Class / Functional Component / this
Class란?
class는 객체이자 물건 만드는 설명서입니다.
클래스는 데이터와 이를 조작하는 코드를 하나로 추상화합니다. 자바스크립트에서 클래스는 프로토타입을 이용해서 만들어졌지만 ES5의 클래스 의미와는 다른 문법과 의미를 가집니다.
Class 정의
Class는 사실 "특별한 함수"입니다. 함수를 함수 표현식과 함수 선언으로 정의할 수 있듯이 class 문법도 class 표현식 and class 선언 두 가지 방법을 제공합니다.
Class / Functional Component
클래스와 컴포넌트 사용방법은 ! 구글링 하면 너무 상사하게 나오니... 개념정도만 확인하고 this를 좀더 알아보겠습니다!
this
이번엔 this! 이게 과연 무엇인가!
this 가 무엇인가.. 처음 자바스크립트나 자바를 배우시는 분들이라면 저게 대채 뭔놈이지 하시는분들이 있으실겁니다. this.. 네 참 햇갈립니다.
this를 정의 하자면 this는 클래스로부터 생성되는 인스턴스 중 현재 객체를 의미합니다!
하지만 JavaScript에서는 this의 의미가 기존에 알고 있던 것과는 좀 다르게 사용됩니다.
Mdn을 살펴보면 아래와 같이 나옵니다.
대부분의 경우 this의 값은 함수를 호출한 방법이 결정합니다. 실행하는 중 할당으로 설정할 수 없고 함수를 호출할 때 마다 다를 수 있습니다.
JavaScript에서는 this가 무조건 하나로 정해져 있는 게 아니고 즉 this의 어디서 어떻게 호출하냐 ! 에 따라 달라집니다.
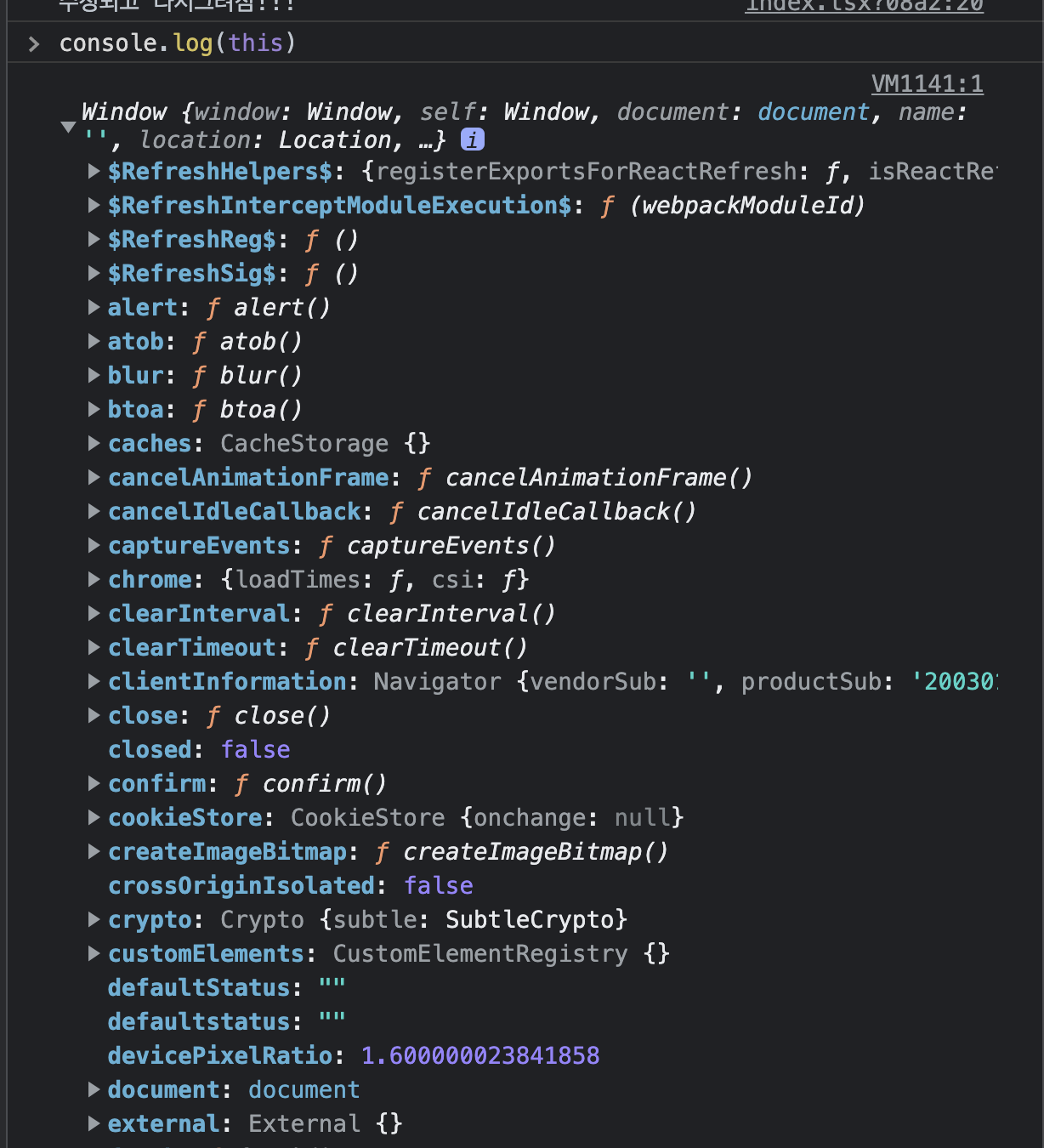
가장 평범하게 일반적으로 this를 호출한다면, this는 window라는 전역 객체를 가리킵니다.

참고로 Window 객체는 위 사진에 보이시는거 처럼 현재 응답?실행? 하고 있는 JavaScript의 모든 변수, 함수, 객체, DOM 등을 포함하고 있는 객체입니다.
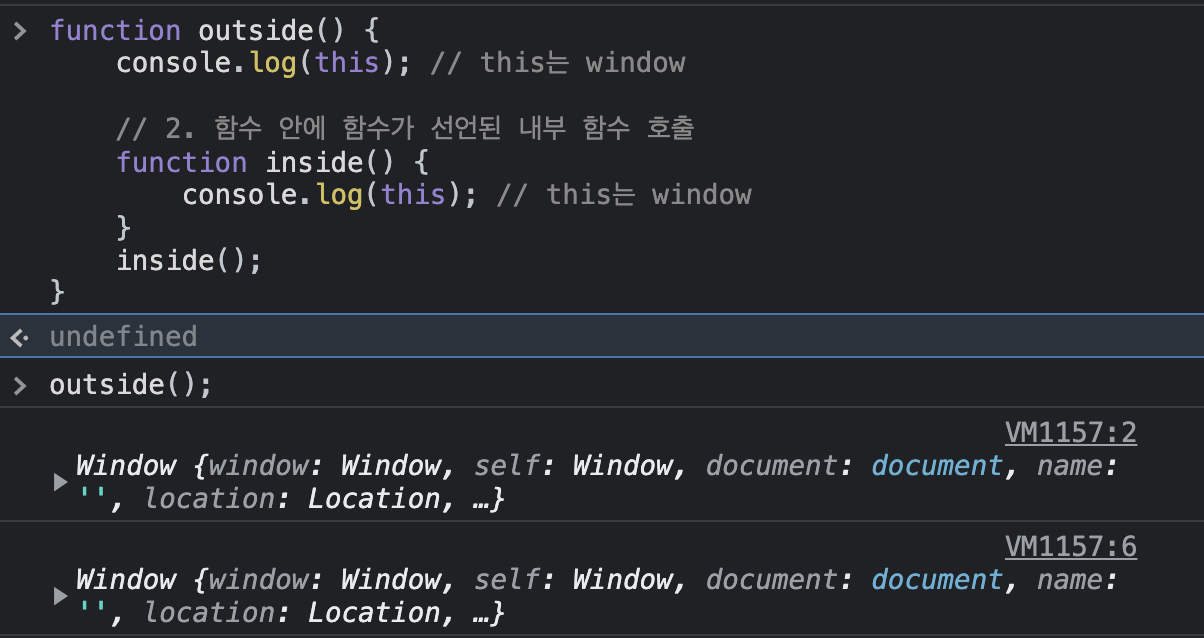
그러면 함수안에 서 this를 호출하면 어떻게 될까요?

