[Deploy] Cl/CD , Proxy
개발 프로세스
소프트웨어 시스템이나 애플리케이션 개발 및 유지보수할 목적으로 수행되는 활동의 절차
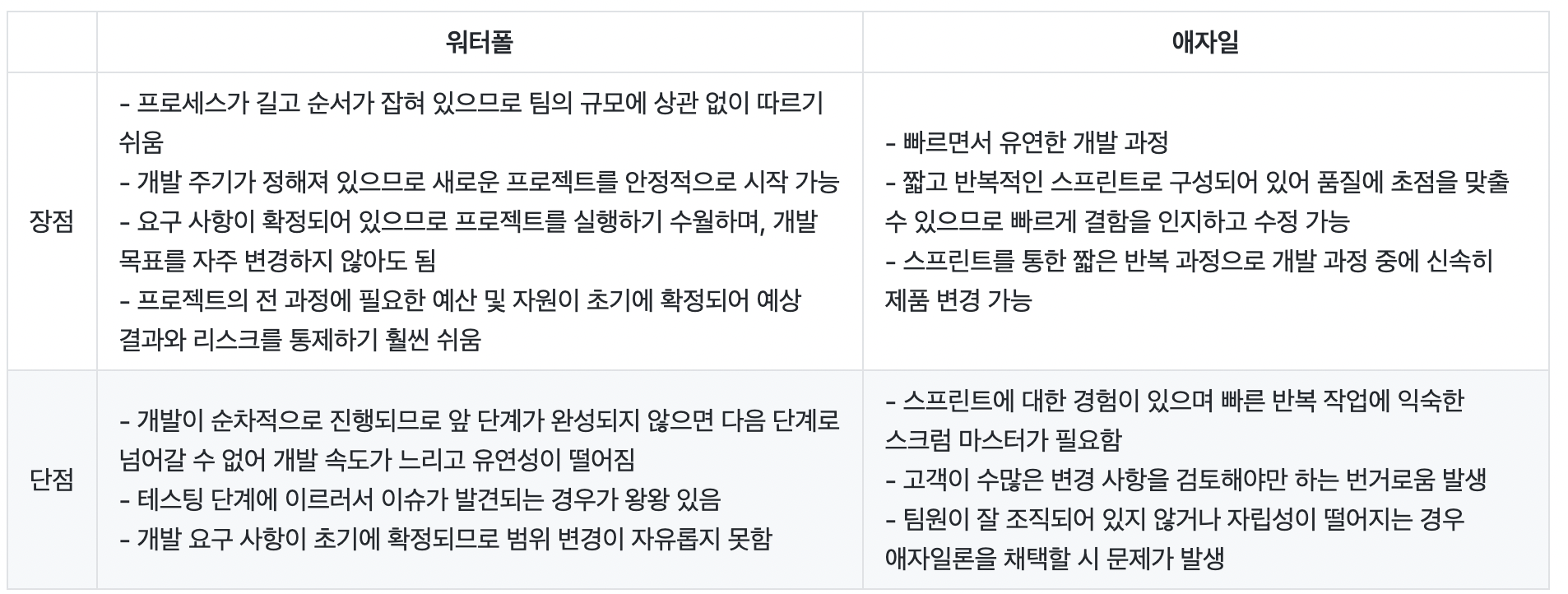
전통적인 개발 프로세스(워터폴) VS 모던 개발 프로세스(애자일)
- SaaS
클라우드 서비스의 한 방식으로 브라우저에 접속하기만 해도 새 버전을 즉시 사용할 수 있는 서비스 방식 (애자일 프로세스)
전통적인 개발 프로세스는 모던 개발 프로세스에 비해 떨어지는 프로세스일까?
=> X , 모던한 개발 프로세스를 제대로 따르지 않는다면 더 좋다고 볼 수 없다.

