
회원가입

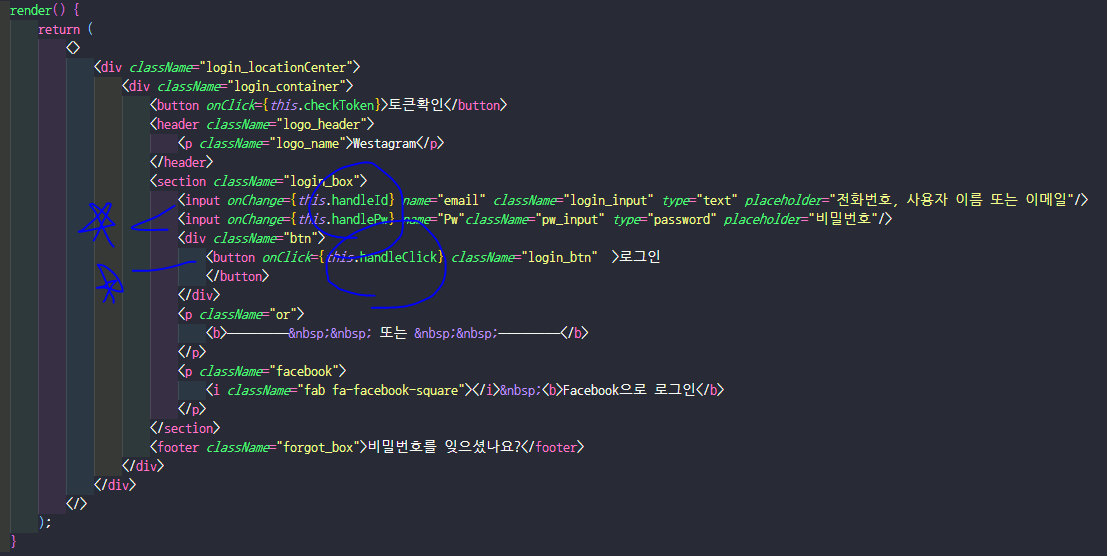
1.input 2개와 button하나를 만든다.
input엔 onChange={this.handleId} ,onChange={this.handlePw}
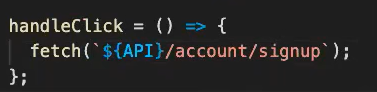
button엔 onClick={this.handleClick} 으로!
위에다가


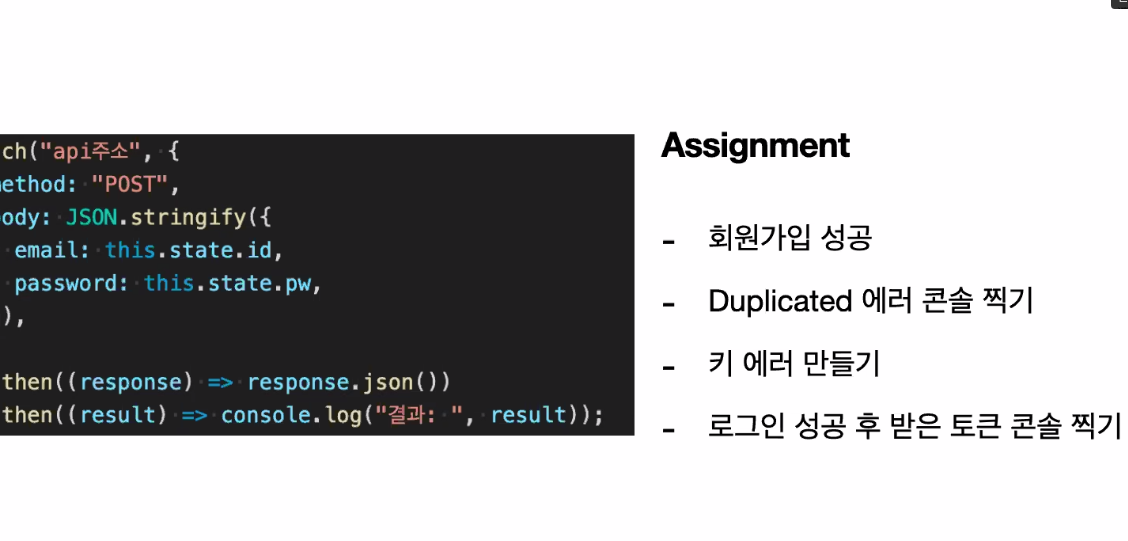
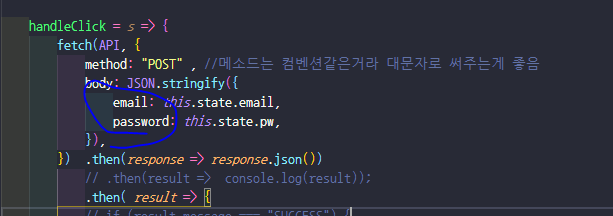
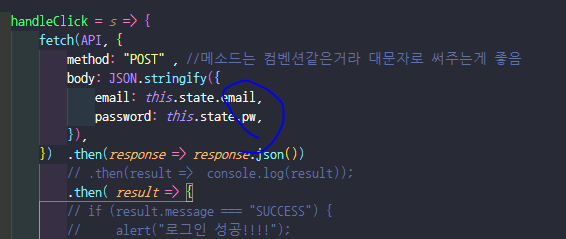
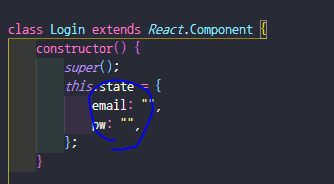
백엔드랑 맞춰야 하는 것