위 사진처럼 this는 여전히 Window입니다.

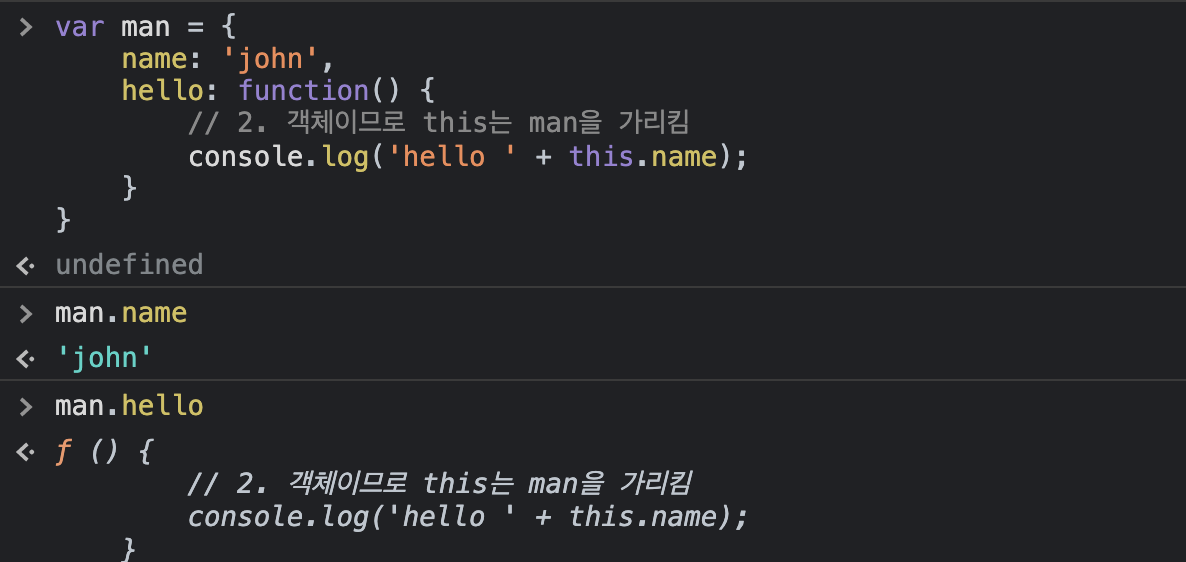
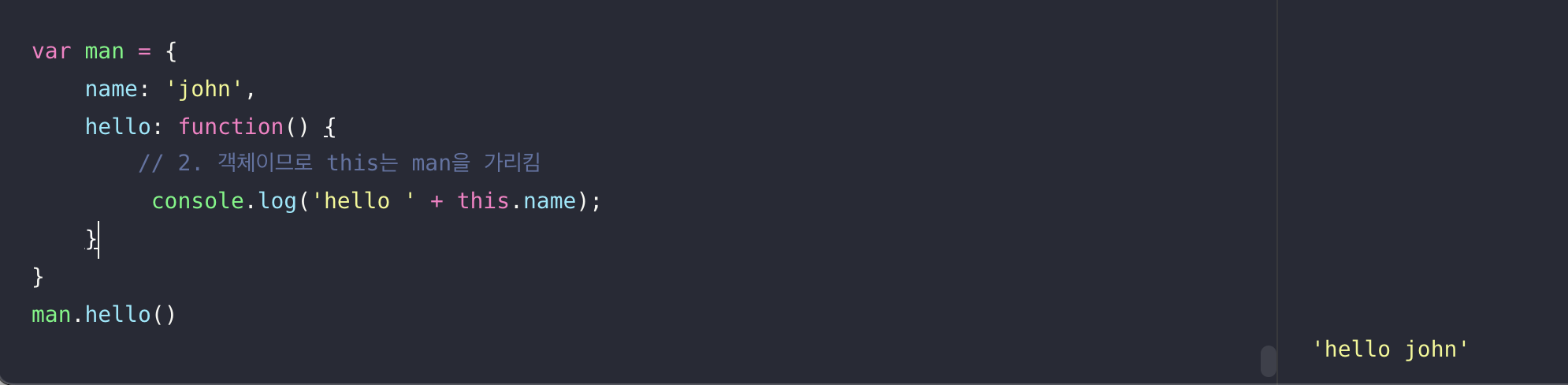
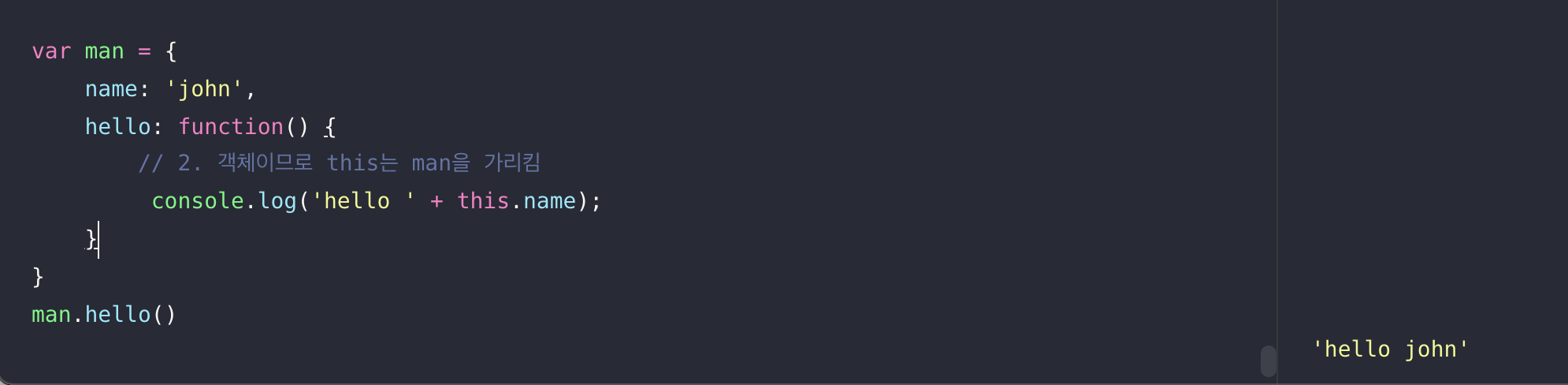
여기서부터 이제 this valus가 바끠게 되는데 객체나 클래스 내부에 선언된 메소드 함수입니다

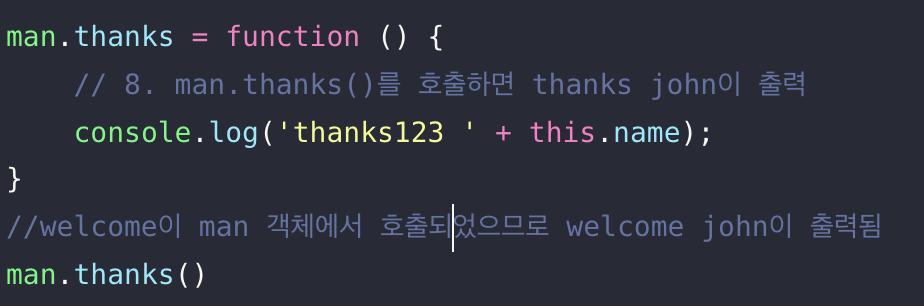
함수를 어떤 객체의 메소드로 호출하면 this의 값은 그 객체를 사용합니다.



