React
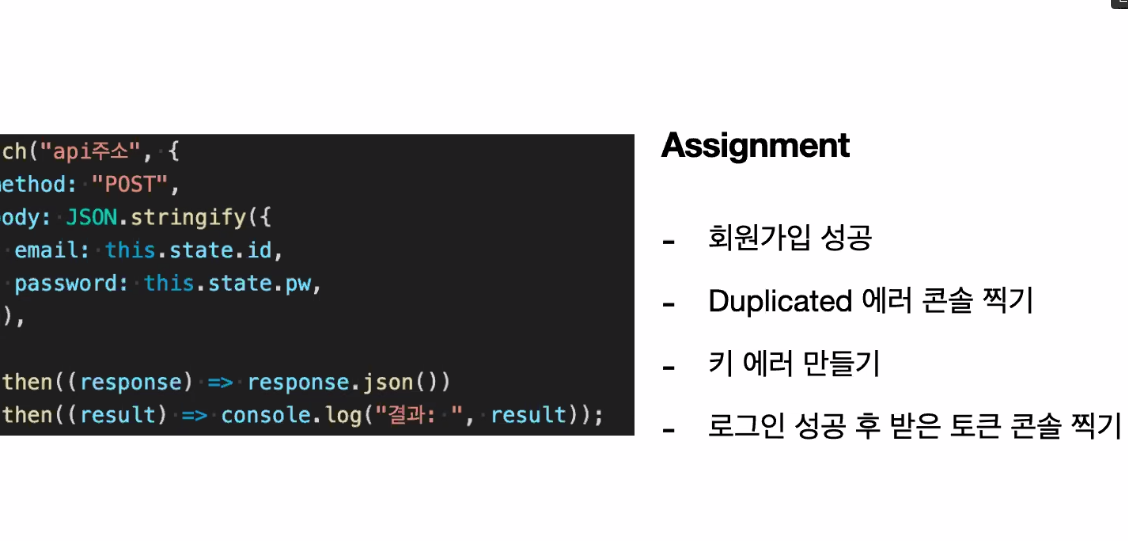
1.fetch 함수를 이용한 회원가입 & 로그인

1.input 2개와 button하나를 만든다.input엔 onChange={this.handleId} ,onChange={this.handlePw}button엔 onClick={this.handleClick} 으로!위에다가백엔드랑 맞춰야 하는 것얘네는 얘네랑 맞춰야
2.리액트에서 img 태그 버그 해결방법 : alt 의 중요성

위와 같은 형식으로 이미지 태그를 작성했더니 아래와 같은 오류가 났다.img elements must have an alt prop, either with meaningful text, or an empty string for decorative images jsx-
3.LifeCycle & 조건부 렌더링

constructorrendercomponentDidMount //최초 실행시(fetch 완료)render(setState)componentDidUpdate (setState 되었기 때문에 컴포넌트 업데이트 발생)componentWillUnmount //제거 할 때한줄
4.props 와 state

리액트 컴포넌트에서 다루는 데이터는 두개로 나뉜다.바로 props와 state 이다.props는 부모 컴포넌트가 자식 컴포넌트에게 주는 값.자식 컴포넌트에서는 props를 받아오기만 하고, 받아온 props를 직접 수정 할 수 는 없다.반면에 state는 컴포넌트 내부
5.LifeCycle API

이 api는 컴포넌트가 우리의 브라우저에서 나타날 때, 사라질 때, 업데이트될 때, 호출되는 api이다. 정말 중요한 역할!일단 컴포넌트가 브라우저에 나타나기 전, 후에 호출되는 api들이 있다.이 부분은 컴포넌트 생성자 함수이다. 컴포넌트가 새로 만들어질때마다 함수가