
개발자는 웹 페이지의 성능을 향상시켜 사용자 경험을 개선하기 위해 노력해야 한다. 브라우저가 어떻게 동작하는지 이해하는 것은 성능을 개선하는데 도움을 줄 수 있다. 그래서 브라우저의 렌더링 과정에 대해 자세하게 알아보려 한다.
렌더링이란?
렌더링은 HTML, CSS, JavaScript로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력하는 것을 말한다.
다시 말해, 렌더링은 우리가 작성한 코드를 브라우저가 알 수 있도록 잘 변형하여 화면에 보일 수 있도록 하는 것을 말한다.

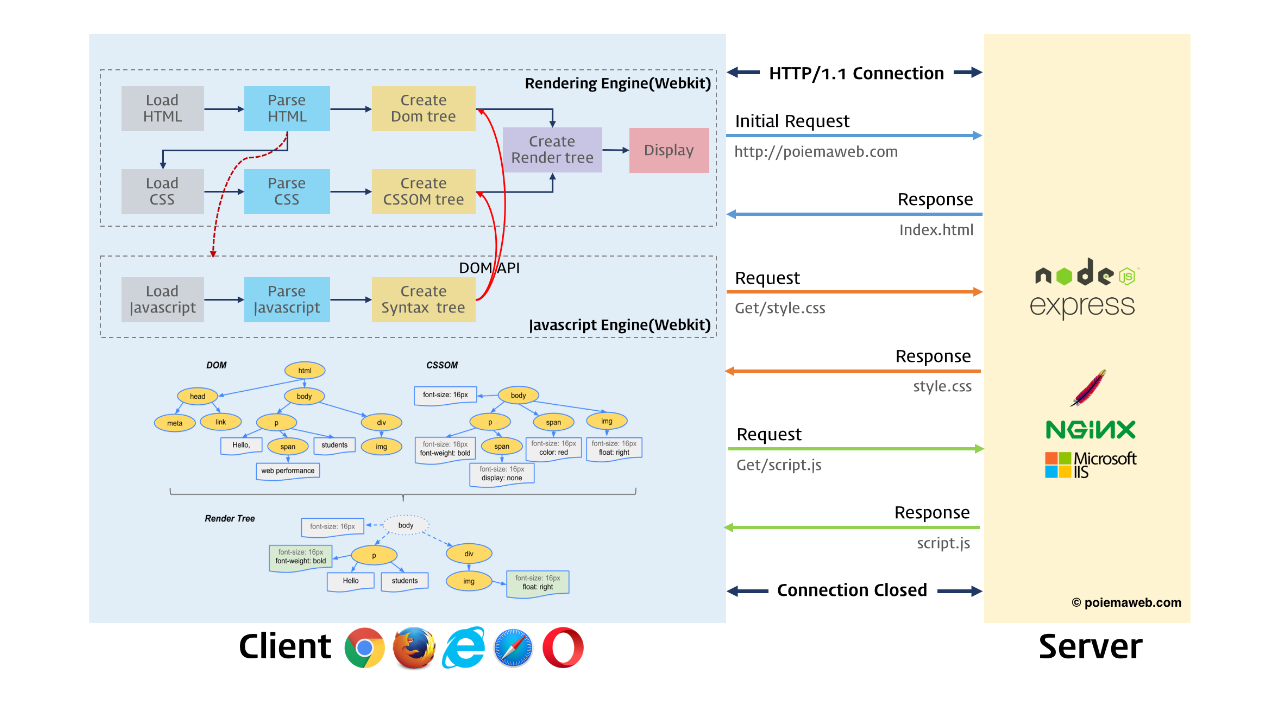
그림 1은 브라우저의 렌더링 과정, 즉 동작 과정을 간략하게 표현한 그림이다.
그림 1을 토대로 설명하자면,
1. 브라우저는 HTML, CSS, JavaScript, 이미지, 폰트 파일 등 렌더링에 필요한 리소스를 요청하고 서버로부터 응답을 받는다.
2. 브라우저의 렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 DOM과 CSSOM을 생성하고 이들을 결합하여 렌더 트리를 생성한다.
3. 브라우저의 자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱하여 AST를 생성하고 바이트코드로 변환하여 실행한다. 이때 자바스크립트는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있다. 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합된다.
4. 렌더 트리를 기반으로 HTML 요소의 레이아웃(위치와 크기)을 계산하고 브라우저 화면에 HTML 요소를 페인팅한다.
