[priority]
- priority는 우선순위 라는 말이다.
- object가 여러개일 경우에 우선순위 높은게 크기등이 먼저 지정된다.
- 우선순위가 낮은 object들은 밀리거나 당겨질 수 있다.
[Label 적용]




- Label은 일반적으로 크기지정을 안한다.
- 그 이유는 쓰는 글씨에 따라 늘어나거나 줄어들기 때문이다.
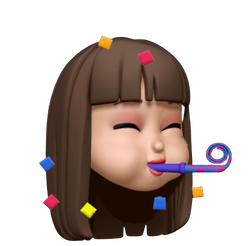
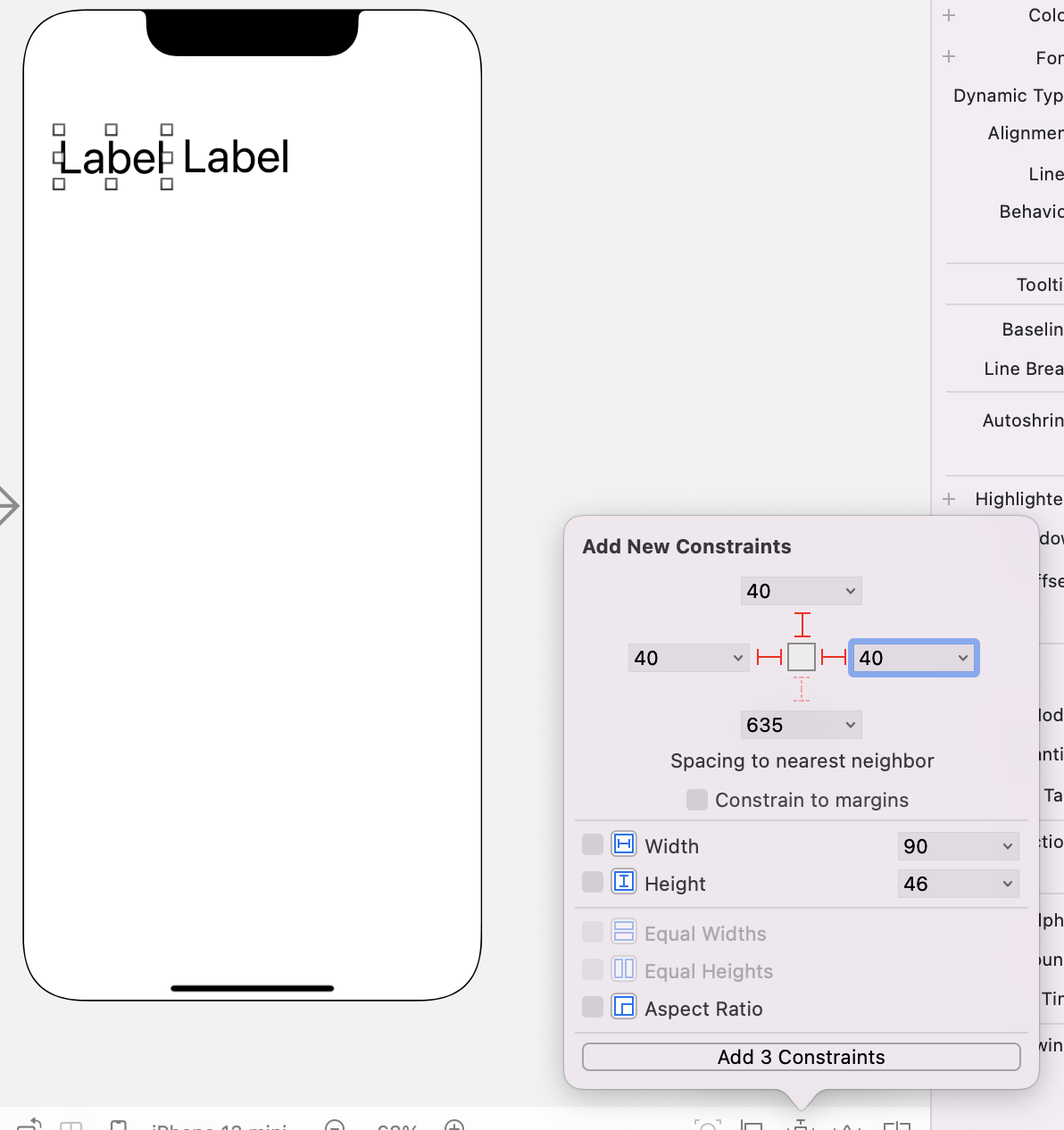
