API란?
Application Programming Interface
내 소듕한 API key
git에 올릴 때는 주의주의주의 해야함 → 분리해서 관리 ❗️
- OpenWeather
git loggit diff- log 간의 차이를 보여줌
gitignore 에 .env 추가돼있음
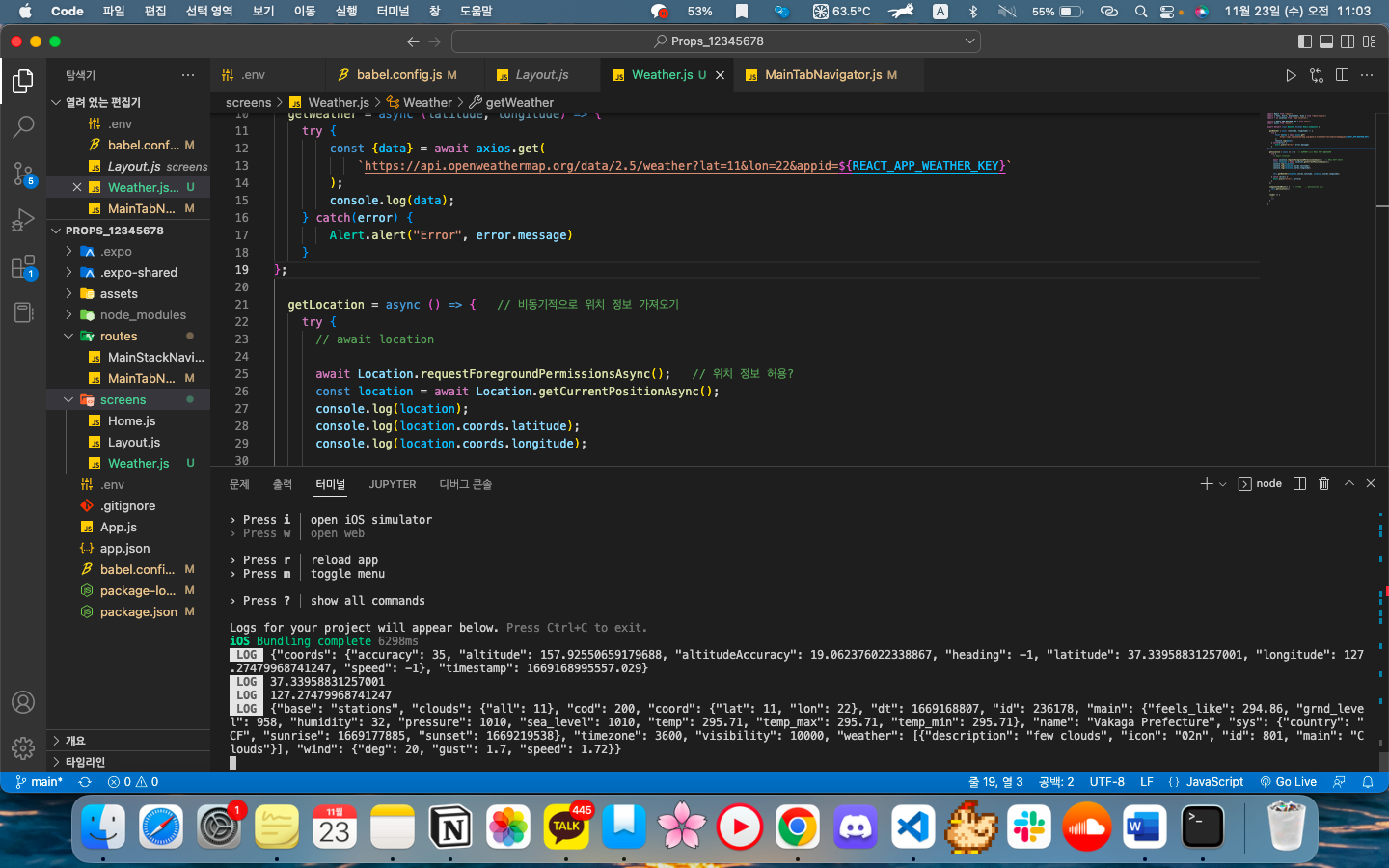
.env파일 생성, 키 추가 →REACT_APP_WEATHER_KEY="내 API Key”
$ npm install babel-plugin-dotenv-import
- babel.config 파일에 추가
"plugins": [
["dotenv-import", {
"moduleName": "@env",
"path": ".env",
"blocklist": null,
"allowlist": null,
"safe": false,
"allowUndefined": false
}]npx expo install expo-location설치- screens 에 Weather.js 파일 추가, 코드 작성
import * as Location from 'expo-location';
적용 시점 선택 하고 방법 찾아서 쓰기
언제 ? → 화면 켜질 때, onPress, 화면 생성될 때 등
위치 가져오기
Axios - HTTP 클라이언트 라이브러리
npm install axios
REST - http method (get, post, put, del)
-
routes - TapNavigation 에서
Weather import, Nav screen 추가 -
자주 사용되는 생명주기
render(), constructor(), mount

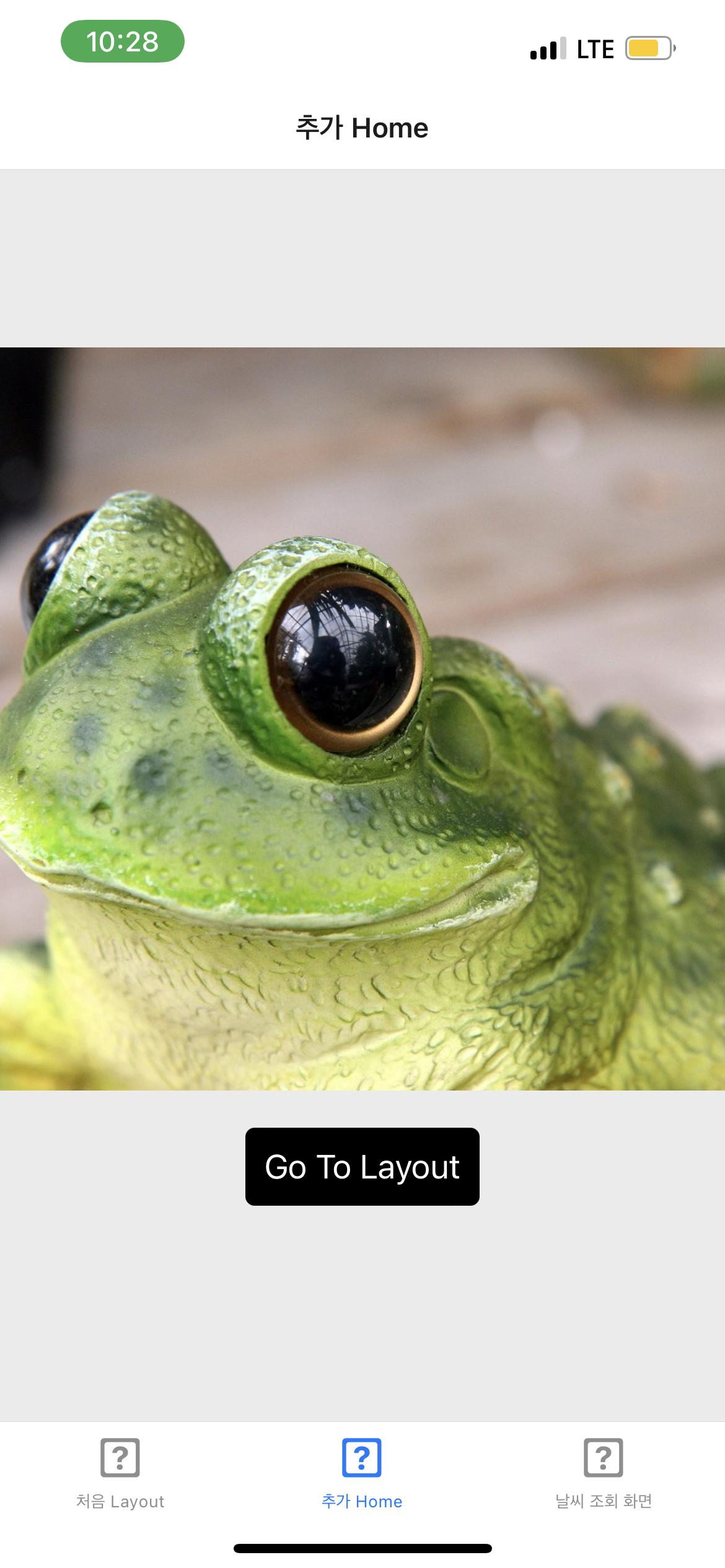
✨✨ 짜잔 날씨 조회 화면 탭 생김! ✨✨
- lat=11&lon=22
{
"base": "stations",
"clouds": {"all": 11},
"cod": 200,
"coord":
{"lat": 11, "lon": 22}, "dt": 1669168807, "id": 236178, "main":