각각의 과정에 대해 조금 더 자세히 살펴보자.
1. 요청과 응답
브라우저의 핵심 기능은 필요한 리소스를 서버에 요청하고 서버로부터 응답받아 브라우저에 시각적으로 렌더링하는 것이다.
서버에 요청을 전송하기 위해 브라우저는 주소창을 제공한다.
브라우저 주소창에 URL 입력하고 엔터 키 → 루트 요청이 서버로 전송 → URL의 호스트 이름이 DNS를 통해 IP 주소로 변환 → IP 주소를 갖는 서버에게 요청을 전송
- 루트 요청 : /, 스킴(https), 호스트(도메인)만으로 구성된 URI에 의한 요청 (ex: https://www.google.com)
서버는 루트 요청에 대해 암묵적으로 index.html을 응답하도록 기본 설정 되어 있다. 따라서 https://www.google.com 은 https://www.google.com/index.html과 같은 요청이다.
서버는 루트 요청에 대해 서버의 루트 폴더에 존재하는 정적 파일 index.html을 클라이언트(브라우저)로 응답한다.
2. HTML 파싱과 DOM 생성
브라우저의 요청에 의해 서버가 응답한 HTML 문서는 문자열로 이루어진 순수한 텍스트이다. 이 HTML 문서를 브라우저에 시각적으로 렌더링하기 위해서는 브라우저가 이해할 수 있는 자료구조로 변환하여 메모리에 저장해야 한다.
브라우저의 렌더링 엔진은 응답받은 HTML 문서를 파싱하여 브라우저가 이해할 수 있는 자료구조인 DOM(Document Object Model)을 생성한다.

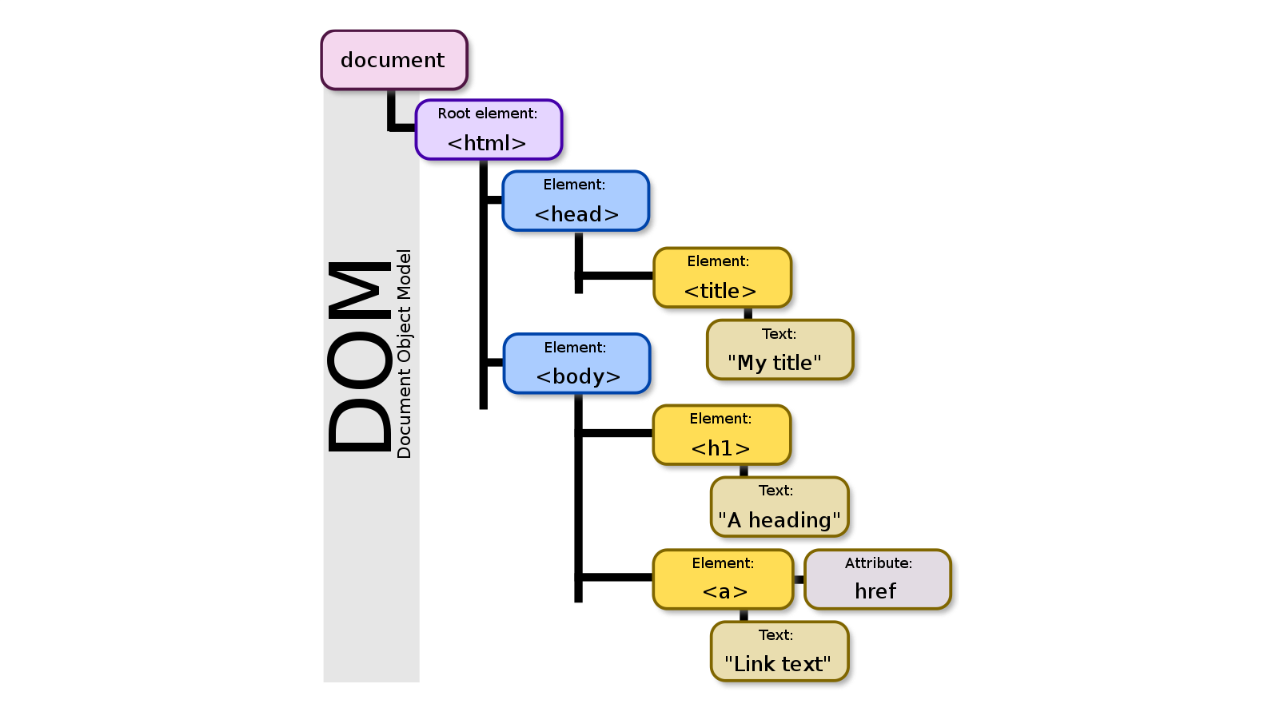
DOM의 생성 과정
1. 브라우저는 HTML 문서를 바이트(2진수) 형태로 응답받는다. 그리고 응답된 바이트 형태의 HTML 문서는 meta 태그의 charset 어트리뷰트에 의해 지정된 인코딩 방식(ex: UTF-8)을 기준으로 문자열로 변환된다.
