State and Lifecycles 에 대해 알아보려고 합니다.
ReactDoc를 참조하여 블로그를 작성했습니다.

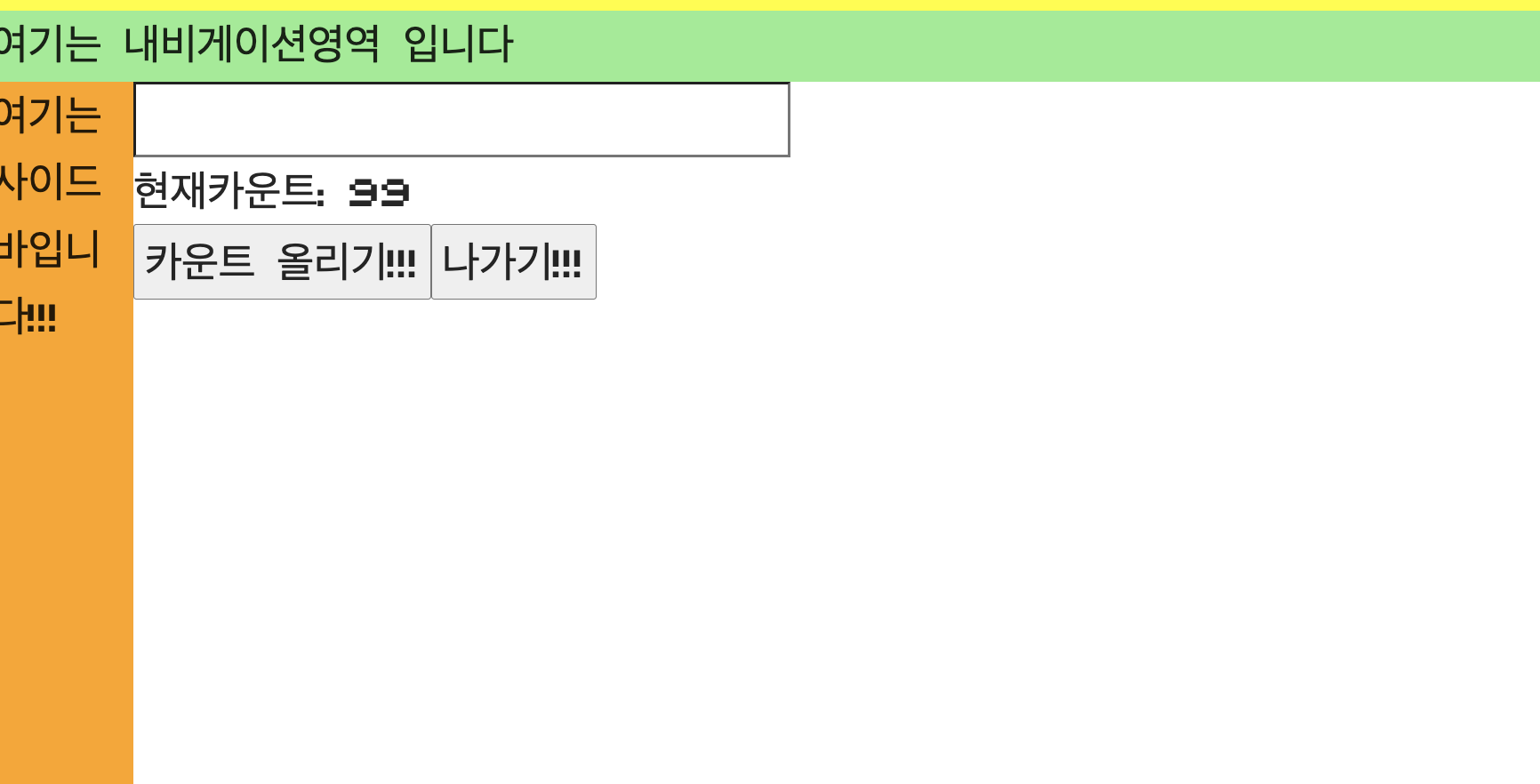
현재 카운트가 DOM에 렌더링 될 때마다 값을 99로 설정하려고 합니다. 이것은 React에서 “마운팅”이라고 합니다.