{"feels_like": 294.86, "grnd_level": 958, "humidity": 32, "pressure": 1010,
"sea_level": 1010, "temp": 295.71, "temp_max": 295.71, "temp_min": 295.71},
"name": "Vakaga Prefecture", "sys": {"country": "CF", "sunrise": 1669177885,
"sunset": 1669219538}, "timezone": 3600, "visibility": 10000,
"weather": [{"description": "few clouds", "icon": "02n", "id": 801,
"main": "Clouds"}], "wind": {"deg": 20, "gust": 1.7, "speed": 1.72}}- lat=${latitude}&lon=&{longitude}
{"base": "stations", "clouds":
{"all": 20}, "cod": 200, "coord":
{"lat": 37.3396, "lon": 127.2748}, "dt": 1669168536, "id": 1845275, "main":
{"feels_like": 284.32, "humidity": 62, "pressure": 1018, "temp": 285.42,
"temp_max": 285.72, "temp_min": 282.81}, "name": "Chuja-ri", "sys":
{"country": "KR", "id": 5509, "sunrise": 1669155487, "sunset": 1669191394,
"type": 1}, "timezone": 32400, "visibility": 10000, "weather":
[{"description": "haze", "icon": "50d", "id": 721, "main": "Haze"}],
"wind": {"deg": 40, "speed": 1.54}} 
다음 시간에 화면에 display!