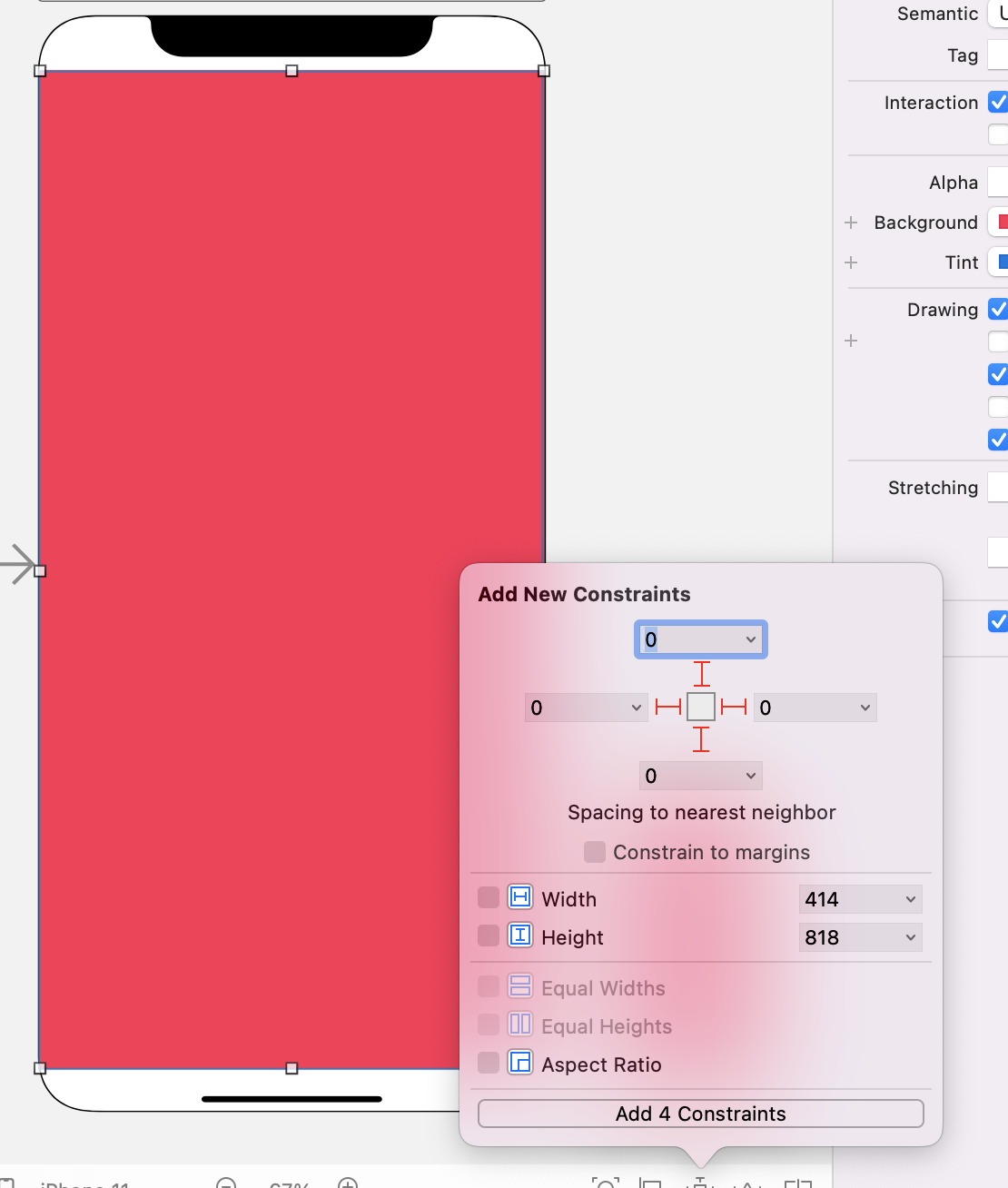
[전체 view 적용]

- 간격을 모두 0으로 지정하면 전체 view가 지정된다.
- 이때 위의 status는 기본적으로 간격을 가지고 있다.
- 아이폰 x만 위쪽 상단 뿐만 아니라 아래쪽에도 간격이 지정되게 된다.

