alert, prompt, confirm
alert, prompt, confirm은 브라우저 환경에서 사용되는 최소한의 사용자 인터페이스 기능이다.
alert

이 함수는 확인 버튼을 누를 때까지 메세지를 보여줍니다.

모달
메세지가 있는 작은 창은 모달 창이라고 합니다. 모달은 페이지의 나머지 부분과는 상호작용이 불가능하여 모달 창이 있을 때 확인 버튼을 누르기 전까지 바깥의 버튼을 누르는 행위 등을 할 수 없습니다.
모달 창의 두가지 제약사항
모달 창의 위치는 브라우저가 결정하는데 주로 중앙에 위치시킵니다.
모달 창의 모양은 브라우저마다 다른데 개발자는 창의 모양을 수정할 수 없습니다.
prompt

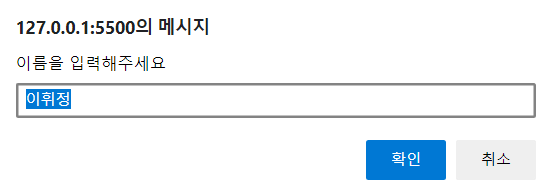
이 함수는 두 개의 인수를 받아 실행되면 텍스트 메세지와 입력하는 공간, 제출 버튼이 있는 모달 창을 띄웁니다.
이 두개의 함수는 title, default값을 갖게 되는데
- title : 사용자에게 보여줄 문자열을 의미합니다. (이름을 입력해주세요와 같은 텍스트)
- defalut : 입력 필드의 초깃값, 선택값을 의미합니다. 이 인수는 필수가 아닌 선택입니다.
입력받은 값은 변수에 저장되고 그 변수를 이용해서 alert창에 넣을 수 있습니다.


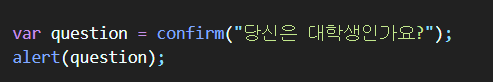
confirm

confirm함수는 사용자가 버튼을 누르면 true, 아니면 false를 반환합니다.
아래와 같은 질문창에서....

확인을 누르면

취소를 누르면