
일급 객체
다음과 같은 조건을 만족하는 객체를 일급 객체라 한다.
-
무명의 리터럴로 생성할 수 있다. 즉, 런타임에 생성이 가능하다.
-
변수나 자료구조(객체, 배열)에 저장할 수 있다.
-
함수의 매개변수에 전달할 수 있다.
-
함수의 반환값으로 사용할 수 있다.
자바스크립트의 함수는 일급 객체다.
// 1. 함수는 무명의 리터럴로 생성할 수 있다.
// 2. 함수는 변수에 저장할 수 있다.
// 런타임에 함수 리터럴이 평가되어 함수 객체가 생성되고 변수에 할당된다.
const increase = function(num){
return ++num;
}
const perdicates = { increase };
// 3. 함수의 매개변수에 전달할 수 있다.
// 4. 함수의 반환값으로 사용할 수 있다.
function makeCounter(predicate){
let num = 0;
return function () {
num = predicate(num);
return num;
};
}
const increaser = makeCounter(predicates.increase);
console.log(increaser()); // 1
console.log(increase()); // 2함수가 일급 객체라는 것은 함수를 객체와 동일하게 사용할 수 있다는 의미다. 객체는 값이므로 함수는 값과 동일하게 취급할 수 있다.
일급 객체로서 함수가 가지는 가장 큰 특징은 일반 객체와 같이 함수의 매개변수에 전달할 수 있으며, 함수의 반환값으로 사용할 수도 있다는 것이다.
함수 객체의 프로퍼티
함수 객체는 arguments, caller, length, name, prototype이라는 일반 객체에 없는 고유의 프로퍼티를 가진다.
1. arguments 프로퍼티
함수 객체의 arguments 프로퍼티 값은 arguments 객체다. arguments 객체는 함수 호출시 전달된 인수들의 정보를 담고 있는 순회 가능한 유사 배열 객체이며, 함수 내부에서 지역 변수처럼 사용된다.
function multiply(x,y){
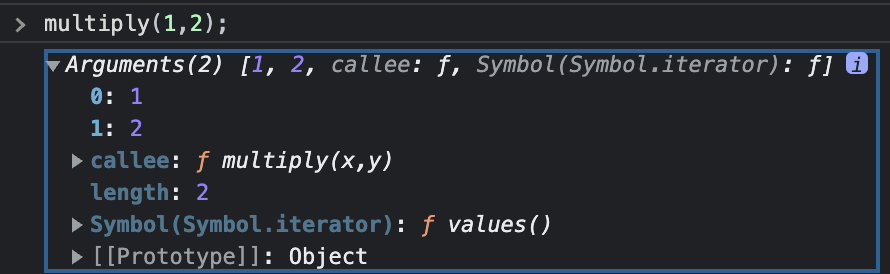
console.log(arguments);
return x * y;
}
multiply(1,2);
-
arguments의 프로퍼티 키는 인수의 순서, 프로퍼티 값은 인수의 값을 나타낸다. -
arguments의callee프로퍼티는 호출한 함수를 가리킨다. -
arguments의length프로퍼티는 인수의 개수를 나타낸다.
매개변수의 개수보다 인수를 더 많이 전달한 경우 초과된 인수는 무시된다. 그렇다고 초과된 인수가 그냥 버려지는 것은 아니다. 모든 인수는 암묵적으로 arguments 객체의 프로퍼티로 보관된다.
arguments 객체는 매개변수 개수를 확정할 수 없는 가변 인자 함수를 구현할 때 유용하다.
arguments 객체는 유사 배열 객체다. 유사 배열 객체란 length 프로퍼티를 가진 객체로 for 문으로 순회할 수 있는 객체를 말한다.
function sum(){
let res = 0;
// arguments 객체는 length 프로퍼티가 있는 유사 배열 객체이므로 for 문으로 순회할 수 있다.
for(let i = 0; i < arguments.length; i++){
res += arguments[i];
}
return res;
}
console.log(sum()); // 0
console.log(sum(1,2)); // 3
console.log(sum(1,2,3)); // 62. caller 프로퍼티
caller 프로퍼티는 ECMAScript 사양에 포함되지 않은 비표준 프로퍼티다.
함수 객체의 caller 프로퍼티는 함수 자신을 호출한 함수를 가리킨다.
function foo(func){
return func();
}
function bar(){
return 'caller' + bar.caller;
}
// 브라우저 실행 결과
console.log(foo(bar)); // caller: function foo(func){...}
console.log(bar()); // caller: null3. length 프로퍼티
함수 객체의 length 프로퍼티는 함수를 정의할 때 선언한 매개변수의 개수를 가리킨다.
function foo(){}
console.log(foo.length); // 0
function bar(a,b,c){}
console.log(bar.length); // 3arguments 객체의 length 프로펕티는 인자의 개수를 가리킨다. 하지만 함수 객체의 length 프로퍼티는 매개변수의 개수를 가리킨다.
4. name 프로퍼티
함수 객체의 name 프로퍼티는 함수 이름을 나타낸다. name 프로퍼티는 ES6 이전까지는 비표준이었다가 ES6에서 정식 표준이 되었다.
ES5와 ES6에서 동작의 차이가 있다.
// 기명 함수 표현식
var namedFunc = function foo(){};
console.log(namedFunc.name); // foo
// 익명 함수 표현식
var anonymousFunc = function (){};
// ES5 : name 프로퍼티는 빈 문자열을 값으로 갖는다.
// ES6 : name 프로퍼티는 함수 객체를 가리키는 변수 이름을 값으로 갖는다.
console.log(anonymousFunc.name); // anonymousFunc5. proto 접근자 프로퍼티
모든 객체는 [[Prototype]] 이라는 내부 슬롯을 갖는다. [[Prototype]] 내부 슬롯은 객체지향 프로그래밍의 상속을 구현하는 프로토타입 객체를 가리킨다.
__proto__ 프로퍼티는 [[Prototype]] 내부 슬롯이 가리키는 프로토타입 객체에 간접적으로 접근하기 위해 사용하는 접근자 프로퍼티다.
const obj = { a: 1 };
// 객체 리터럴 방식으로 생성한 객체의 프로토타입 객체는 Object.prototypedlek.
console.log(obj.__proto__ === Object.prototype); // true
// 객체 리터럴 방식으로 생성한 객체는 프로토타입 객체인 Object.prototype의 프로퍼티를 상속받는다.
// hasOwnProperty 메서드는 Object.prototype의 메서드다.
console.log(obj.hasOwnProperty('a')); // true
console.log(obj.hasOwnProperty('__proto__')); // false💡 hasOwnProperty 메소드
hasOwnProperty 메서드는 이름에서 알 수 있듯이 인수로 전달받은 프로퍼티 키가 객체 고유의 프로퍼티 키인 경우에만 true를 반환하고 상속받은 프로토타입의 프로퍼티 키인 경우 false를 반환한다.
6. prototype 프로퍼티
prototype 프로퍼티는 생성자 함수로 호출할 수 있는 함수 객체, 즉 constructor만이 소유하는 프로퍼티다.
일반 객체와 생성자 함수로 호출할 수 없는 non-constructor에는 prototype 프로퍼티가 없다.
// 함수 객체는 prototype 프로퍼티를 소유한다.
(function () {}).hasOwnProperty('prototype'); // true
// 일반 객체는 prototype 프로퍼티를 소유하지 않는다.
({}).hasOwnProperty('prototype'); // falseprototype 프로퍼티는 함수가 객체를 생성하는 생성자 함수로 호출될 때 생성자 함수가 생성할 인스턴스의 프로토타입 객체를 가리킨다.