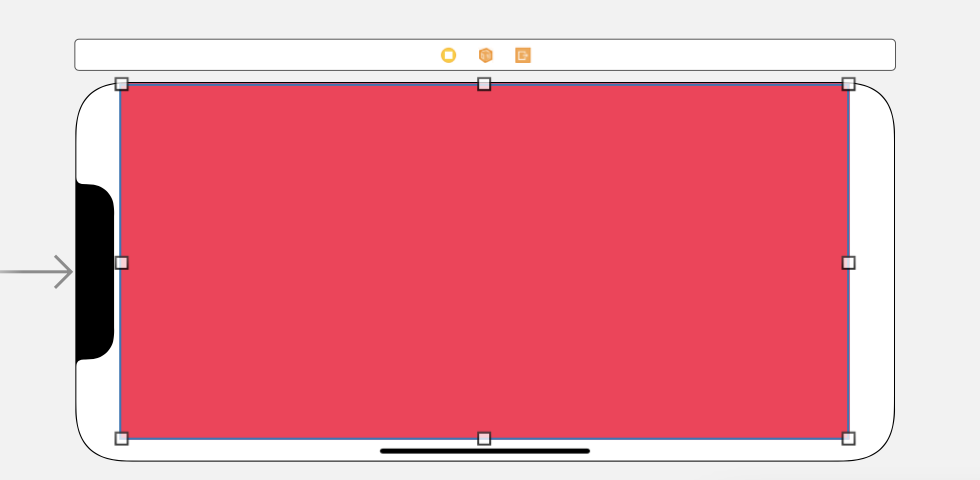
- 옆으로 기울이게되면, 위쪽 부분은 간격이 0이 되지만 나머지 부분은 간격이 생긴다.
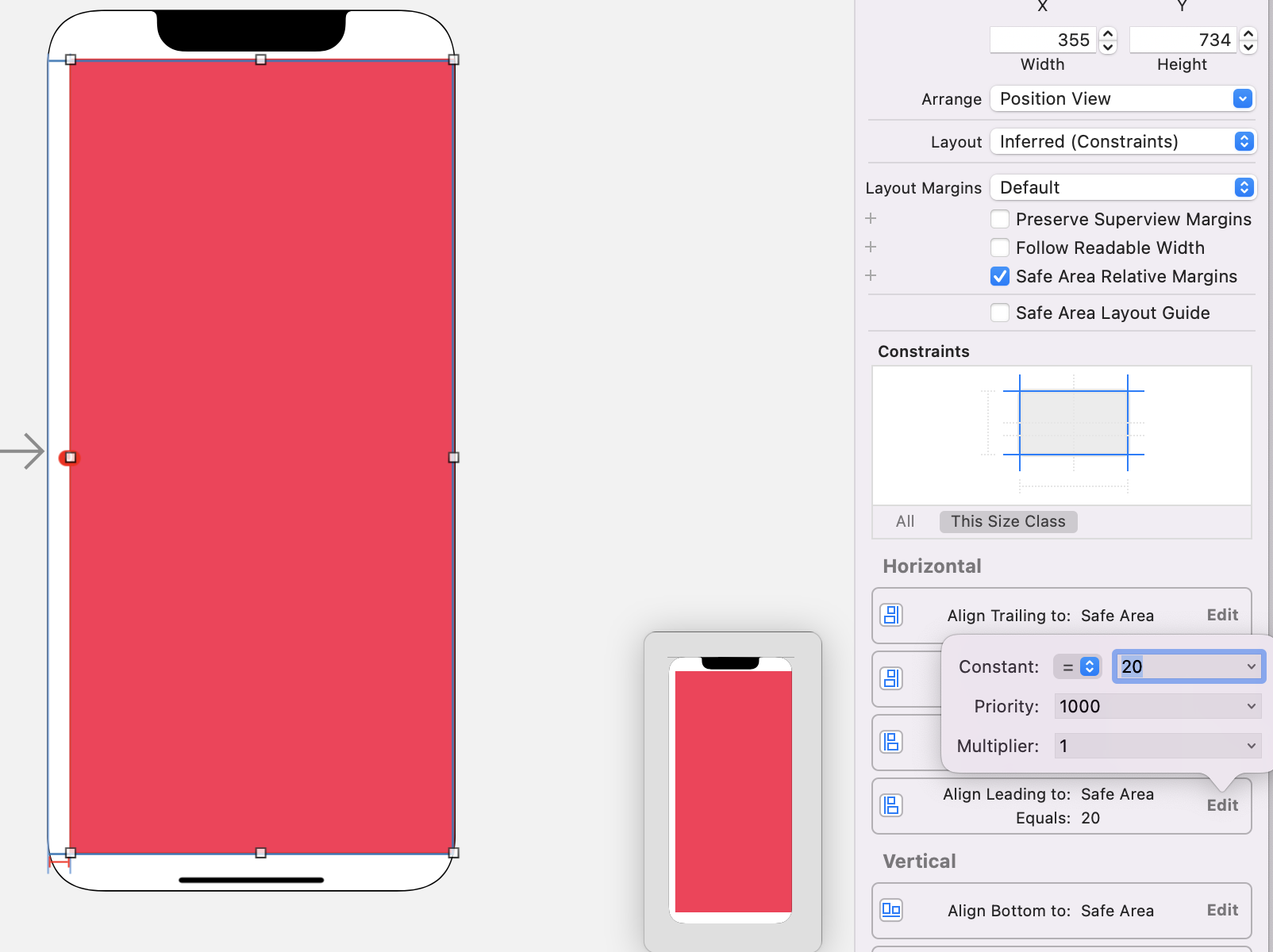
- view를 클릭하고 option을 클릭하면 각각의 간격을 눈으로 확인할 수 있다.