2. 문자열로 변환된 HTML 문서를 읽어 들여 문법적 의미를 갖는 코드의 최소 단위인 토큰들로 분해한다.
3. 각 토큰들을 객체로 변환하여 노드들을 생성한다. 토큰의 내용에 따라 문서 노드, 요소 노드, 어트리뷰트 노드, 텍스트 노드가 생성된다. 노드는 이후 DOM을 구성하는 기본 요소가 된다.
4. HTML 문서는 HTML 요소들의 집합으로 이루어지며 HTML 요소는 중첩 관계를 갖고 이 중첩 관계에 의해 부자 관계가 형성된다. 이러한 HTML 요소 간의 부자 관계를 반영하여 모든 노드들을 트리 자료구조로 구성한다. 이 트리 자료구조를 DOM이라 한다.
3. CSS 파싱과 CSSOM 생성
렌더링 엔진은 DOM을 생성해 나가다가 CSS를 로드하는 link 태그나 style 태그를 만나면 DOM 생성을 일시 중단한다.
그리고 link 태그의 href 어트리뷰트에 지정된 CSS 파일을 서버에 요청하여 로드한 CSS 파일이나 style 태그 내의 CSS를 HTML과 동일한 파싱 과정(바이트 → 문자 → 토큰 → 노드 → CSSOM)을 거치며 해석하여 CSSOM(CSS Object Model)을 생성한다.
이후 CSS 파싱을 완료하면 HTML 파싱이 중단된 지점부터 다시 HTML을 파싱하기 시작하여 DOM 생성을 재개한다.
4. 렌더 트리 생성
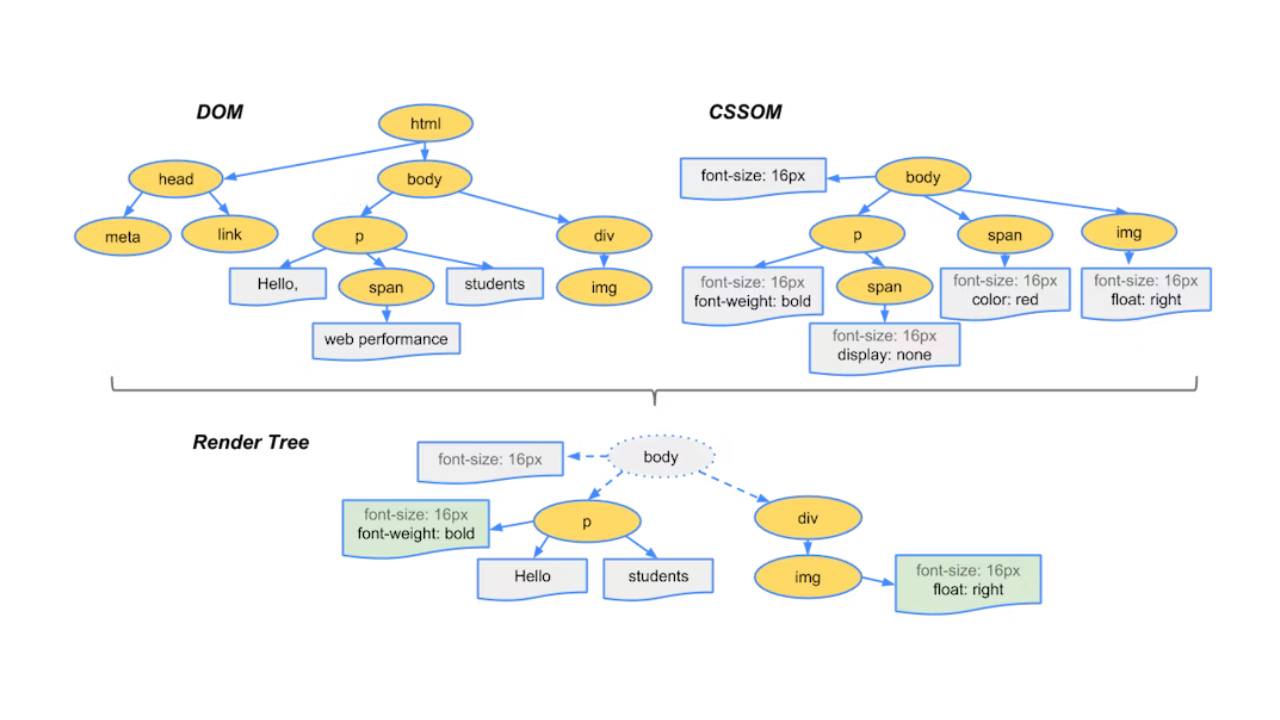
렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 각각 DOM과 CSSOM을 생성한다. 그리고 DOM과 CSSOM은 렌더링을 위해 렌더 트리(render tree)로 결합된다.
