공부하기 싫어서 쓰는 글... 공부 벌레가 되는게 목표였지만...🐛 ㅋㅋㅋ

깃허브 리드미로 가보면 위 이미지처럼 뱃지를 이용해서 본인의 stack이 아이콘과 함께 예쁘게 꾸며진 것을 많이 보셨을텐데요!
저도 할 줄 아는 건 많이 없지만...

이런식으로 뱃지를 달아두었어요. 깃허브 메인의 readme는 자기소개서 같다고 생각해서, 또 다른분들의 리드미를 보면서 늘 궁금했어서 찾아보았습니다.
뱃지를 다는 건 가독성이 좋아서인 것 같습니다! 사용할 수 있는 기술 등을 색깔과 로고를 통해서 한 눈에 보기 좋습니다.
뱃지다는 법을 포스팅해보도록 하겠습니다.
README.md에서 Badge 꾸미는 방법
참고 사이트
💡 아이콘: https://simpleicons.org/
우선 참고 사이트부터 알려드리겠습니다.
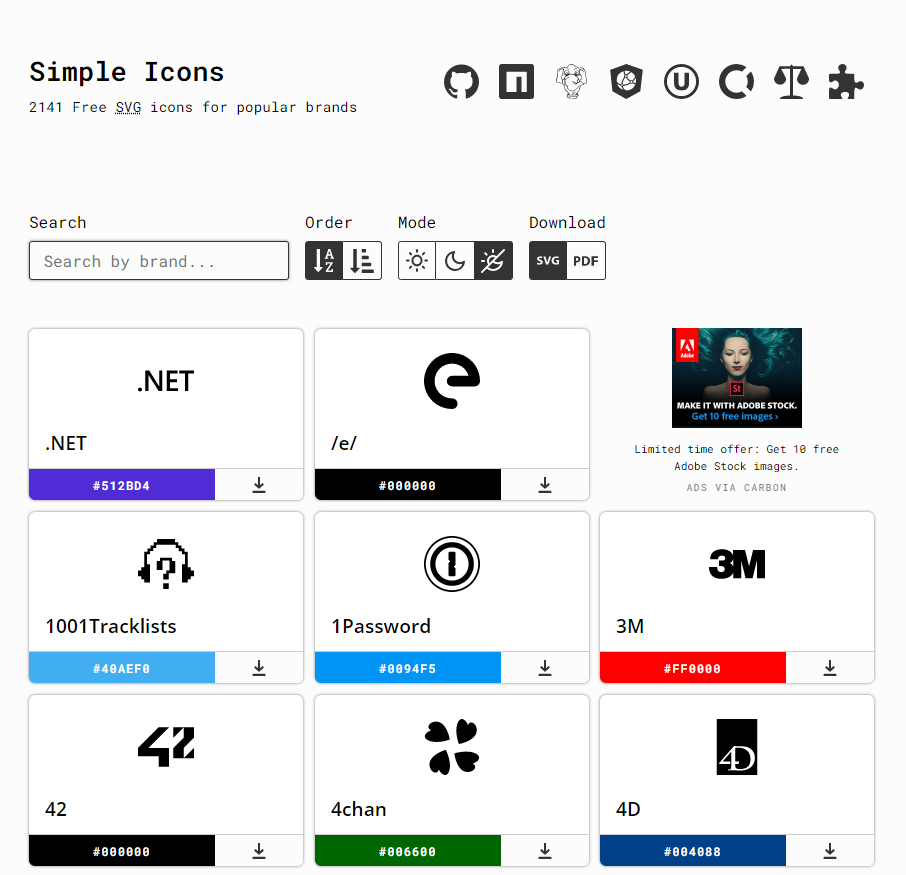
심플 아이콘 사이트를 가면

이렇게 보이실 겁니다.
만약 나는 Python 뱃지를 만들고 싶다하면, Search 부분에 'python'을 검색하면 됩니다.
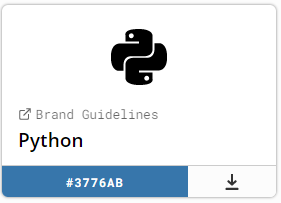
그러면

이렇게 뜨는데요.
여기서 필요한 건 색상 코드입니다.

색상 코드를 복사를 해줍니다.
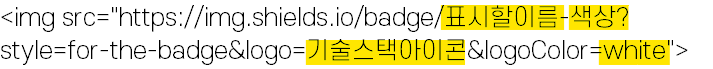
그리고 저희가 사용할 코드는 아래의 코드입니다.
<img src="https://img.shields.io/badge/표시할이름-색상?style=for-the-badge&logo=기술스택아이콘&logoColor=white">- 위의 코드에 '표시할이름' 자리에 'Pyhon'을 적어줍니다.
- '색상' 자리에 복사한 색상 코드를 넣어줍니다.(앞에 #은 빼주세요!)
- '기술스택아이콘' 자리에 기술 이름을 넣으면 아이콘이 들어갑니다.(아래 사진 참고)

하나 더 추가하자면

마지막 'white' 부분은 logo color를 설정해주는 부분입니다.
그래서 white로 했기 때문에 아이콘이 화이트 색상으로 들어갑니다.
그러면 파이썬 뱃지를 만들어보겠습니다.

<img src="https://img.shields.io/badge/Python-3776AB?style=for-the-badge&logo=Python&logoColor=white">위의 뱃지를 만들기 위해 작성한 코드입니다. 참고해서 뱃지를 만들어보세요!
참고하면 좋은 블로그
🔗 [GitHub] 기술스택 배지로 깃허브 프로필, README.md 예쁘게 꾸미기
🔗 Github 깃허브 프로필 꾸미기 README.md
