
어트리뷰트와 프로퍼티의 차이점
자바스크립트에서 HTML 요소를 동적으로 조작할 때, 어트리뷰트와 프로퍼티의 개념이 헷갈려 정확하게 알아보고자 한다.
Attribute (어트리뷰트)
어트리뷰트란 HTML 요소의 부가적인 정보나 설정을 나타내는 속성을 말한다.
<div class="my-class"></div>- 위 예제에서 '< div >' 요소의 'class'가 어트리뷰트
- 어트리뷰트는 name="value"으로 표현한다.
- 어트리뷰트는 HTML 태그의 속성을 정의되며, 브라우저가 요소를 렌더링할 때 이 정보를 활용한다.
Property (프로퍼티)
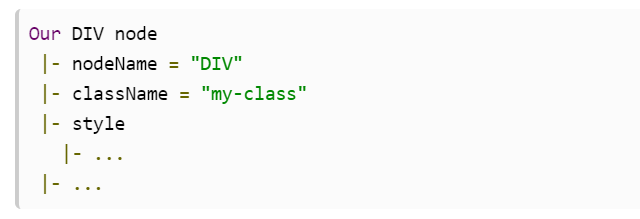
프로퍼티란 HTML DOM 트리에서 어트리뷰트를 나타내는 것이다.
- 위 예제의 어트리뷰트는 'className'이라는 이름의 프로퍼티가 있다.
- 프로퍼티는 HTML 요소의 DOM을 통해 접근할 수 있다.
- 자바스크립트로 DOM을 조작할 때, HTML 요소의 속성을 프로퍼티로 접근하여 값을 가져오거나 변경할 수 있다.
어트리뷰트와 프로퍼티의 차이점
1. 값의 변화
어트리뷰트는 HTML 텍스트 파일 안에 있고, 프로퍼티는 HTML DOM 트리 안에 있다.
이는 어트리뷰트는 변하지 않고 항상 초기값(기본값)을 가지고 있고, 프로퍼티는 바뀔 수 있다는 것을 의미한다.
예를 들어, 사용자의 이름을 입력할 수 있는 input 창을 만들었다고 가정하자.
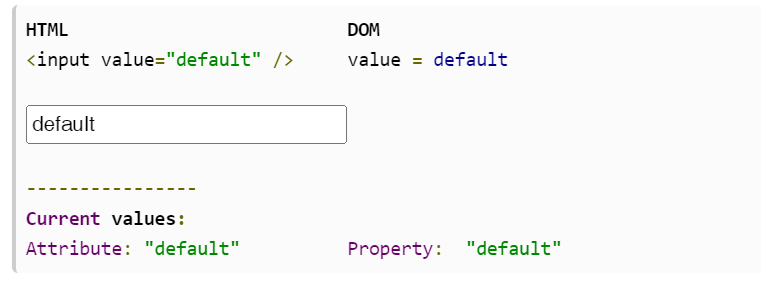
<input value="default" />- input 요소의 값으로 어트리뷰트와 프로퍼티에 모두 "defalut" 값이 들어있다.
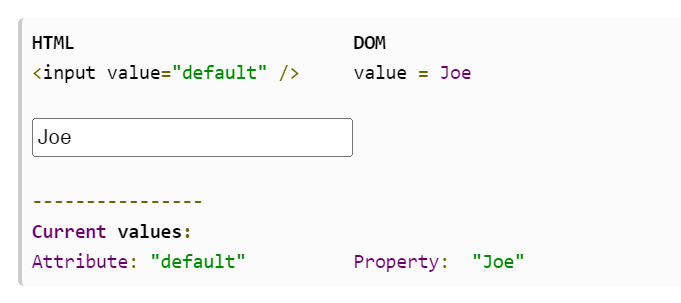
만약에, input 창에 있는 값을 'Joe'로 바꾼다면
- 어트리뷰트의 값은 그대로 "default"이지만 프로퍼티의 값은 "Joe"로 바뀌었다.
2. 사용 목적
어트리뷰트 : HTML 요소의 렌더링이나 동작을 정의하거나 부가적인 정보를 제공하는데 사용한다.
프로퍼티 : 자바스크립트 코드 내에서 HTML 요소와 관련된 정보를 다루고 조작하기 위해 사용한다.
3. 동적 조작
1번과 비슷한 맥락으로,
어트리뷰트 : 정적으로 HTML 태그에 설정되며, HTML 문서가 로드되는 시점에 결정된다.
프로퍼티 : 자바스크립트 코드에서 동적으로 변경할 수 있다.
📝 참고
🔗 https://jquery-howto.blogspot.com/2011/06/html-difference-between-attribute-and.html




공감하며 읽었습니다. 좋은 글 감사드립니다.