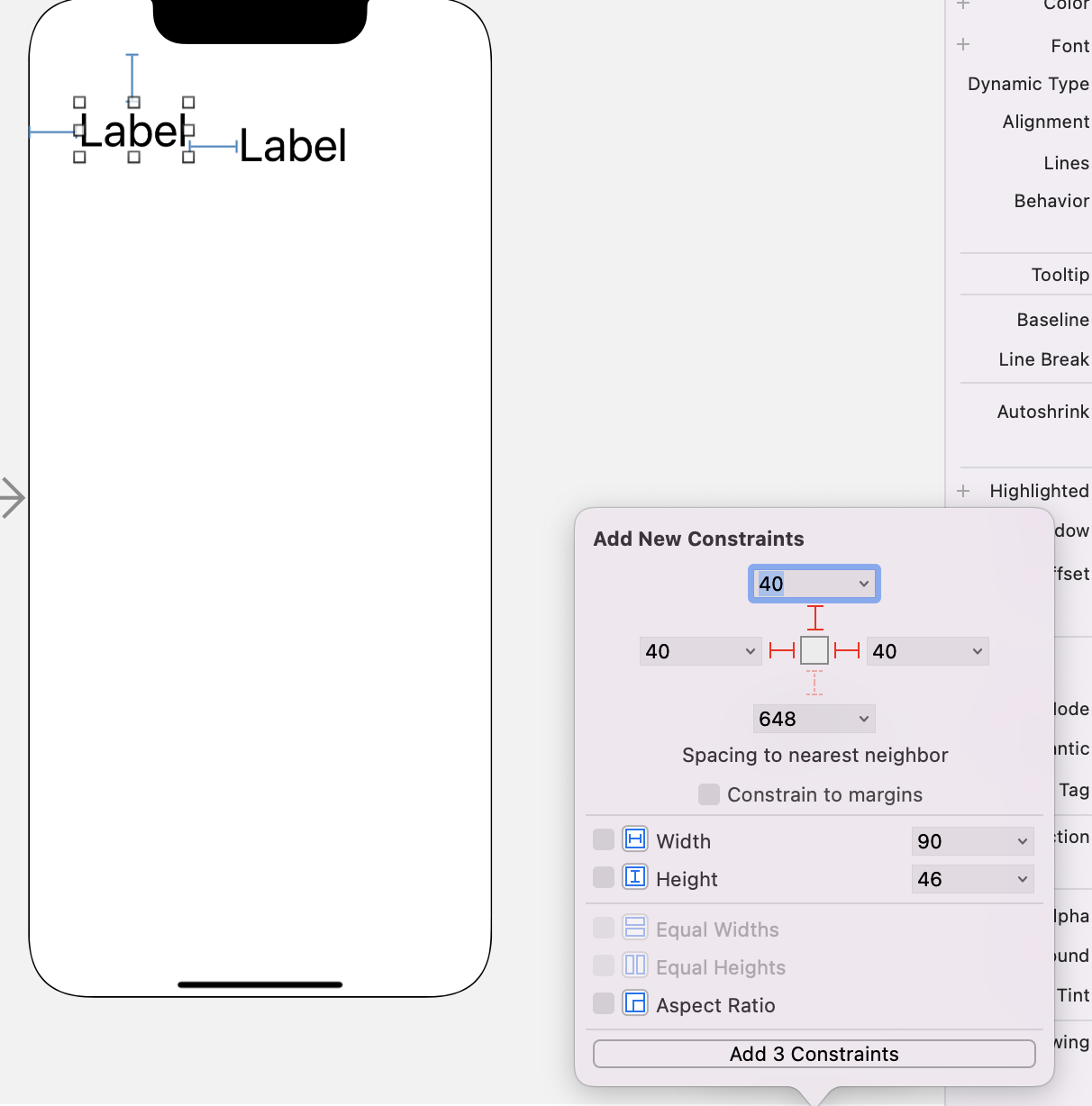
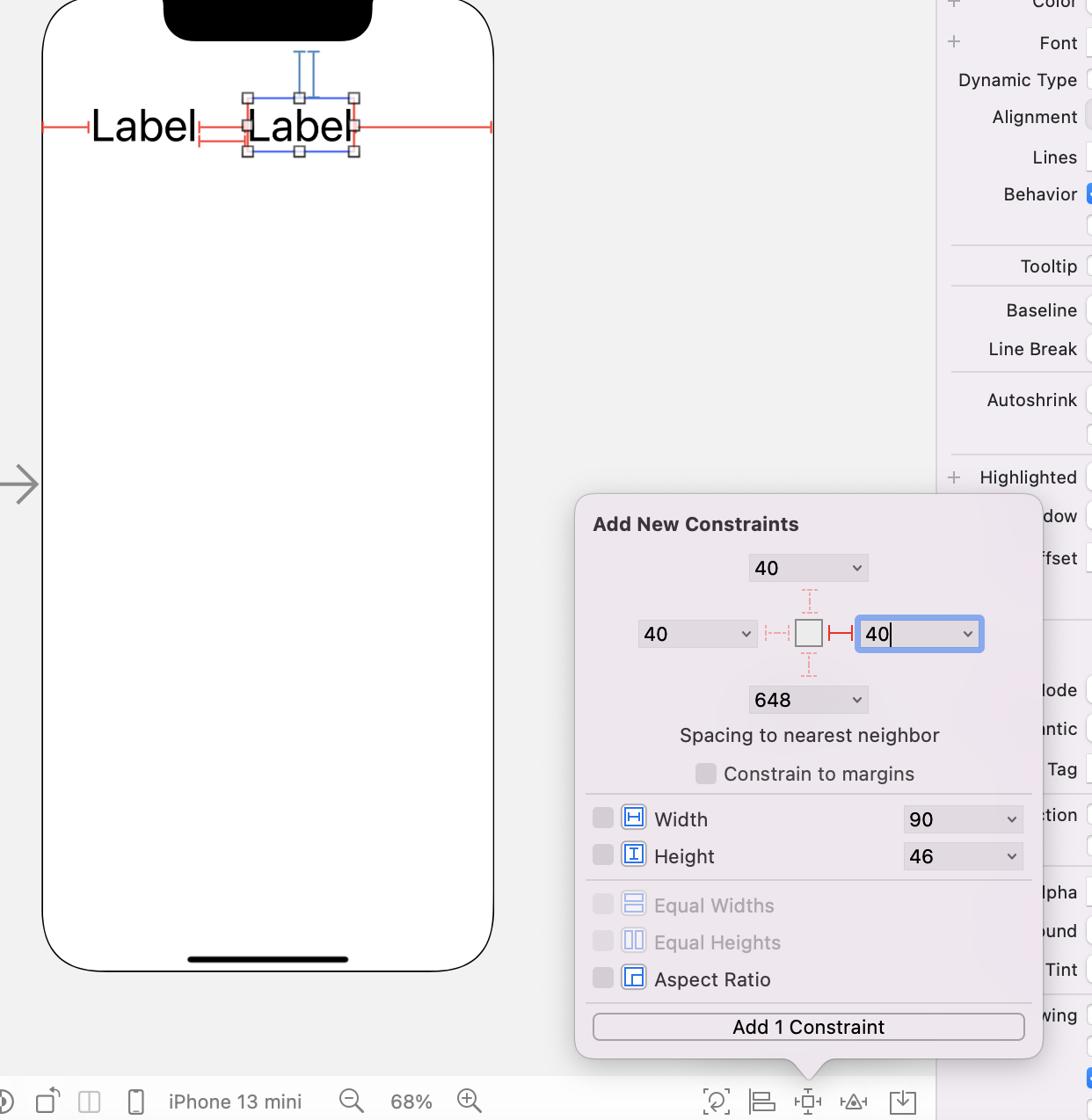
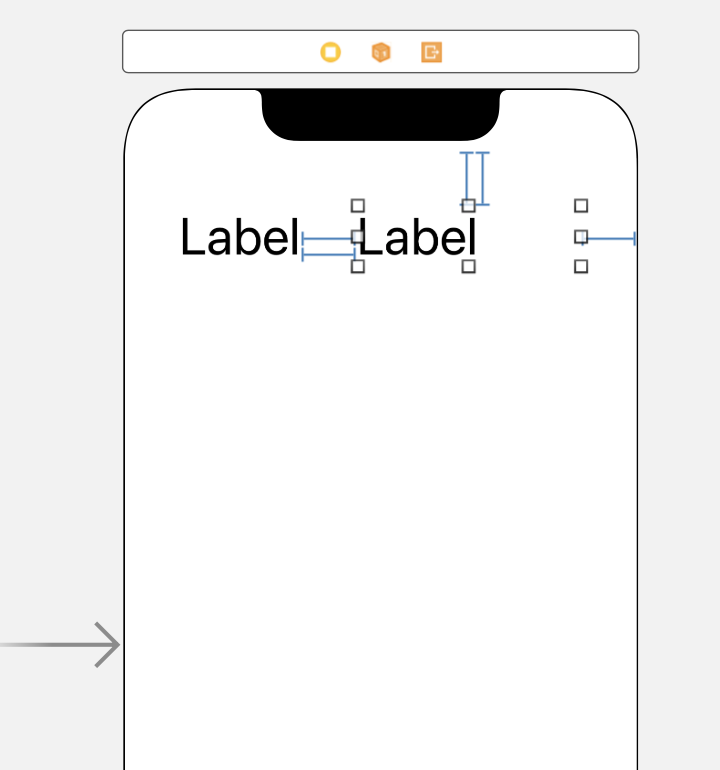
- 마지막 사진처럼 오른쪽에 40간격을 주면 오류가 발생한다.