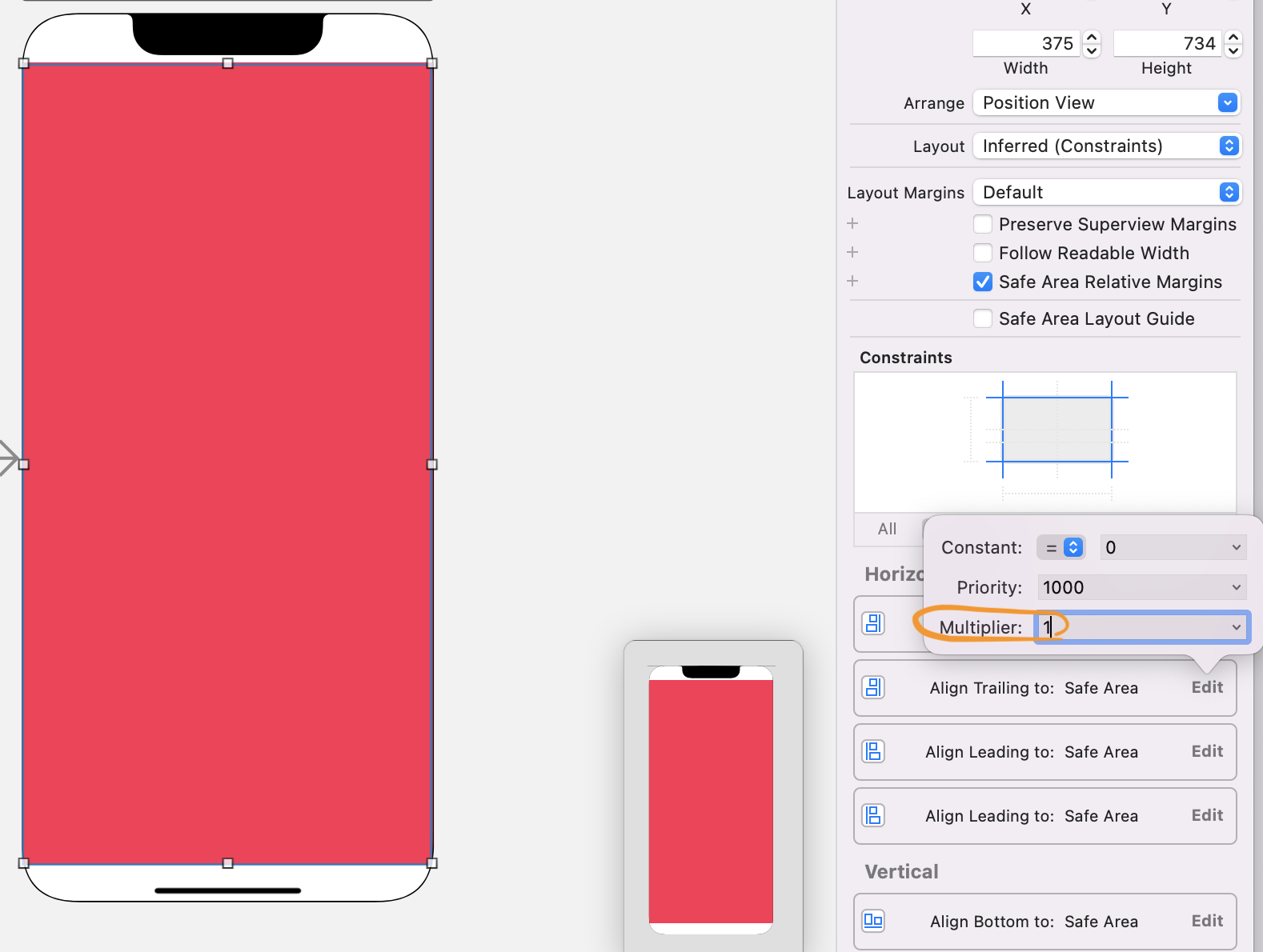
[Multiplier]

- Multiplier는 기본적으로 1이 적용된다. (x1이라는 뜻)
- 2를 적으면 두배가 되고 0.5를 적으면 절반이 된다.
