Ubuntu 환경에서 Nginx를 이용하여 React를 배포해 보자.
1) React 프로젝트를 생성할 directory로 이동한다.
필자는 '/home/ubuntu' 에 생성하겠다.
현재 디렉토리 확인은 'pwd' 명령어로 확인 가능하다.
2) git 명령어를 사용하여 repository를 clone한다.
$ git clone https://github.com/Kangchanghwan/book-front-end.git
react를 build 하기 위해선 node.js가 필요하다. nodejs 설치를 위해 아래 커맨드를 순서대로 입력한다.
노드를 설치하기에 앞서 설치에 필요한 커맨드라인툴을 설치해야 한다.
$ sudo apt-get install -y curlNode.js v16.x
curl -sL https://deb.nodesource.com/setup_1.x | sudo -E bash -노드js 다운로드
$ sudo apt-get install -y nodejs설치가 완료되었는지 확인
$ nodejs -v 노드 패키지 매니저 npm 다운로드
$ sudo apt install npm3) React build
빌드를 위해 react에서 import한 라이브러리를 npm을 이용하여 받아와야 한다.
react 프로젝트가 있는 directory로 이동 후 커맨드를 입력한다.
$ sudo npm install --save다운로드 후 react를 개발모드로 실행해본다.
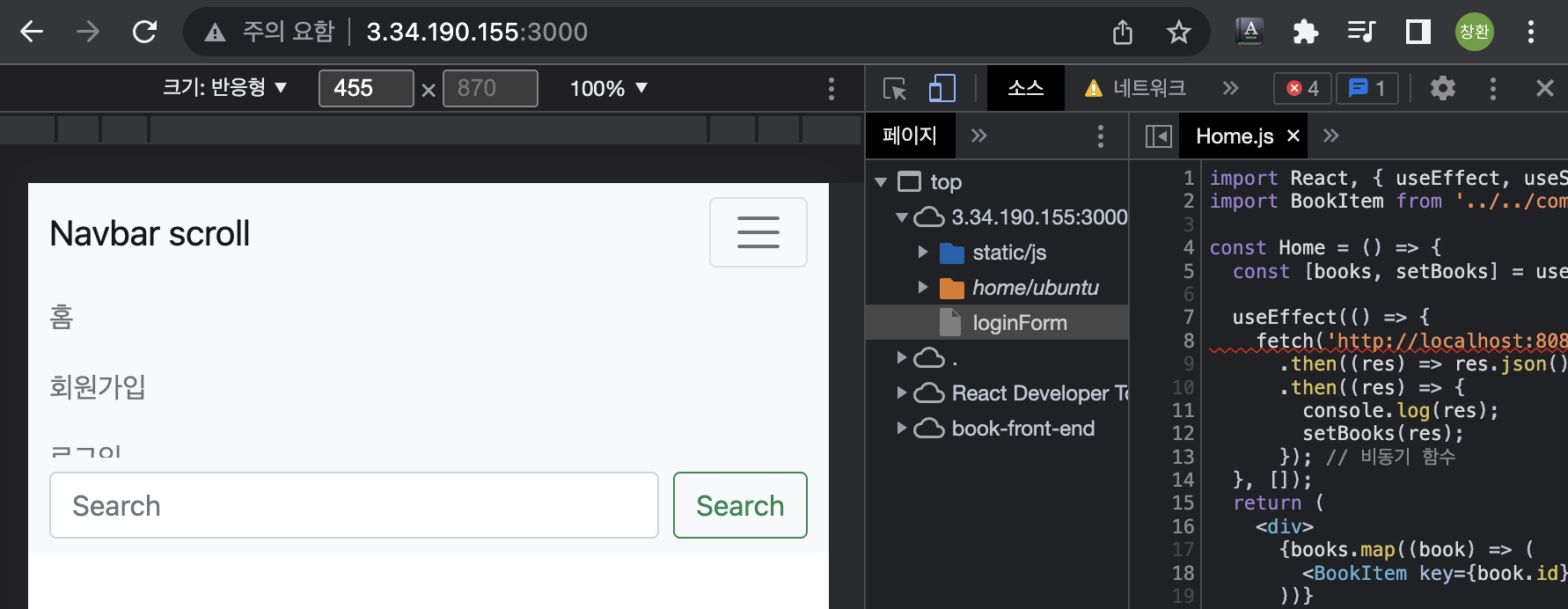
$ npm start아래 주소로 들어갔을 때 사진 처럼 나오면 성공!

확인 되었다면, 빌드 파일을 만든다.
$ npm run build
빌드가 성공되었다면 프로젝트 디렉토리 내부의 build 라는 폴더에 빌드 결과물이 생성된다.
4) Nginx 에 빌드한 리엑트를 올린다.
올리기에 앞서 폴더 백업이 필요하나, 우리는 리엑트를 올리는 것이 목표이므로 생략한다.
우리가 설정할 파일을 바라보게 하기위해 default설정 파일들을 아래 명령어로 삭제한다.
$ sudo rm /etc/nginx/sites-available/default
$ sudo rm /etc/nginx/sites-enabled/defaultreact 프로젝트의 build 결과물을 배포할 설정 파일을 생성한다.
$ sudo touch /etc/nginx/sites-available/myapp.conf
디렉토리에 생성된 것이 확인 된다면 vim 명령어를 이용해 파일을 수정해준다.
$ sudo vi /etc/nginx/sites-available/myapp.conf' i ' 키를 입력하여 insert모드로 접속 후
아래내용 중 location을 react bulid 파일이 있는 경로로 변경 후 붙여 넣는다.
server {
listen 80;
location / {
root [react build 파일 경로];
index index.html index.htm;
try_files $uri /index.html;
}
}'esc' 키를 누르고, ':wq' 커맨드를 입력하여 저장하고 vim을 종료한다.
아래 명령어를 입력해서 site-enable 폴더에 심볼릭 링크를 만든다
$ sudo ln -s /etc/nginx/sites-available/myapp.conf /etc/nginx/sites-enabled/myapp.confNginx를 재기동하고 동작을 확인보자.
$ sudo systemctl restart nginx퍼블릭 주소로 들어가면 nginx가 react bulid 바라본다면 성공!

ETC) Nginx 파고들기
다음 장에서는 스프링 내장 톰켓으로 Back-end 서버를 가동해보자