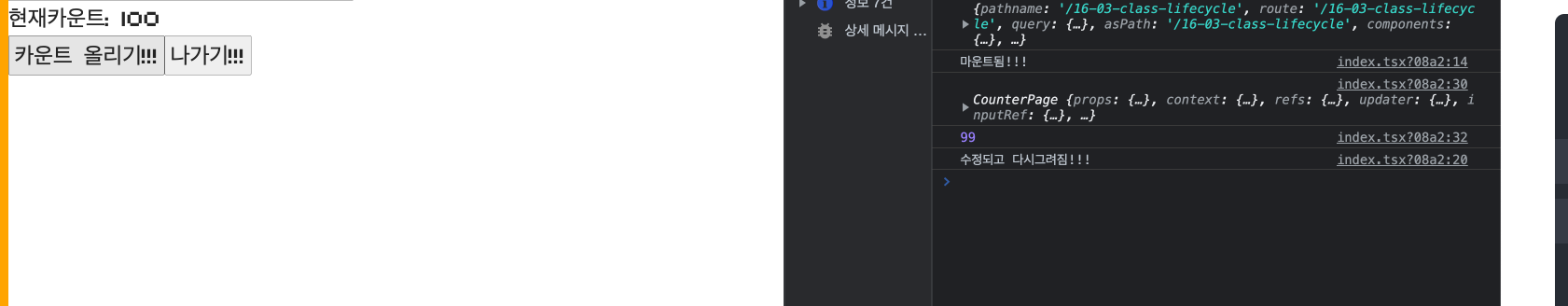
현재 카운트 99가 렌더링 되고 이후에 카운트 올리기로 실행하게 되면
수정하고 다시 그리기!! 를 반복하여 UI를 새로 그려줍니다.

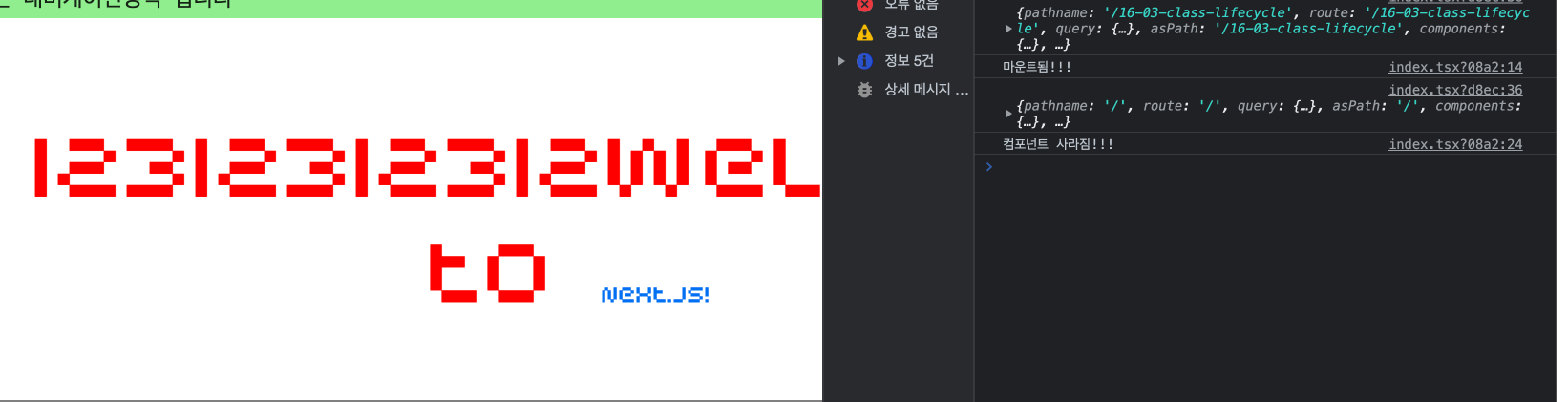
또한 카운트에 의해 생성된 DOM을 빠져나오려고 할대 마다 해제하려고 합니다. 이것은 React에서 “언마운팅”이라고 합니다.

