react
1.[react] reRendering(리렌더링)

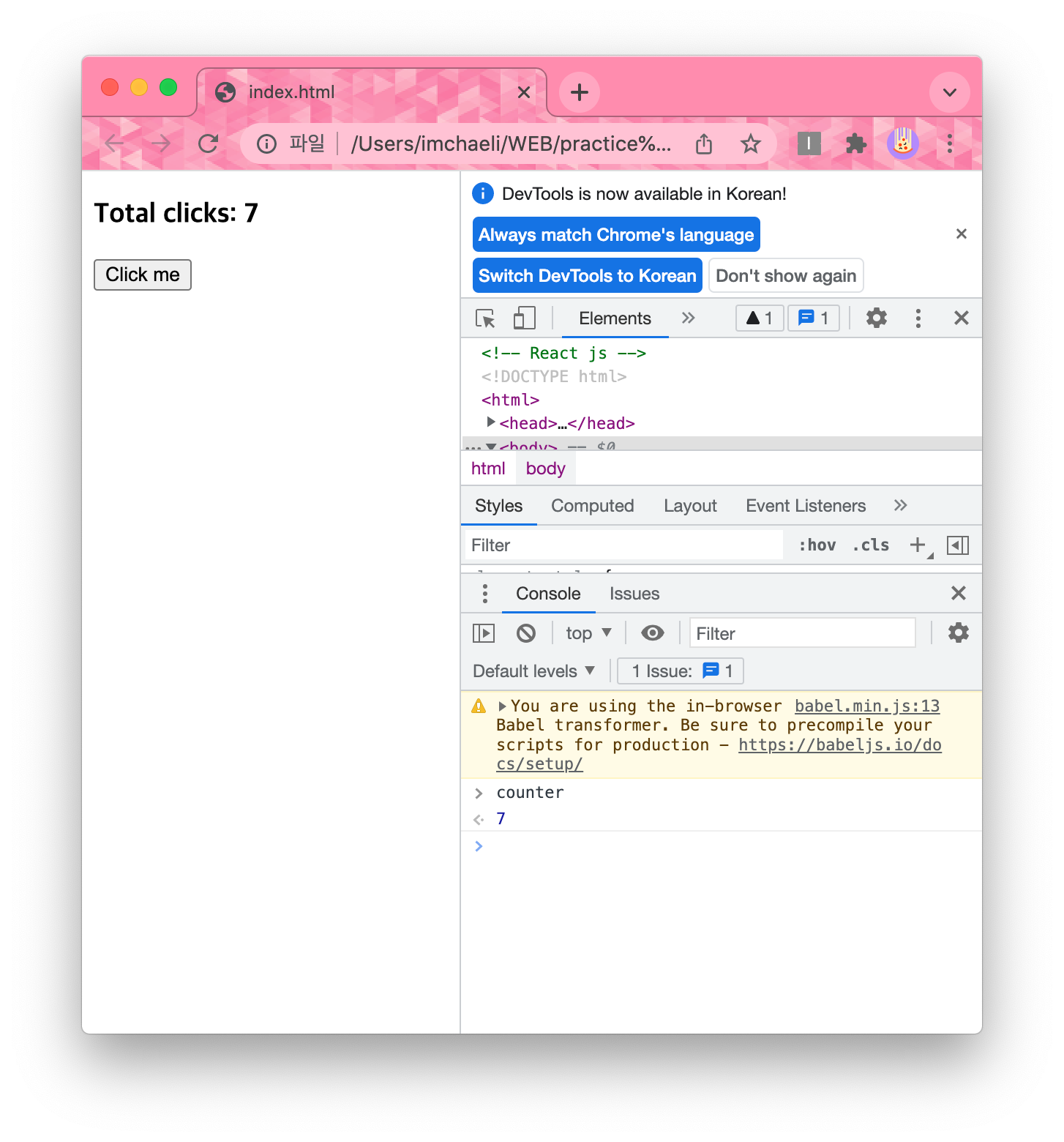
: 데이터가 저장되는 곳ex.vanillajs위의 코드에서 state는 counter이다자바스크립트와 달리 리액트는 UI에서 바뀐 부분만 업데이트함js에서는 body와 span이 통째로 업데이트 됨react에서는 {counter} 속만 업데이트 됨let counter
2.[react] 자동으로 리렌더링 일으키기 (React.useState)