얘네는

얘네랑 맞춰야 한다.
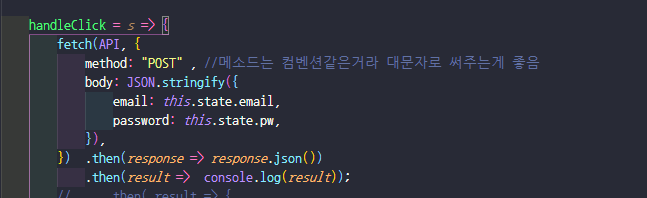
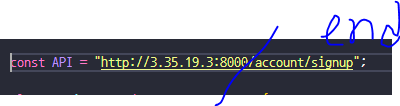
API주소를 ~~~signup으로! 바꿔준다.
그 후,

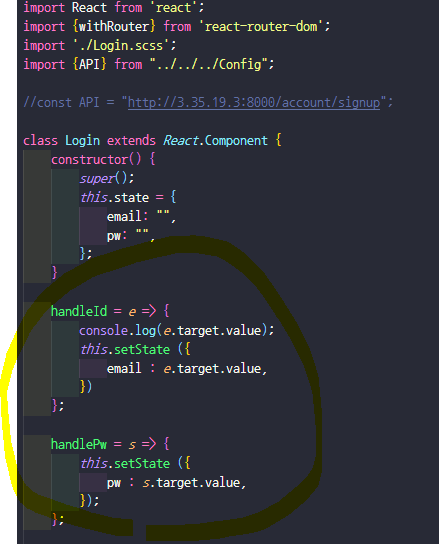
API주소 연결하는 방법
변하지않는 상수는 앞에 대문자로 써준다.
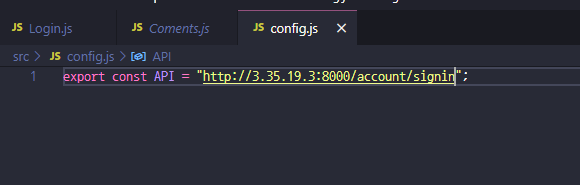
Config.js

같은 파일에 할 경우는 위에다 그냥 선언해줘도되지만,
원래는 Config.js라는 파일을 만들어서 따로 관리해줘야 한다.
왜?엄청많은 페이지에서 api를 사용할텐데 api주소가 서버 껏다킬때마다 바뀐다.
그러므로 한 곳에서 관리를 해주는 것이 용이하다.
그걸 변수로 만들어놓은다음 꺼내쓰는것이다. (엔드포인드 전까지)


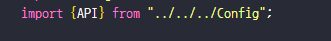
import해준다.
변수로 만들어줬을 경우엔

이렇게 써준다.
TIP)