- 즉, priority라는 상태가 필요하다는 뜻이다.
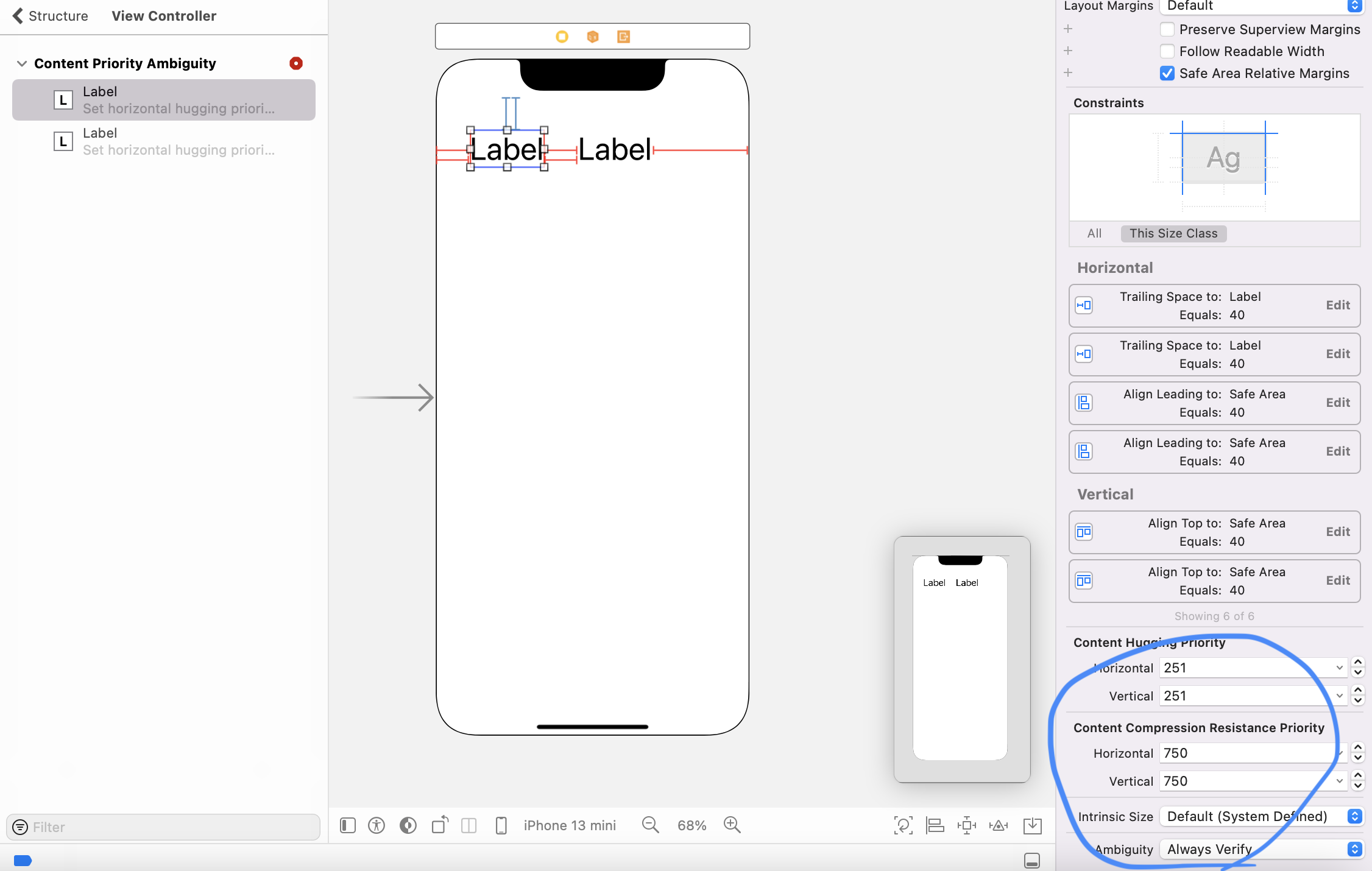
[priority 적용]

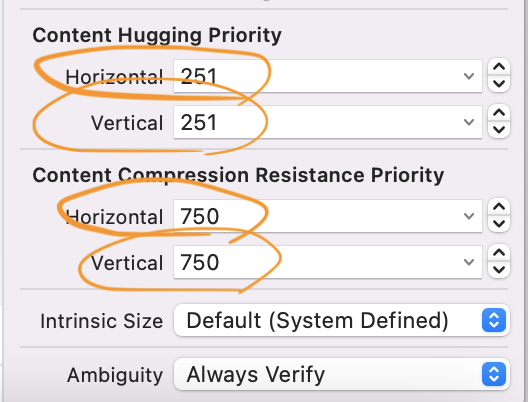
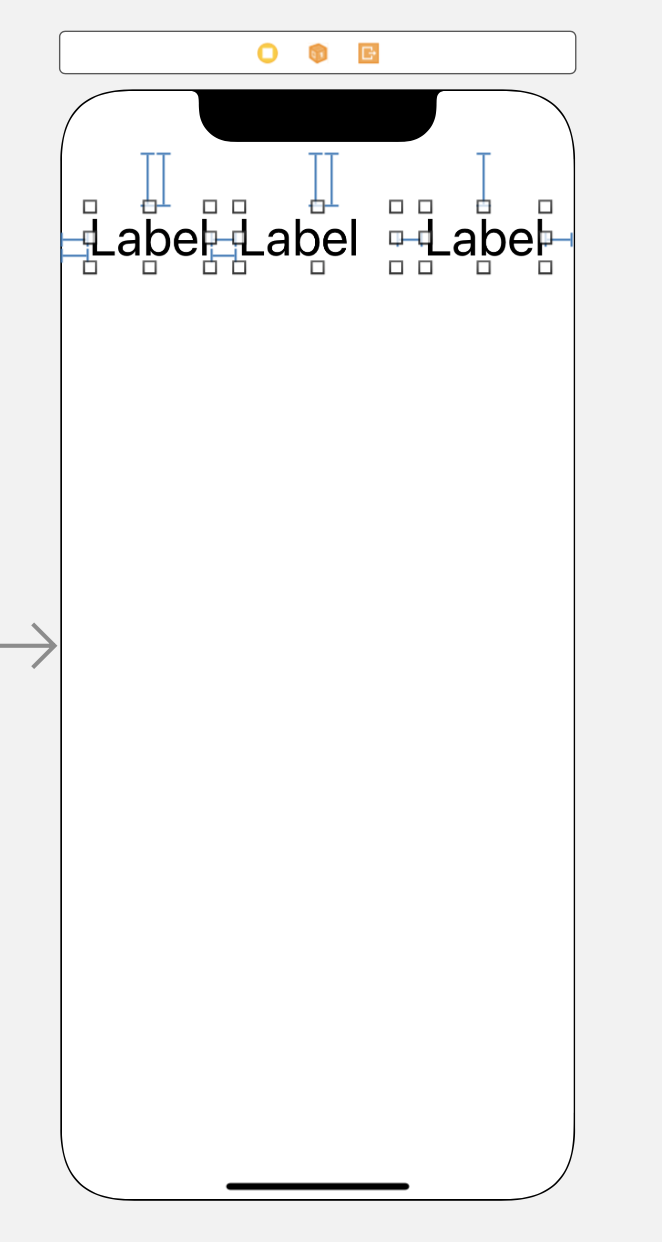
- 표시한 부분이 priority에 해당하는 부분이다.
<Content Hugging Priority 의미>
- Hugging -> 끌어 안는다.
- 사람이 강아지나 같은 사람을 끌어안을 수는 있으나, 자동차나 건물은 끌어안을 수 없다.