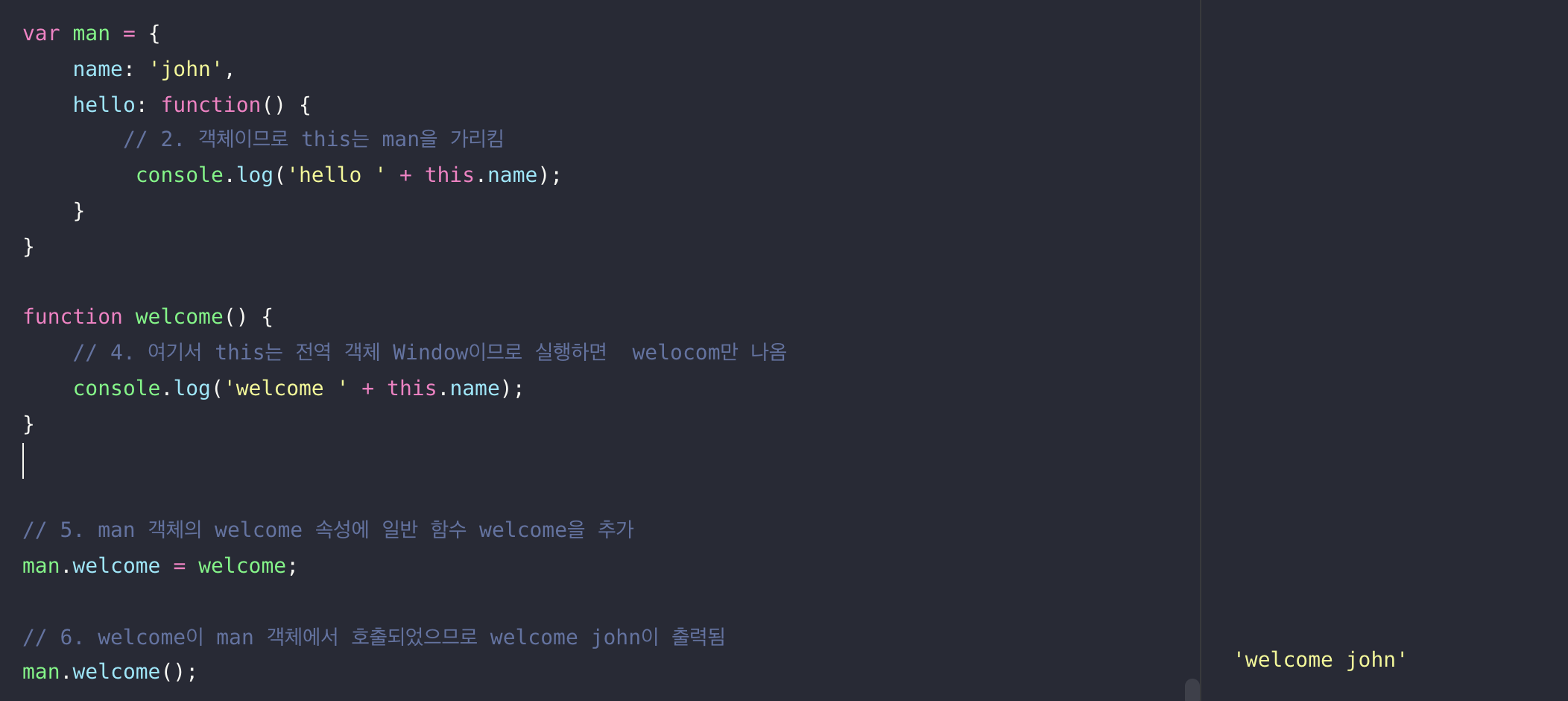
이와는 반대로, 객체의 함수를 외부에서 호출할 때 this는 Window가 됩니다
this를 알아봤습니다. ! 이해가 안가는는건 당연할수도 있습니다 ㅜ
저도 여러 블로그를 보고 이해려고 했습니다만.. this의 흐름을 파악하긴 했지만 뭔가.. 근본적인 목적?? 을 아직 이해 못한거같아서 아쉽습니다..