Login.js와 Config.js에서
export default와 export의 차이는
default가 붙는 순간 import 뒤에 쓰는 이름이 아무이름이어도 상관없음.
export일때만 { AIP } 중괄호를 붙여서 이름으로 써야한다.
키에러만들기
body안에 있는 키를 의도적으로 잘못쳐서 확인해본다.
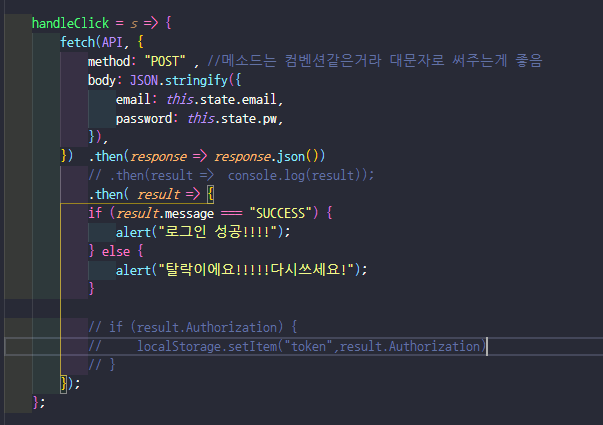
로그인 성공 후 받은 토큰 콘솔 찍기
로그인은 api주소를 ~~~signin 으로 바꿔서 작업해본다.
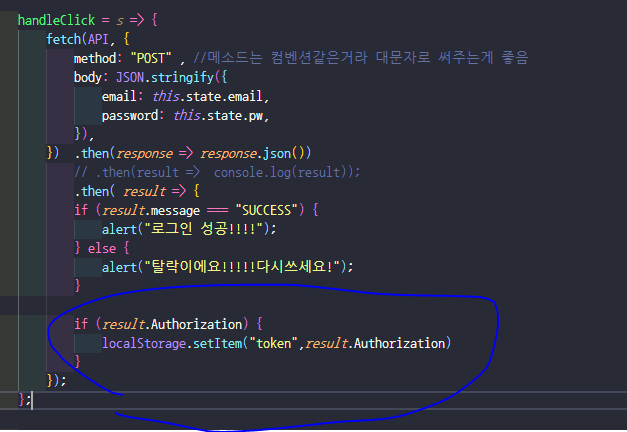
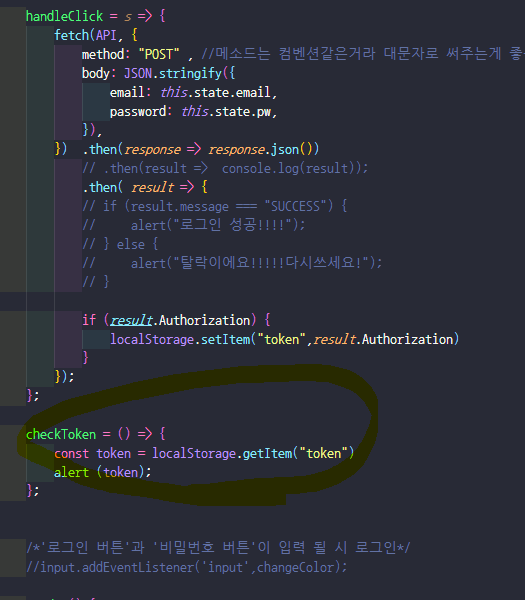
코드로 로컬스토리지에 저장하는 방법 :

result에 오퍼라이제이션이 있으면 로컬스토리지에 저장!(셋아이템)을 한다.
두개의 인자를 받는데 첫번째는 키,두번째는 벨류이다.
저 토큰은 혼자할땐 맘대로해도되지만 , 프로젝트 들어가면 모두가 토큰을 씀.
그러니 맞춰야한다.
result.Authorization이 토큰의 값

성공!
alert창 띄워보기

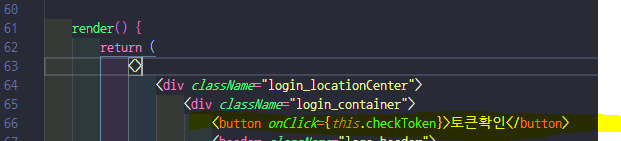
토큰 확인하기

<button onclick = {this.checkToken}>토큰확인</button>추가한다.

결과:

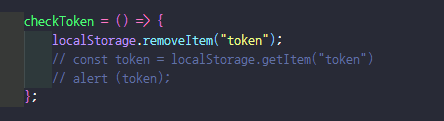
토큰 삭제하기
removeItem를 쓰면 된다.

checkToken = () => {
localStorage.removeItem("token");
// const token = localStorage.getItem("token")
// alert (token);
};

"token" 이름의 토큰이 없어진걸 확인할 수 있다.
자주 출력되는 서버 에러 코드 및 원인
아래는 간략하게 서버에서 자주 출력되는 에러만 어떤 것이 있는지 알아보았습니다.
200 // [ OK ] 서버의 Request가 유효하고 성공한 경우
텍스트301 // [ Moved Permanently ] 서버에서 리다이렉트(redirect) 페이지 이동 발생
401 // [ Unauthorized ] 유효한 인증 정보를 가지지 않는 경우
403 // [ Forbidden ] 인증이 실패한 경우
405 // [ Methods Not Allowed ] 서버에 요청한 Methods가 유효하지 않는 경우
503 // [ Service Unavailable] 서버가 요청을 받을 준비가 되지 않은 경우