리렌더링 글저번에 했던 방식과 달리자동으로 리렌더링이 일어나게 하는 방법을 공부했다
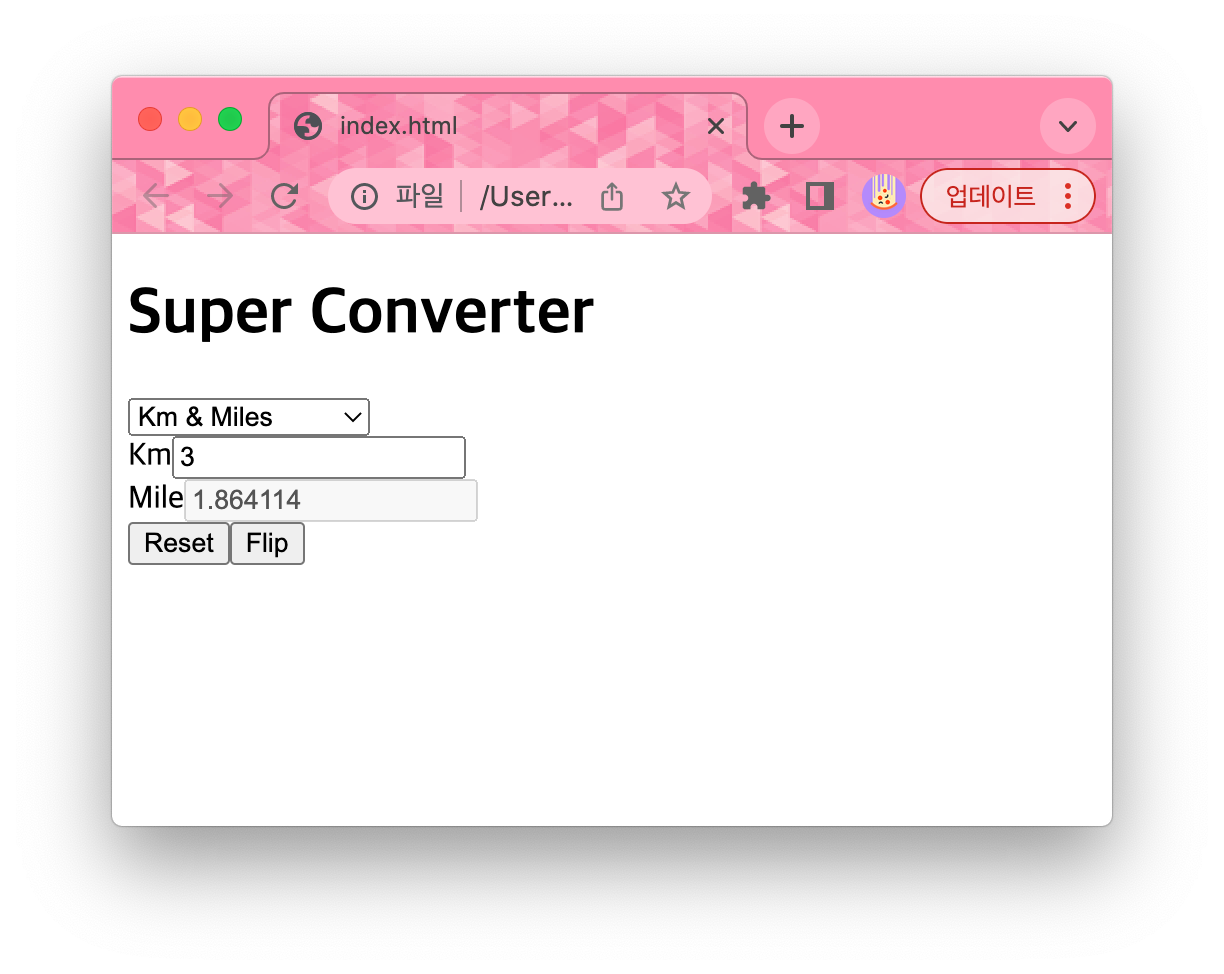
3.[react] unit conversion (단위변환앱) 만들기

unit conversion 1. state 생성 >1. #### state 만들기 input의 value를 state에 연결하기 2. 함수 생성 및 연결 > 1. #### onChange 함수 생성 onChange 함수 연결 reset 함수 생성 rese
4.[axios] async, await, 전송 방식 (GET, POST, PUT, DELETE)

