🟢 리액트의 특징
자바스크립트와 달리 리액트는 UI에서 바뀐 부분만 업데이트함
<body>
<span> Total clicks: 0</span>
<button id="btn">click me</button>
</body>js에서는 body와 span이 통째로 업데이트 됨
<div>
<h3>Total clicks: {counter}</h3>
<button onClick={countUp}>Click me</button>
</div>react에서는 {counter} 속만 업데이트 됨
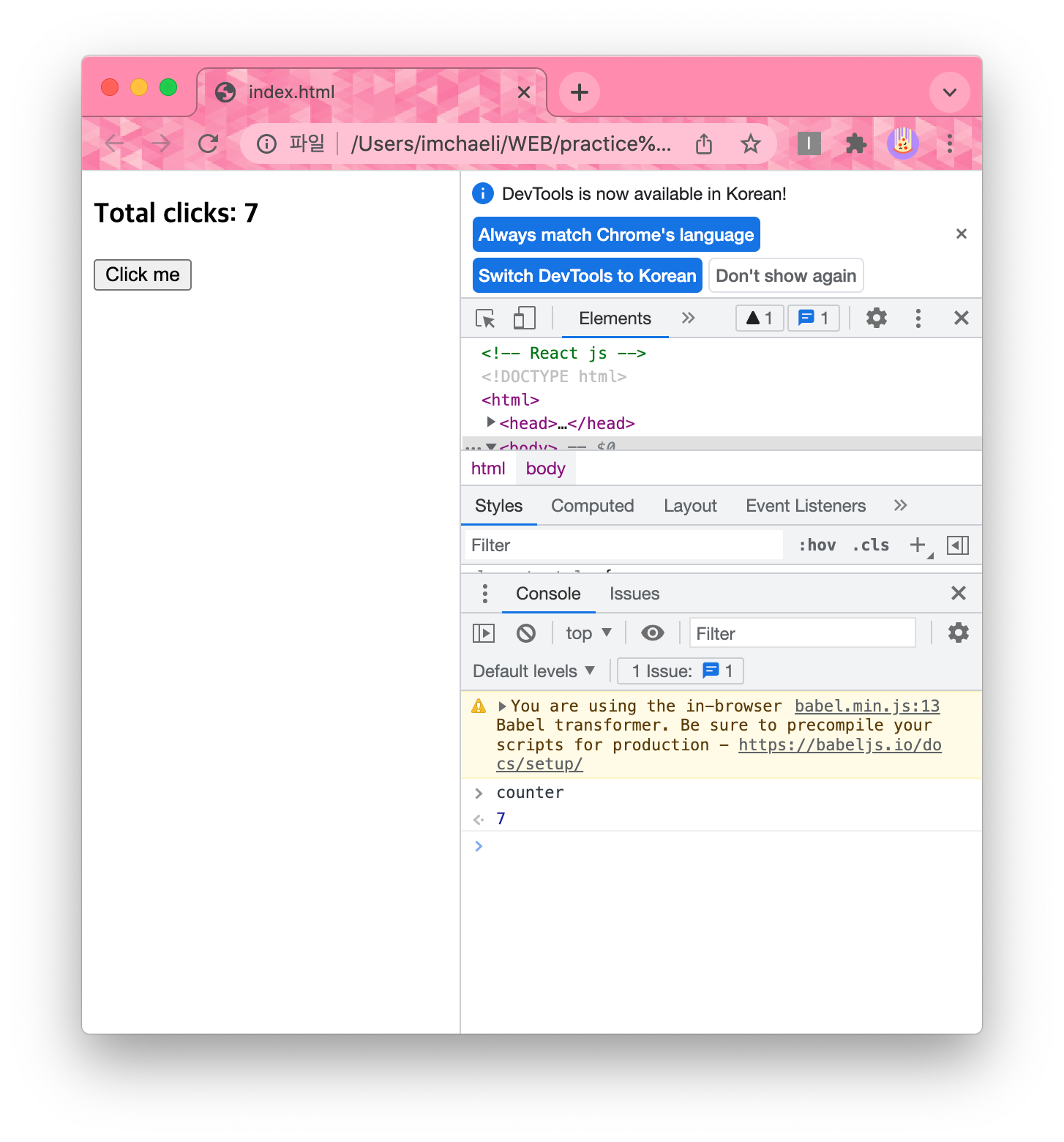
🟢 예제
<script>
const root = document.getElementById("root");
let counter = 0;
function countUp(){
counter = counter + 1;
// 3. Container 리렌더링
render()
}
function render(){ //렌더링 함수
ReactDOM.render(<Container />, root);
}
function Container() {
return(
<div>
<h3>Total clicks: {counter}</h3>
// 2. button 클릭하면 countUp 함수 호출
<button onClick={countUp}>Click me</button>
</div>
);
}
// 1. 어플리케이션 실행될 때 Container 렌더링
render();
</script>순서
- 어플리케이션 실행될 때 Container 렌더링
이때 h3 속의 counter 값은 0- button 클릭하면 countUp 함수 호출
- counter 값 증가하고
Container 리렌더링 (바뀐 값을 UI에 적용해서 사용자에게 보여줌)
🟢 전체 코드
<!DOCTYPE html>
<html>
<body>
<div id="root"></div>
<script src="https://unpkg.com/react@17.0.2/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@babel/standalone@7.17.6/babel.min.js"></script>
<script type="text/babel">
const root = document.getElementById("root");
let counter = 0;
function countUp() {
counter = counter + 1;
render();
}
function render() {
ReactDOM.render(<Container />, root);
}
function Container() {
return (
<div>
<h3>Total clicks: {counter}</h3>
<button onClick={countUp}>Click me</button>
</div>
);
}
render();
</script>
</body>
</html>