
1. Homebrew 설치
Homebrew는 Mac 패키지 매니저로 다양한 프로그램을 쉽게 설치할 수 있게 돕는다.
패키지 다운로드 페이지에 가지 않고 바로 설치할 수 있다.
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"2. Git 버전 관리 도구 설치
Source Contral Mangement 를 줄여 scm이라고 한다.
Git은 파일 변경 사항을 관리해 이전에 작업하던 버전을 확인하거나 되돌려주는 기능을 제공한다.
brew install git3. npm 설치
npm은 Node Package Manager 의 줄임말로 자바스크립트 프로그래밍 언어 패키지 매니저다.
npx는 npm 5.2+ 버전 패키지 실행 도구이다. npx는 npm 을 eXecute, 즉 실행하게 해주는 툴이다.
npm은 create-react-app 또는 react-roouter와 같은 모듈을 공유하기 위해 사용하는 패키지이다.
npm 또는 npx 설치 명령을 실행하려면 Node.js를 설치해야 한다.
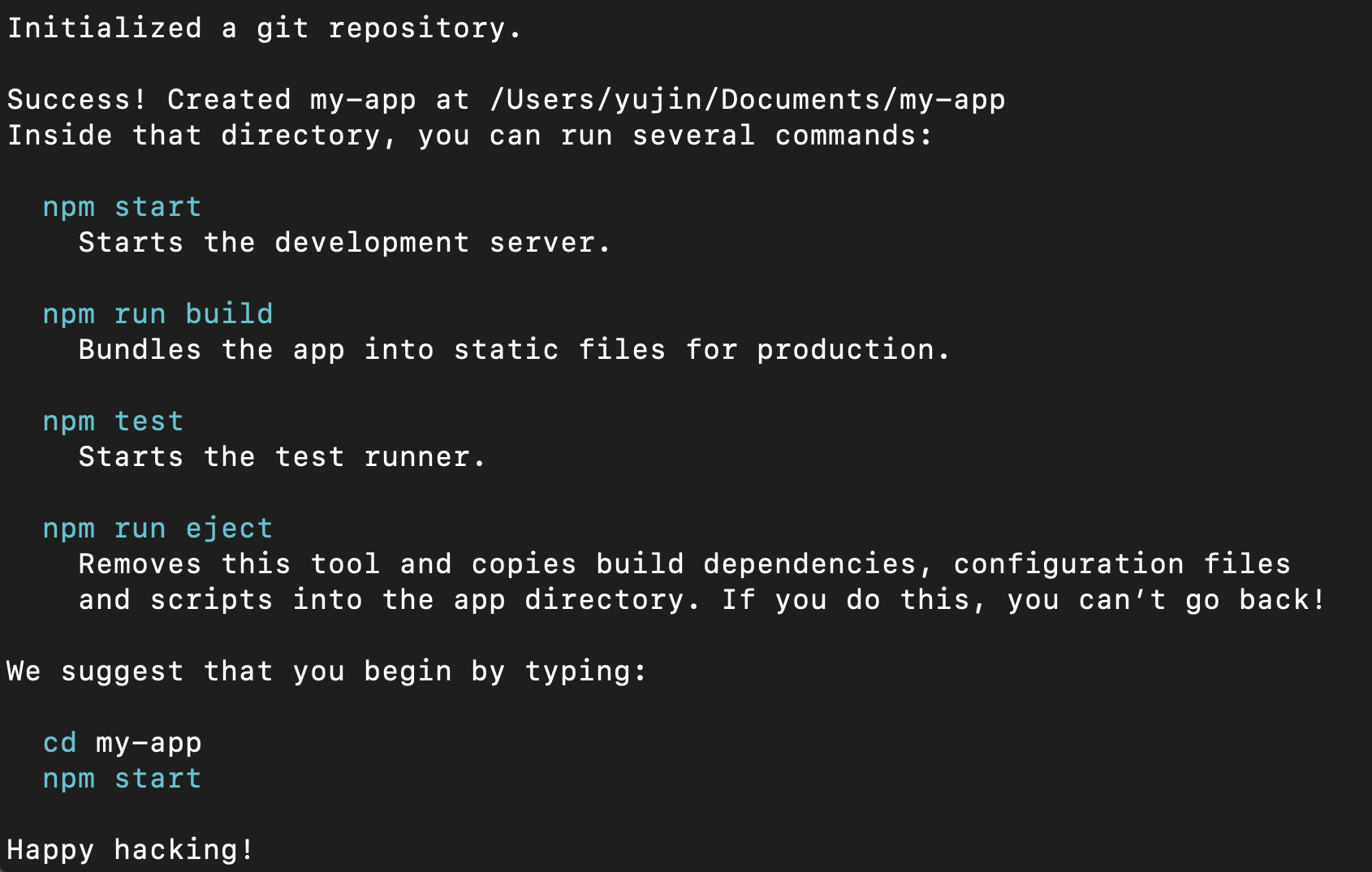
brew install npm성공하면 다음과 같은 화면을 볼 수 있다.

다음 코드를 쳐서 설치가 성공적으로 이루어졌는지 확인할 수 있다.
node -v
npm -v
brew info npm4. React 앱 실행하기
npm install
// 패키지 사용가능새로운 앱을 만들고,
npx create-react-app first-app새로운 앱이 있는 디렉터리로 이동한 후,
cd first-app앱 구동을 시작하고, http://localhost:000 페이지로 이동하면,
npm start (yarn start)첫 번째 앱을 로컬 환경에서, 내 컴퓨터를 서버로 하는 앱을 만드는데 성공이다.