어느 정도 규모의 앱을 개발하는 지, 혹은 어떤 종류의 앱을 개발하는 지를 고려하여 모델을 선택해 사용하기 때문에, 오히려 어떤 상황에서는 체계적인 계획과 문서를 만들고 시작하는 전통적인 개발 프로세스가 더 적합할 수도 있다는 점을 알아야한다.

DevOps
소프트웨어 개발과 IT운영의 합성어
소프트웨어를 자주, 빨리 그리고 안전하게 배포하는 것을 목표로 하며, 그렇기 때문에 애자일 개발 프로세스를 기반으로 한 것
- DevOps의 특징
DevOps는 개발에서 운영까지 하나의 통합된 프로세스로 묶어내고 사용하는 툴과 시스템을 표준화하여 의사소통의 효율성을 확보하고 일련의 작업들을 자동화한다.
즉 코드 통합, 테스트, 배포 과정을 자동화 시키는 것
이 부분은 지속적으로 유지되어야 할 필요가 있는데, 지속적 통합 및 배포(CI/CD)라고 하며 DevOps의 핵심 원칙
CI/CD
"CI"는 개발자를 위한 자동화 프로세스인 지속적인 통합을 의미
"CD"는 지속적인 서비스 제공 및 지속적인 배포를 의미
-
지속적 통합 (CI)
개발자를 위한 자동화 프로세스
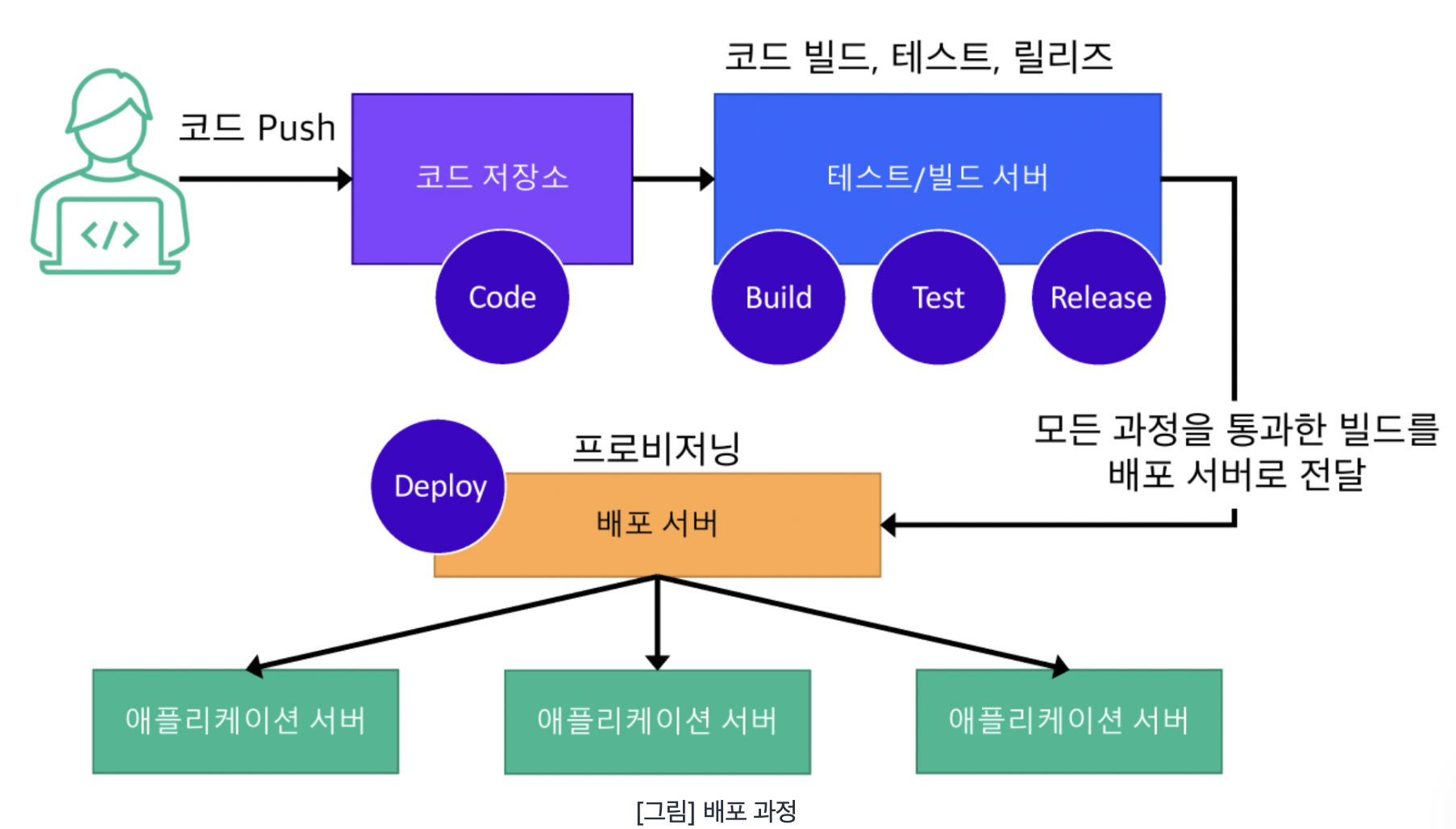
-Code : 개발자가 코드를 원격 코드 저장소 (Ex. github repository)에 push하는 단계