비동기 통신 JavaScript 라이브러리 요청과 응답을 모두 JSON 형식으로 자동 변환시켜 준다서버로부터 데이터 받아옴서버로 데이터를 전송하여 자원을 생성JSON 형식이나 객체 형식으로 데이터를 전송 가능서버에 존재하는 Database 자원을 수정서버에 존재하는
5.[axios] Authorization, header 넣기

무분별한 데이터 접근을 막기 위해 headers에 토큰을 추가하여 token 값이 있어야만 데이터에 접근 가능하게 만들기
6.[react] key

변동된 원소를 알아내기 위함\-> key 값을 이용하여 변화를 빠르게 알아낼 수 있음key가 없을 때: Virtual DOM을 비교하는 과정에서 리스트를 순차적으로 비교하면서 변화 감지map 함수의 인자로 전달되는 함수 내부에서 컴포넌트 props를 설정하는 것과 같
7.[react] Component, Props, State

앱을 이루는 최소한의 단위UI는 재사용 가능한 개별적인 여러조각으로 나누고 각 조각을 개별적으로 나누어 코딩props 혹은 state 값을 입력 받아 DOM 노드 생성이름은 항상 대문자 (소문자로 시작하는 컴포넌트는 DOM태그로 취급)컴포넌트로 나누어 개발하면 재사용성
8.[react] Map() - 컴포넌트의 반복

반복되는 형태의 코드를 효율적으로 보여주고 관리하기파라미터로 전달된 함수로 배열 내 각 요소를 원하는 규칙에 따라 변환하여 새로운 배열 생성callbackFunction: 새로운 배열 요소를 처리하는 함수currentValue: 현재 처리하고 있는 요소index: 현재
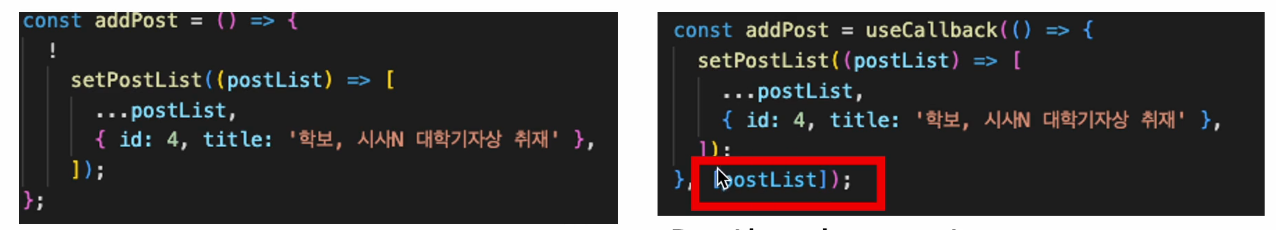
9.virtual DOM, 선택자(useRef, useCallback)

이전의 브라우저 구조 (Real DOM)가 추상화된 버전 DOM tree 생성 -> Render tree 생성 -> Layout -> Paint⚠️ 문제 - 변화가 생길 때마다 tree 다시 생성렌더링되지 않고 메모리에서 변화된 부분 감지\-> 한번에 달라진 부분
10.[react] params (parameters), argument

