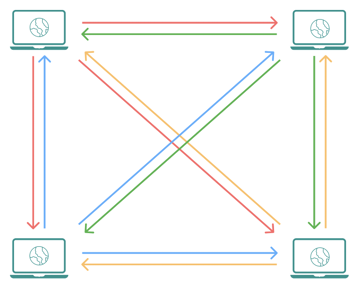
Media Server

WebRTC 기술을 사용하면 위에서 본바와 같이 P2P 방식으로 동작하는데, 만약 N:M 상황에서 P2P로 동작한다면 위 그림과 같이 모든 peer간 연결을 맺고 있어야 하기 때문에 클라이언트의 부담이 상당히 클 것 이다. 따라서 중간에 중계를 해주는 서버가 필요한데 그것이 Media Server이다.
OpenVidu
OpenVidu란?
Kurento기반의 중개 서버를 애플리케이션에 쉽게 추가할 수 있도록 완전한 기술스택을 제공하는 플랫폼
💬Kurento : WebRTC 미디어 서버 및 클라이언트 API 세트
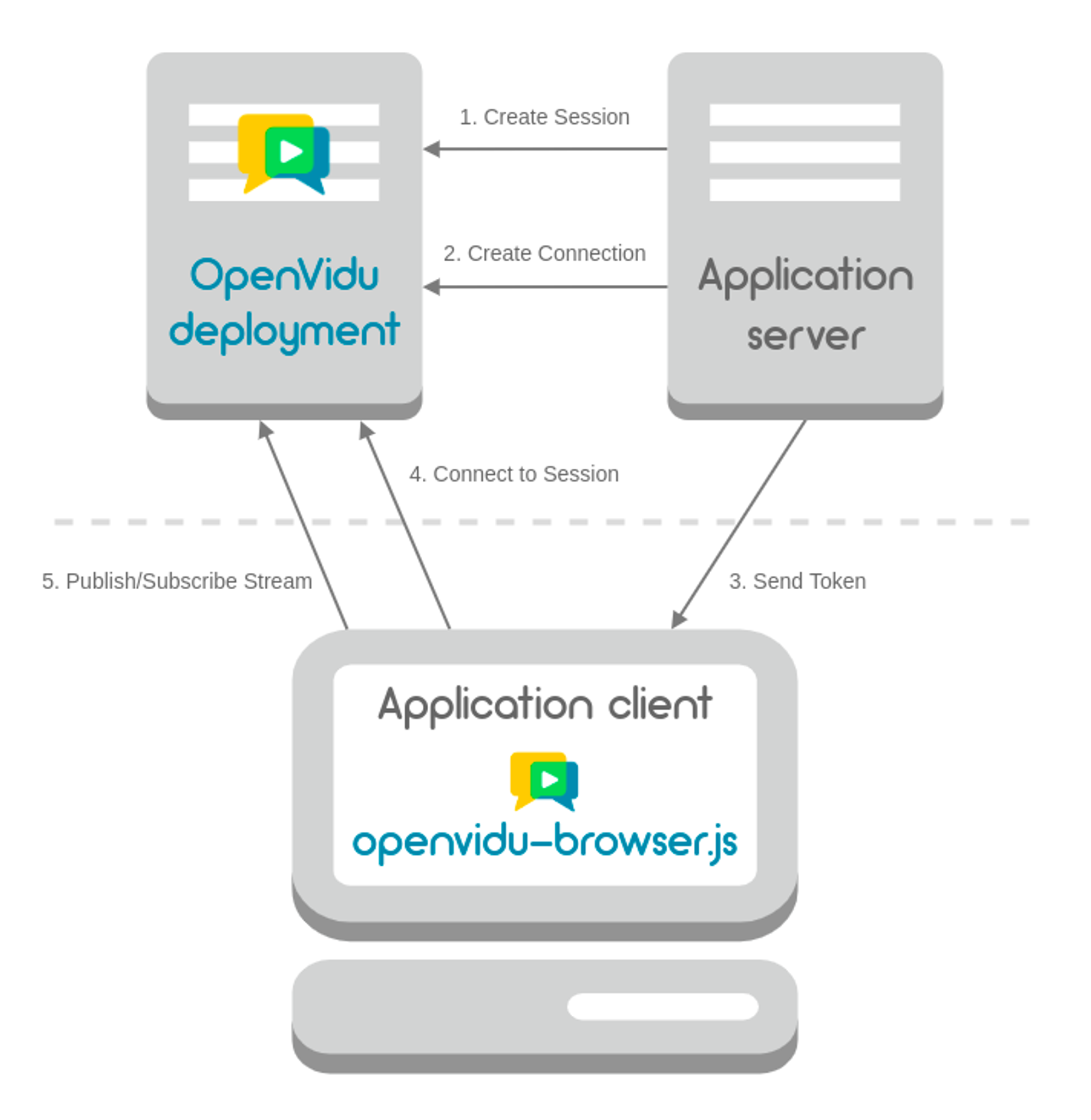
OpenVidu 동작과정

