Virtual DOM
이전의 브라우저 구조 (Real DOM)가 추상화된 버전
동작 원리
Real DOM
DOM tree 생성 -> Render tree 생성 -> Layout -> Paint
⚠️ 변화가 생길 때마다 tree 다시 생성
Virtual DOM
렌더링되지 않고 메모리에서 변화된 부분 감지
-> 한번에 달라진 부분 적용
useRef
virtual DOM을 효율적으로 컨트롤 할 수 있는 선택자
💡 react에서는 virtual DOM 사용 → 다른 조작 방식 필요
- real DOM 생성 시 클래스 이름, id 등을 정확히 가져온다는 보장 ❌
- 해당 컴포넌트 안에서만 조작 가능 (data flow 단방향)
- virtual DOM에서 조작하고 결과물만 real DOM으로 →
useRef
사용 방법
- useRef import
import React, {useState, useRef, useEffect} from 'react';- useRef 할당
function InputPost( {onChange, title, contents} ) {
const titleInput = useRef();
const contentsInput = useRef();
}- useRef 연결
<TitleInput
name = "title"
...
ref = {titleInput}
/>
<ContentsInput
name = "contents"
...
ref = {contentsInput}
/>- useRef 사용
const onKeyUP = (e) => {
if (e.key === 'Enter') {
contentsInput.current.focus();
}
};
useEffect(() => {
titleInput.current.focus();
}, []);useCallback
부분 기억을 꺼내쓸 수 있는 선택자
⚠️ re-render 할 때마다 컴포넌트의 함수가 재생성
→ useCallback을 통해 함수memorize
사용 방법
- useCallback import
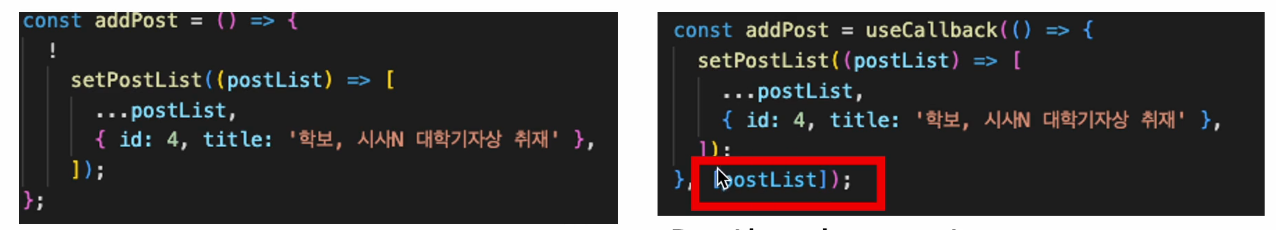
import React, {useState, useEffect, useCallback} from 'react';- 함수를 useCallback 함수 안에 감싸기

Deps (dependency array)
PostList가 변하면 addPost를 새롭게 만들기
변하지 않으면 memorize 했던 것 재사용