Component
앱을 이루는 최소한의 단위
- UI는 재사용 가능한 개별적인 여러조각으로 나누고 각 조각을 개별적으로 나누어 코딩
- props 혹은 state 값을 입력 받아 DOM 노드 생성
- 이름은 항상 대문자 (소문자로 시작하는 컴포넌트는 DOM태그로 취급)
컴포넌트로 나누어 개발하면 재사용성 🆙
팀 개발 효율적
Component 선언 방식
- 클래스형
- 함수형
리액트 매뉴얼에서 권고하는 방식(함수형 + Hooks)
function App() {
return
<h1> 함수형 </h1>
}Props(Properties)
컴포넌트 속성 설정 시에 사용하는 요소
- props의 값은 부모 컨포넌트에서 설정해준다
- 자식 컴포넌트를 수정하여 렌더링한다
//MyComponent.js
function MyComponent(hook){
return
<div>{props.grade} 입니다 </div>;
}//App.js
const App = () => {
return (
<div>
<MyComponent grade="3학년" />;
</div>
);
}; 결과값 : 3학년 입니다
💡 비구조화 할당 문법으로 내부 값을 추출하면 더 짧은 코드 가능
//MyComponent.js
function MyComponent({grade}){
return
<div>{grade} 입니다 </div>;
}State
컴포넌트 내부에서 바뀔 수 있는 값
- 함수형 컴포넌트 : useState 함수를 통해 사용
- 클래스형 컴포넌트 : 지니고 있는 state
useState
배열의 비구조화 할당
배열 안에 들어 있는 값을 쉽게 추출할 수 있는 문법
🧩 const [message, setMessage] = useState("초기값");
첫번째 원소: 현재 상태
두번째 원소: 상태를 바꿔줘는 setter 함수
함수인자: 상태의 초기값
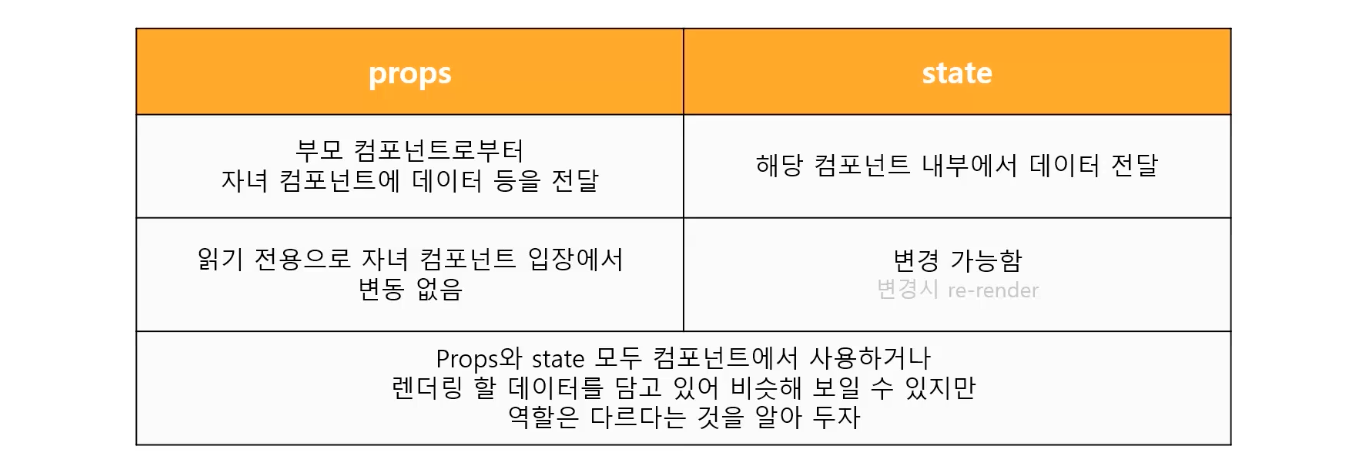
Props vs State