-Build : 원격 코드 저장소로부터 코드를 가져와 유닛 테스트 후 빌드하는 단계
-Test : 코드 빌드의 결과물이 다른 컴포넌트와 잘 통합되는 지 확인하는 과정 -
지속적 배포 (CD)
지속적인 서비스 제공 및 지속적인 배포
-Release : 배포 가능한 소프트웨어 패키지를 작성합니다.
-Deploy : 프로비저닝을 실행하고 서비스를 사용자에게 노출합니다. 실질적인 배포 부분입니다.
-Operate : 서비스 현황을 파악하고 생길 수 있는 문제를 감지합니다.
- CI/CD 파이프라인
개발자가 배포할 때마다 일일히 빌드하고 배포하는 과정을 진행하는 것은 한두 번이면 충분하겠지만, 이러한 과정이 수없이 진행된다면 일일히 이 과정을 수행하는 것이 번잡스럽고 지루할 것
그래서 이 수없이 진행되는 배포 과정을 자동화시키는 방법을 구축하게 되는데, 그것이 CI/CD 파이프라인

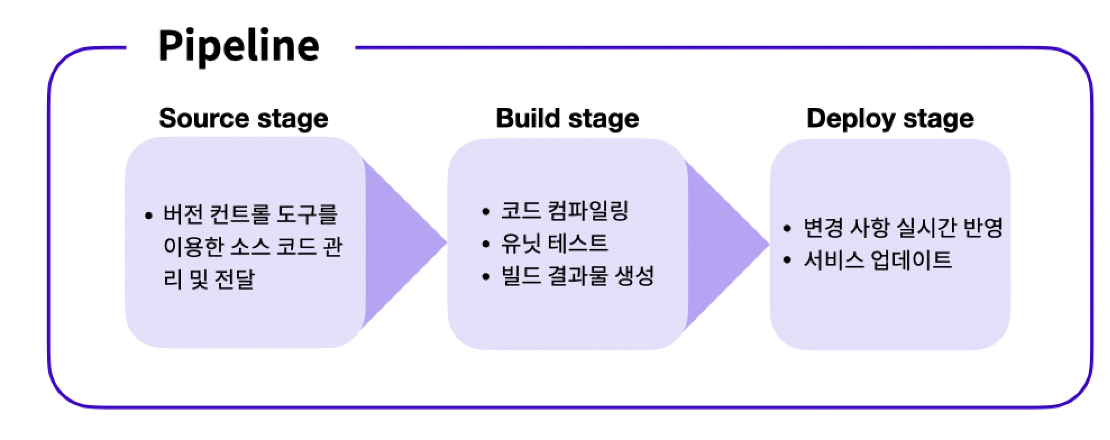
- CI/CD 파이프라인을 구성하는 기본 단계와 수행 작업

- Source 단계: Source 단계에서는 원격 저장소에 관리되고 있는 소스 코드에 변경 사항이 일어날 경우, 이를 감지하고 다음 단계로 전달하는 작업을 수행합니다.
