[Storybook] storybook @svgr/webpack 에러 해결방법
3

문제상황 🚨
storybook에서 svg react component를 사용하기 위해 @svgr/webpack 을 설치하고 .storybook/main.js에 다음과 같이 웹팩 설정을 해주었다.
const TsconfigPathsPlugin = require('tsconfig-paths-webpack-plugin')
module.exports = {
stories: [
'../stories/**/*.stories.mdx',
'../stories/**/*.stories.@(js|jsx|ts|tsx)',
],
addons: [
'@storybook/addon-links',
'@storybook/addon-essentials',
'storybook-addon-next-router',
],
webpackFinal: async (config) => {
config.resolve.plugins.push(new TsconfigPathsPlugin({}))
config.module.rules.unshift({
test: /\.svg$/,
use: ['@svgr/webpack'],
})
return config
},
}
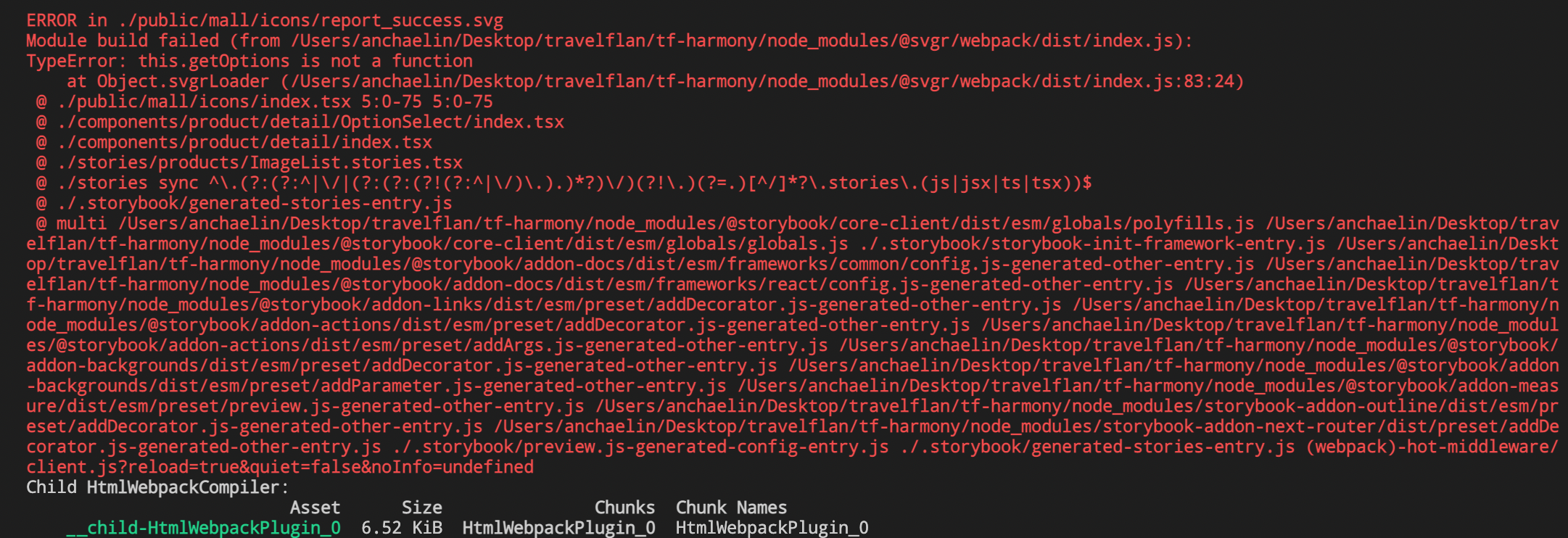
storybook을 실행시키자 다음과 같은 에러가 발생했다.
TypeError: this.getOptions is not a function

찾아보니 Vue에서 sass/loader 관련 에러만 나오고 storybook 관련한 문제는 나오지 않았다. storybook github issue에 등록된 솔루션을 다해봤지만 해결이 안되던 중 @svgr/webpack github 이슈에서 동일한 에러를 발견할 수 있었다. https://github.com/gregberge/svgr/issues/631
해결방법 🔨
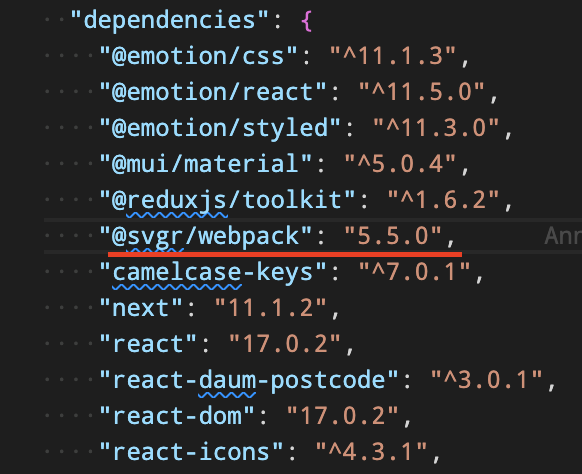
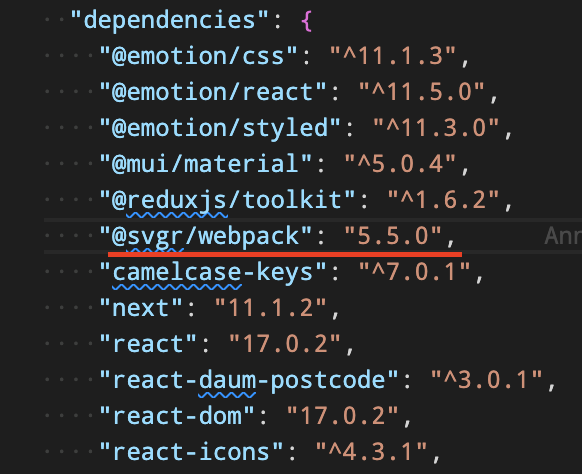
@svgr/webpack v6의 문제로 버전을 v5.5.0으로 낮춰주고 다시 실행시키면 잘 돌아간다.


svg ReactCompoment도 잘 나오는 것을 확인할 수 있다.