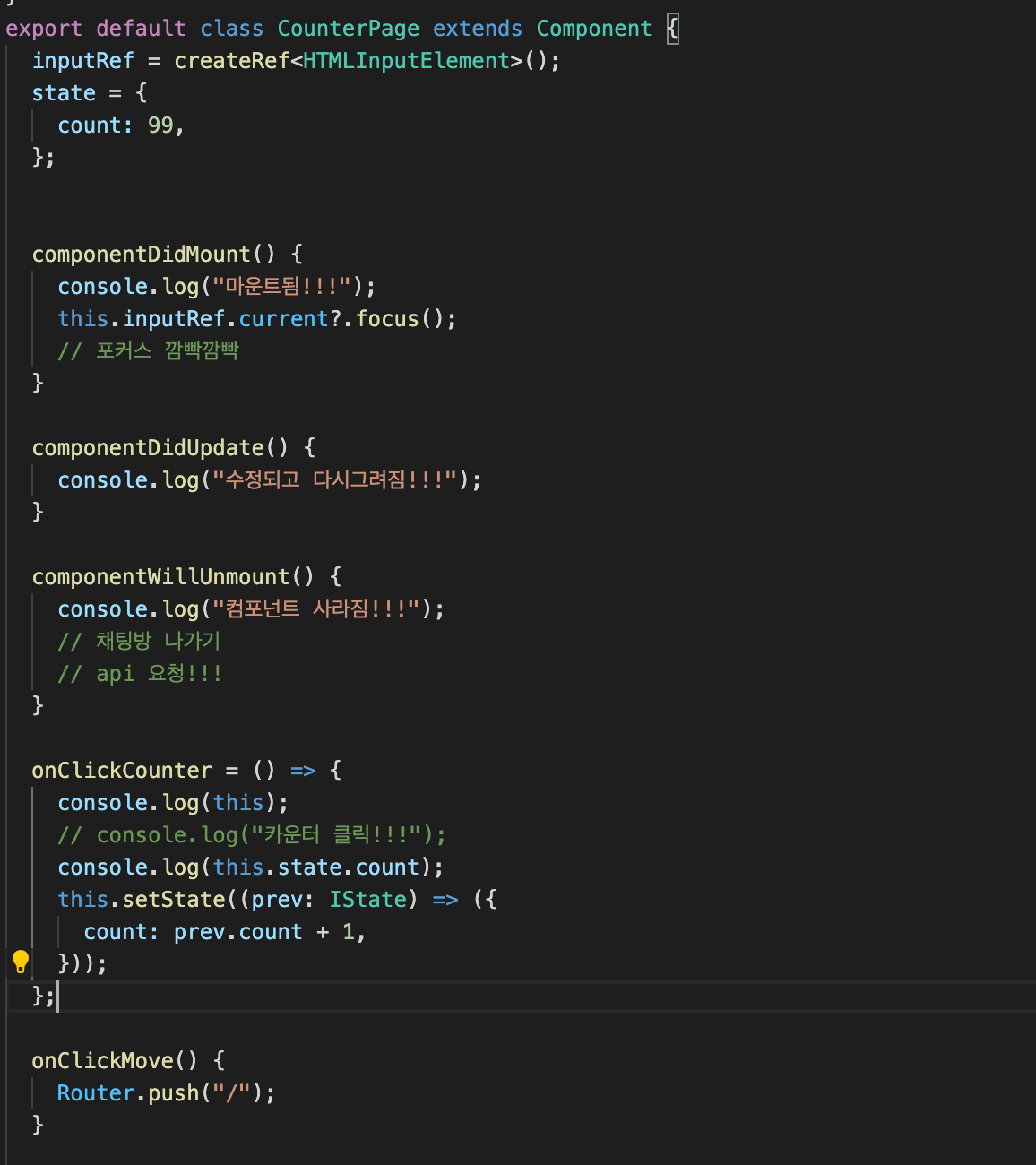
componentDidMount() 메서드는 컴포넌트 출력물이 DOM에 렌더링 된 후에 실행됩니다.
출력값이 DOM에 삽입되면, React는 componentDidMount() 생명주기 메서드를 호출합니다. 그 안에서 컴포넌트는 카운터를 설정하도록 브라우저에 요청합니다.
카운터 클릭할때마다 onClickCounter 호출합니다. 그 안에서 setState()에 현재 카운터를 포함하는 객체를 호출하면서 UI 업데이트를 진행합니다. setState() 호출 덕분에 React는 state가 변경된 것을 인지하고 화면에 표시될 내용을 알아내기 위해 render() 메서드를 다시 호출합니다. 이 때 render() 메서드 안의 this.state.count 가 달라지고 렌더링 출력값은 업데이트된 시각을 포함합니다. React는 이에 따라 DOM을 업데이트합니다
컴포넌트가 DOM으로부터 한 번이라도 삭제된 적이 있다면 React는 카운트 멈추기 위해 componentWillUnmount() 생명주기 메서드를 호출합니다.
주의
직접 State를 수정하지 마세요
이 코드는 컴포넌트를 다시 렌더링하지 않습니다.
this.state.comment = 'Hello';
대신에 setState()를 사용합니다.
this.setState({comment: 'Hello'});
