JSON
-
“key” : “value” 의 페어
.main.feels_like. 이런 식으로 값 찾아 들어감 -
얘는 배열 형태, weather[index] 로 접근
"weather": [
{
"description": "clear sky",
"icon": "01d",
"id": 800,
"main": "Clear"
}
],main - temperature, weather - main 끄집어내기!
weather.js에 추가
console.log("temperature : " + data.main.temp);
console.log("weather : " + data.weather[0].main);온도 단위 바꾸기 &units=metric
https://api.openweathermap.org/data/2.5/weather?lat=${latitude}&lon=${longitude}&appid=${REACT_APP_WEATHER_KEY}&units=metric화면 연결
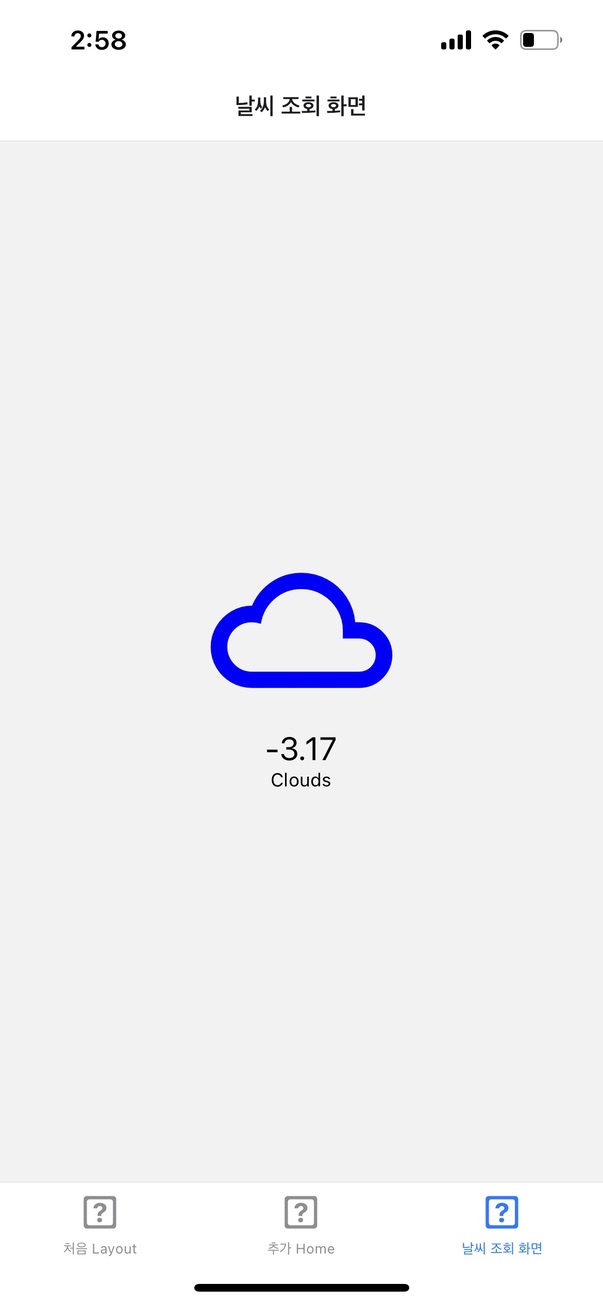
render () { // 화면 UI
return (
<>
<Text> 날씨 </Text>
<Text> 온도 </Text>
</>
);
}this.setState({cond : data.weather[0].main, temp : data.main.temp});
render () { // 화면 UI
const {cond,temp} = this.state; // 위에서 설정한 cond,temp 가져오기
return (
<>
<Text> {temp} </Text>
<Text> {cond} </Text>
</>
);
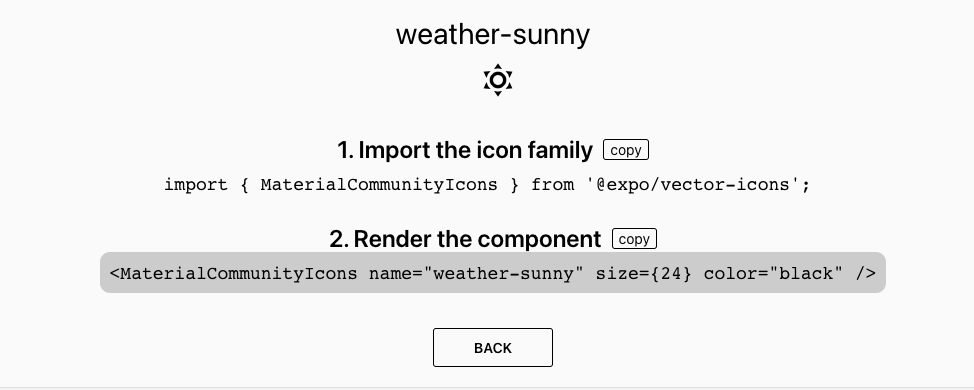
}icon 모음

“waether-sunny” → 이 부분 바꿀 수 있으면 맞는 아이콘 그릴 수 있음
const weatherOptions = {
Clear : {
iconName : "weather-sunny"
}
}
<MaterialCommunityIcons name={weatherOptions[cond].iconName} size={24} color="black" />- 나머지 날씨들도 맵핑해서 쓸 수 있음!