
형변환
함수와 연산자에 전달되는 값은 적정한 자료형으로 자동 변환되는데 이를 형변환이라고 합니다.
전달받은 값을 의도적으로 원하는 타입으로 명시적 변환해주는 경우도 형 변환에 속합니다.
이번 장에서는 원시형 형변환에 대해서 알아보겠습니다.
문자열로 변환
alert(value)에서 value는 문자형이어야 합니다. 만약 다른 형의 값이더라도 문자형으로 자동 변환됩니다.
String(value)를 하면 value를 문자열로 변환 할 수 있습니다.
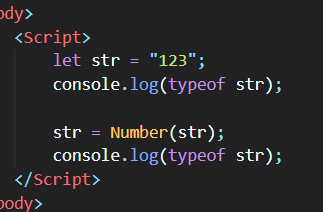
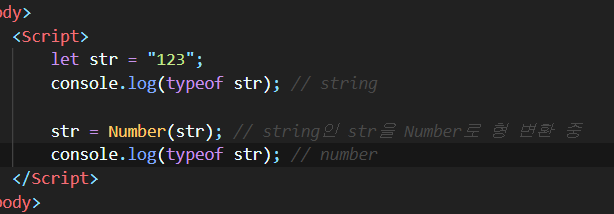
숫자형으로 변환

위 와 같이 Number(value)를 하면 value의 자료형을 number로 바꿀 수 있다.
만약 value가 문자열(예로 이휘정)이라면 숫자형으로 변경이 불가능합니다. 이때는 형변환이 실패했다는 의미의 NaN이 출력됩니다.
review
null : 존재하지 않는 값, 비어있는 값, 알 수 없는 값
undefined : 깂이 할당되지 않은 값
Number(null) -> 0
Number(undefined) -> NaN
Number(true) -> 1
Number(false) -> 0
불린형으로 변환
이 형변환은 논리 연산을 수행할 때 발생합니다.
Boolean(value)를 호출하면 true 혹은 false 값을 반환합니다.
❗ 0, "" (빈 문자열), null, undefined, NaN 처럼 직관적으로도 비어있다고 생각되는 값들은 false를 반환합니다.
그 외의 값은 true를 반환합니다.
" "처럼 공백이 포함되어 있는 문자열을 비어있는 것이 아니므로 true를 반환합니다.