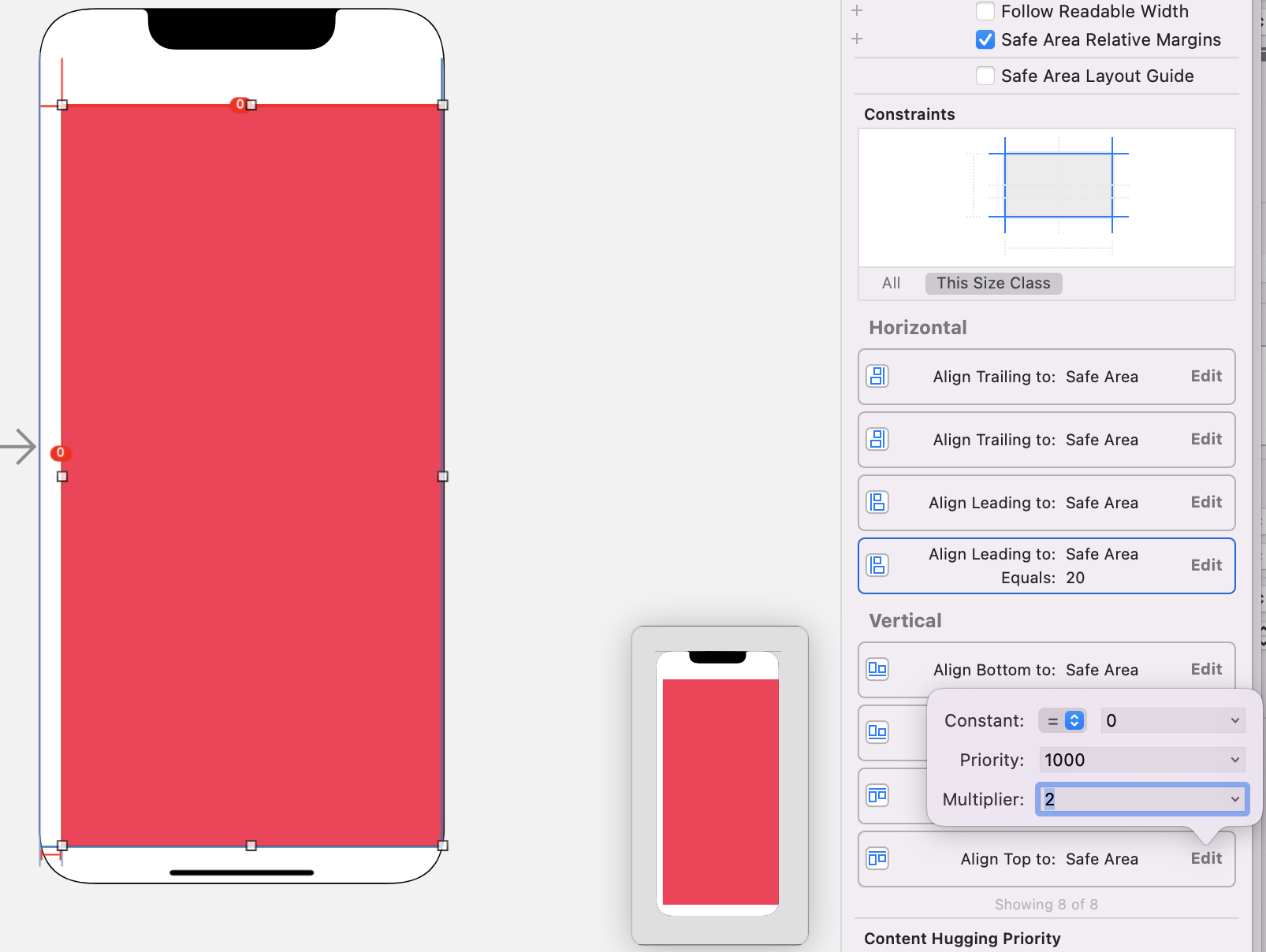
- 그런데, 왼쪽 오른쪽의 간격이 0이므로 Multiplier를 아무리 늘리거나 줄여도 그대로가 된다. (0x5 = 0이므로)

- Constant는 시스템에서 지정하는 곳의 간격을 얼마나 둘 것인가 이다.
- 즉, 내가 임의로 띄우는 것이 아니다. 그러므로 Multiplier를 늘리거나 줄여도 간격은 그대로이다.

- 윗 상단 부분은 처음부터 간격이 44만큼 떨어져 있으므로 (아이폰 x 기준) Multiplier를 지정해주면 그만큼 떨어지게 된다.
- Multiplier를 2만큼 지정해주면 "44x2 = 88"만큼 떨어진다.