- 끌어 안는다 -> 내가 가지고 있는 content 값을 그대로 유지할 수 있는 우선순위

- 숫자가 우선순위에 대한 개념이다.
- 우선순위 범위 -> 1~1000
- 우선순위가 같을 경우, 에러가 발생한다.


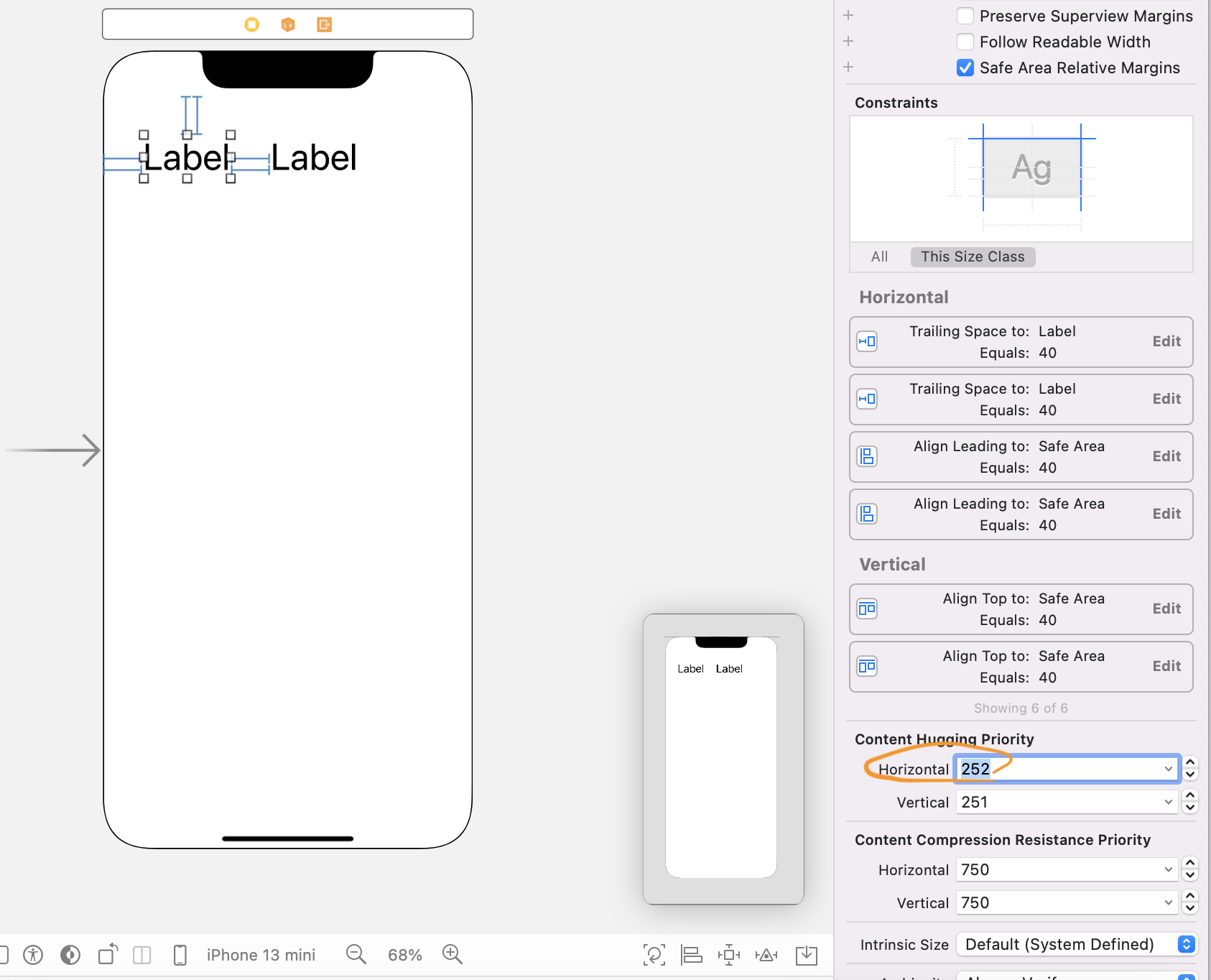
- 왼쪽 Label의 우선순위를 변경할 경우, 에러가 발생하지 않는다.
- 높은 우선순위를 가지고있는애는 그대로의 크기를 가지고, 우선순위가 낮은 Label의 크기가 변경된다.

- 가운데의 priority가 제일 낮을 경우

- 가운데 Label을 가운데정렬한 경우