Application Server : 우리의 백엔드 서버로 Signaling 서버의 역할을 한다.
OpenVidu deployment: OpenVidu에서 제공하는 Media 서버(Kurento)
Application client: 우리의 프론트엔드
1,2 : 클라이언트에서 접속 요청을 하면 Application Server에서 Session(방)과 Session에 대한 Connection을 생성한다
3 : 해당 Connection의 Token을 Application client 에게 전달한다.
4 : WebSocket을 통해 Token을 사용하여 Session과 연결한다.
5 : Session을 연결하고 WebRTC를 통해 Stream을 publish, subscribe 한다.
실습 환경 설정
전체적인 과정은 위와 같이 진행되고 1~3 까지의 역할이 서버에서의 역할이므로 그 과정을 직접 살펴보자.
실습을 하기 위해서 OpenVidu에서 제공하는 tutorial 문서를 참고한다.
1. Docker Container로 Media Server 실행
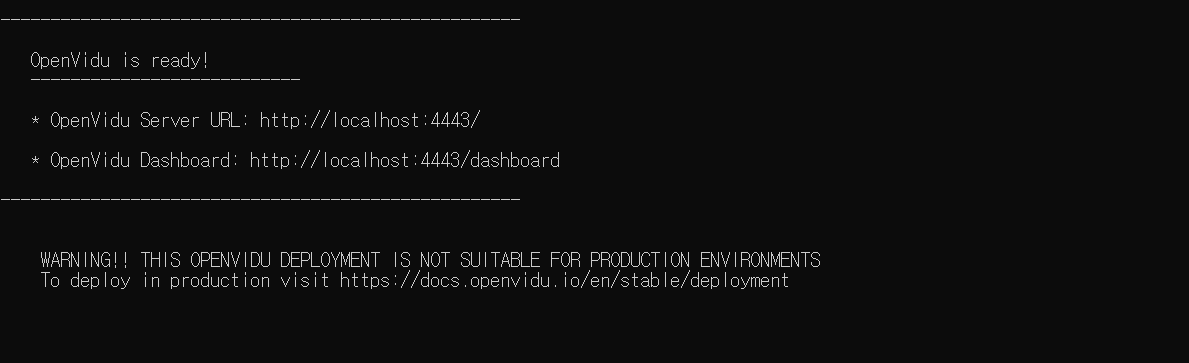
docker run -p 4443:4443 --rm -e OPENVIDU_SECRET=MY_SECRET openvidu/openvidu-dev:2.28.0정상적으로 실행되면


이렇게 컨테이너가 잘 올라간 것을 볼 수 있다.
2. 스프링 Server 실행
git clone https://github.com/OpenVidu/openvidu-tutorials.git
cd openvidu-tutorials/openvidu-basic-java
mvn spring-boot:run튜토리얼 파일을 clone 하고 openvidu-basic-java 패키지로 이동하여 스프링 서버를 띄운다.
그냥 인텔리제이로 프로젝트를 열고 실행해도 된다.
3. 프론트 엔드 Server 실행
npm install --location=global http-server // 프론트엔드 서버를 띄우기 위해 필요
http-server openvidu-tutorials/openvidu-webcomponent/web 정상적으로 실행되면

이런 콘솔이 뜬다.
실습은 다음글에서 계속 됩니다.
https://velog.io/@ch0jm/hh6adn8q
참고
https://docs.openvidu.io/en/stable/components/openvidu-custom-ui/
https://github.com/OpenVidu/openvidu-tutorials.git