렌더 트리는 렌더링을 위한 트리 구조의 자료구조다. 따라서 브라우저 화면에 렌더링되지 않는 노드(ex: meta 태그, script 태그 등)와 CSS에 의해 비표시(ex: display: none)되는 노드들은 포함하지 않는다.

이후 완성된 렌더 트리는 각 HTML 요소의 레이아웃을 계산하는 데 사용되며 브라우저 화면에 픽셀을 렌더링하는 페인팅 처리에 입력된다.
이러한 브라우저 렌더링 과정은 반복해서 실행될 수 있다.
5. 자바스크립트 파싱과 실행
자바스크립트의 파싱과 실행은 자바스크립트 엔진이 처리한다. 자바스크립트 엔진은 자바스크립트 코드를 파싱하여 CPU가 이해할 수 있는 저수준 언어로 변환하고 실행한다.
자바스크립트 엔진은 자바스크립트 코드를 해석하여 AST(Abstract Syntax Tree, 추상적 구문 트리) 를 생성한다. 그리고 AST를 기반으로 인터프리터가 실행할 수 있는 중간 코드인 바이트코드를 생성하여 실행한다.
6. 리플로우와 리페인트
자바스크립트 코드에 DOM이나 CSSOM을 변경하는 DOM API가 사용된 경우 DOM이나 CSSOM이 변경된다. 이때 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합되고 변경된 렌더 트리를 기반으로 레이아웃과 페인트 과정을 거쳐 브라우저 화면에 다시 렌더링한다. 이를 리플로우, 리페인트라 한다.
리플로우 (reflow)
- 레이아웃 계산을 다시 하는 것
- 노드 추가/삭제, 요소의 크기/위치 변경, 윈도우 리사이징 등 레이아웃에 영향을 주는 변경이 발생하는 경우에 한하여 실행
리페인트 (repaint)
- 재결합된 렌더 트리를 기반으로 다시 페인트를 하는 것
정리
브라우저의 렌더링 과정 정리
- 사용자가 브라우저에게 요청하여 웹 페이지를 로딩
- 웹 서버로 연결이 되면 브라우저는 서버에게 HTTP 요청을 보냄
- 이 과정에서 HTML 파일 요청
- 서버는 브라우저의 요청에 맞는 응답을 보냄
- HTML을 파싱하여 DOM을 생성하고, CSS를 파싱하여 CSSOM을 생성
- DOM + CSSOM = 렌더 트리 생성
- 자바스크립트 엔진이 자바스크립트를 파싱하여 AST 생성
- 자바스크립트에 DOM API로 DOM이나 CSSOM을 변경하는 코드가 있다면 DOM과 CSSOM 변경
- 변경된 DOM과 CSSOM은 다시 렌더 트리에 결합
- 렌더 트리를 기반으로 HTML 요소의 레이아웃 계산 (reflow)
- 브라우저 화면에 HTML 요소 페인팅 (repaint)
출처
📖 모던 자바스크립트 Deep Dive
🔗 https://poiemaweb.com/js-browser
🔗 https://web.dev/critical-rendering-path-render-tree-construction/
🔗 https://ko.wikipedia.org/wiki/%EB%AC%B8%EC%84%9C_%EA%B0%9D%EC%B2%B4_%EB%AA%A8%EB%8D%B8

좋은 정보 감사합니다