GET 또는 POST 요청을 통해 컨트롤러에 전달되는 매개 변수를 나타낸다GET 요청에서 매개 변수는 사용자 브라우저의 URL에서 컨트롤러로 전달된다Parameter : 함수 혹은 메서드 정의에서 나열되는 변수Argument : 함수 혹은 메서드를 호출할 때, 전달 혹
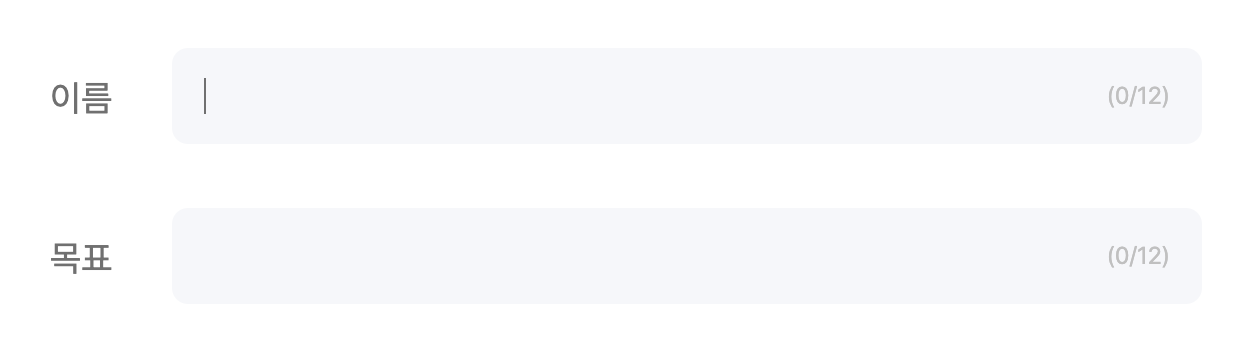
11.[react] input 실시간 문자 개수

input값을 value라고 하면이 값이 실시간 input의 문자 개수가 된다.이렇게 공백문자와 특수문자 모두 카운트해준다.\+) maxLength 속성을 추가해서 12자 이상 작성하지 못하게 막았다.
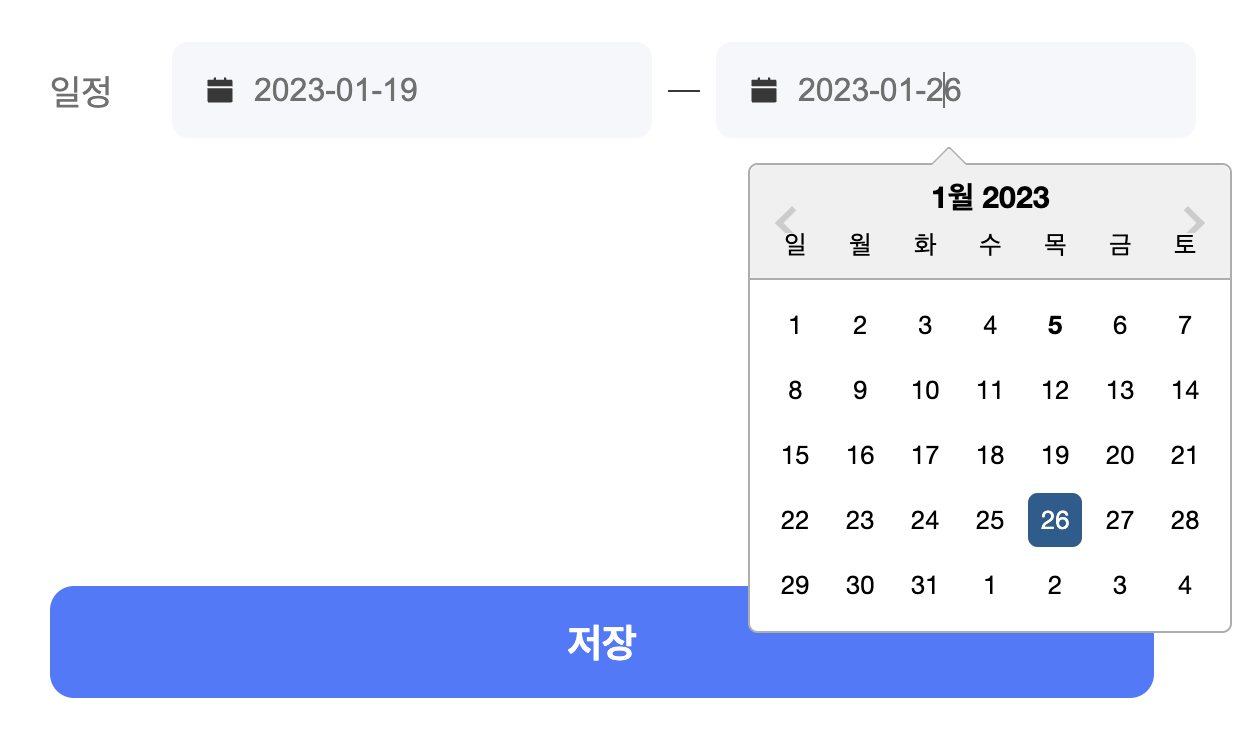
12.[react + ts] date picker 라이브러리 + styled-component를 이용한 css 적용

