💻React 1
-
폴더 만들기
-
폴더 터미널 열기
-
터미널에 다음 명령어 치기(해당 폴더 안에 "폴더명"안에 리액트 파일들 생김)
npx create-react-app 폴더명
-
VS Code 터미널에러 경로 잘 확인하고 npm start하면 브라우저 뜸
- npm 은 create react app해주는(리액트 틀 짜주는) 라이브러리, nodeJS 설치하면 알아서 딸려오는 것..
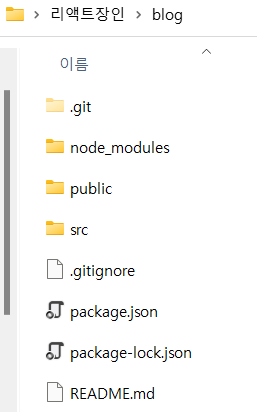
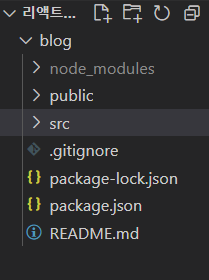
- 프로젝트 파일들 설명

- node_modules 폴더: 프로그램 구동에 필요한 모든 라이브러리들의 소스코드 보관함.(라이브러리 코드 보관함)
- public 폴더: html이나 이미지 파일 등을 잠깐 보관할 때 쓰는 static파일 보관함
- src폴더: 코드 짜는곳
- package.json: 프로젝트 정보같은 것들 적어놓는 곳. 프로젝트 명이나 버전, 라이브러리 명들 적어 놓는 곳

💻React 3
-
npm start로 브라우저에 띄우고 시작하기
-
return 안에는 태그 병렬로 하면 오류뜸
-
state 사용법
- 자료를 잠깐 저장할 때는 state 써도 된다
1) import{useState} - useState하면 자동으로 js파일 위에 useState가 import된다

2) useState(보관할 자료) - useState()안쪽에 저장할 자료 넣기

3) let[작명,작명] - 자료를 나중에 갖다 쓸거니까 useState 왼쪽에 자료를 뽑는 문법을 써야 한다.

💻React-Reduxredux와 react-redux 설치 명령어:
npm install redux react-redux💻React components의 .jsx파일 브라우저로 열기
App.js가 기본으로 설정되어있으므로 안 되는 것이다.
예를 들어 src폴더 내부의 LoginForm.jsx를 브라우저로 열고 싶다면,
index.js파일에 다음 코드를 복붙해야한다.
import React from 'react';
import ReactDOM from 'react-dom';
import LoginForm from './components/LoginForm';
import './index.css';
ReactDOM.render(
<LoginForm />,
document.getElementById('root')
);
