linux
1.aws) 내 앱 배포하기 ( 1 )

React를 EC2 ubuntu 를 이용하여 띄워보자EC2는 linux ubuntu 20.4 버전을 사용한다. 인스턴스를 접속하는 방법은 크게 3가지 정도다.우선, 생성한 인스턴스를 '체크' 후 '연결' 을 누른다.내가 사용한 연결한 방법은 두 가지다.1) EC2
2.aws) 내 앱 배포하기 (2)

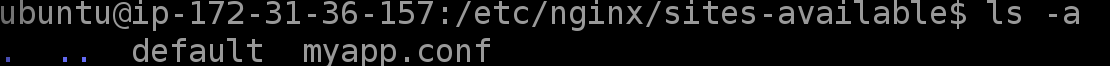
Ubuntu 20.5에 Nginx를 설치하고 서버를 실행 해 보자계속할지 묻는 메시지가 표시되면 키보드에서 'Y'를 눌러 설치를 완료합니다./etc/nginx/nginx.conf: 설정 파일이다./etc/nginx/sites-available: 서버 블록 환경설정 파일
3.aws) 내 앱 배포하기 (3)

Ubuntu 환경에서 Nginx를 이용하여 React를 배포해 보자.필자는 '/home/ubuntu' 에 생성하겠다.현재 디렉토리 확인은 'pwd' 명령어로 확인 가능하다.react를 build 하기 위해선 node.js가 필요하다. nodejs 설치를 위해 아래 커맨
4.aws) 내 앱 배포하기 (4)

이번 장에서는 Spring 내장 톰켓을 이용하여 back-end 서버를 기동시켜보자.스프링을 빌드 하게되면 jar파일을 생성한다.jar 파일을 실핼시키기 위해 Ubuntu에 Java를 설치 해야한다.스프링 프로젝트와 호환되는 버전을 선택해서 설치한다.설치 확인환경 설정
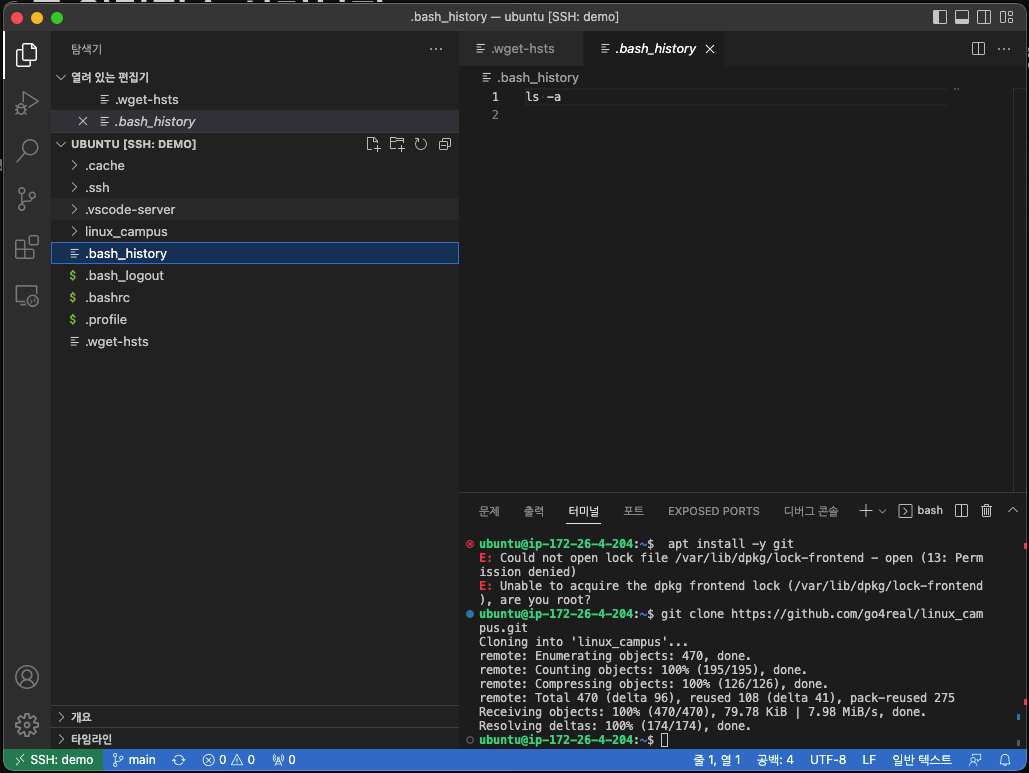
5.Linux) vscode 에 EC2를 원격접속 시켜보자..

사용하는 서버가 많을때 유용할거같다. 파일 찾으려 ls -a 같은 문구 안써도 된다.. 우선 결과물 부터 vscode 설치 와 EC2 서버 만드는 방법은 생략하고 vscode에 어떻게 연동시키는지만 알아보자vscode 마켓플레이스에서 Remote를 검색하면 위 사진