installationnpm install react-datepicker언어 한글 설정npm install @types/react-datepicker --save-dev우선 기본적으로 위에 두개 import.기본 언어는 영어로 되어있어서 나는 한국어를 추가했다.이 글을
13.[react] defaultProps, propTypes

props가 제대로 전달되지 않는 경우 방지첫번째 버튼에는 props가 전달되었지만 두번째 버튼에는 전달되지 않음그럴 때 디폴트 값 미리 정해두기
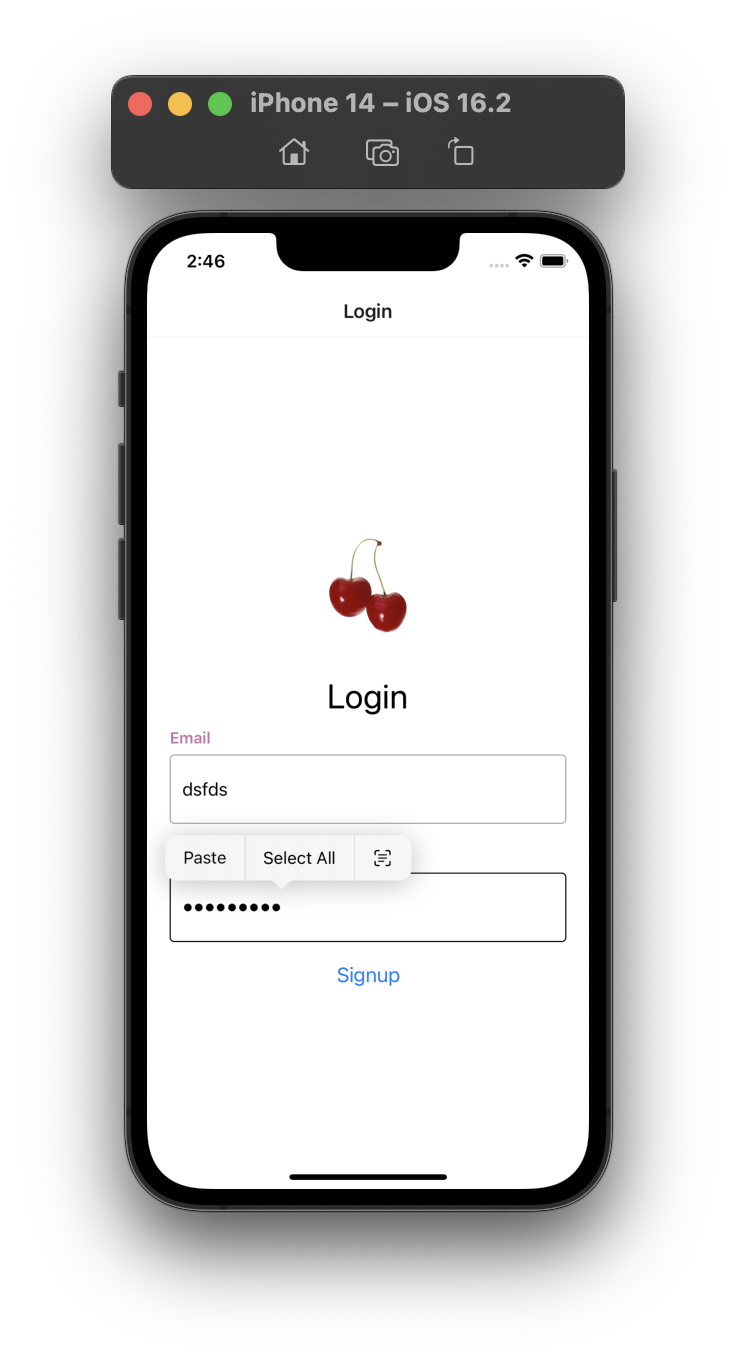
14.[react] forwardRef

key는 리액트에서 HTML 엘리먼트 접근이라는 특수한 용도로 관리되기 때문에 자식 컴포넌트의 props로 전달되지 못한다. ref도 마찬가지다.HTML 엘리먼트가 아닌 React 컴포넌트에서 ref prop을 사용하려면 React에서 제공하는 forwardRef()라