- Build 단계: Build 단계에서는 Source 단계에서 전달받은 코드를 컴파일, 빌드, 테스트하여 가공합니다. 또한 Build 단계를 거쳐 생성된 결과물을 다음 단계로 전달하는 작업을 수행합니다.
- Deploy 단계: Deploy 단계에서는 Build 단계로부터 전달받은 결과물을 실제 서비스에 반영하는 작업을 수행합니다.
- CI/CD 파이프라인 구성 요소 및 장점
- 빌드 (소프트웨어 컴파일)
- 테스트 (호환성 및 오류 검사)
- 릴리스 (버전 제어 저장소의 애플리케이션 업데이트)
- 배포 (개발에서 프로덕션 환경으로의 변환)
- 규정 준수 및 유효성 검사
- Github Actions
Github가 공식적으로 제공하는 빌드, 테스트 및 배포 파이프라인을 자동화할 수 있는 CI/CD 플랫폼
- YAML
사람이 읽을 수 있는 데이터 직렬화 언어 or 문서가 아닌 데이터용
파일로 작성시 확장자는 .yaml 혹은 .yml 확장자
- JSON vs YAML
JSON 파일과 YAML 파일은 key-value 형태로 작성된 파일이며, 계층 구조를 가지는 것에는 동일
- 그러나 YAML 파일은 "" (큰따옴표, double quotation marks) 없이 문자열 작성이 가능해, 설정을 위한 스펙이나 프로퍼티 값 등이 JSON 파일에 비해 한 눈에 들어온다는 점
- 또한 JSON 파일처럼 {} 형태로 감싸줄 필요도 없기 때문에 스코프의 압박(잘못 쓰면 일일이 어디가 처음이고 끝인지 찾아야 하는 등)에서 벗어날 수 있다.
- YAML 파일은 JSON 파일과 다르게 주석을 작성할 수 있다는 점도 굉장한 이점으로 작용
- YAML은 JSON의 상위 호환 격이므로, 기존 json문서를 그대로 yaml파일로 사용하거나 원하는 부분만 손볼 수 있습니다. 반대로 yaml을 json으로 변환해 사용할 수도 있다는 점이 장점으로 작용
- YAML 문법
- '#' = 주석
- --- = 문서의 시작
- ... = 문서의 끝
- 들여쓰기 = 기본적으로 2칸 또는 4칸을 지원 / 스페이스 키
- 기본표현 = key: value , : 다음에는 무조건 공백문자가 와야한다.
- 자료형 = int , string , boolean , 리스트 , 매핑을 지원

- 객체 = key 작성 후 두 칸을 들여써서 key-value 형태로 작성을 해주거나, key를 작성 후 중괄호({})로 한 번 묶고 key-value 형태로 작성
key: {
key: value,
key: value
} - Text = 줄바꿈 표현(|)과 줄바꿈 무시표현(>)이 있다.
- 문자열 따옴표 = key-value쌍에서 value에 :가 들어간 경우 반드시 따옴표가 필요하다.
Proxy
Webpack Dev Server에서 제공하는 proxy기능과 React Proxy를 사용하여 CORS정책을 우회할 수 있다.
webpack dev server proxy
-
package.js에 추가 (CRA일 경우 package.json에서 도메인이 두 개 이상일 경우 X - 라이브러리의 도움을 받아야한다.)
= "proxy" : "우회할 API 주소" -
fetch 부분
export async function getAllfetch() {
const response = await fetch('우회할 api주소/params');
.then(() => {
...
})
}
React Proxy사용법
-
라이브러리 설치
npm install http-proxy-middleware --save -
React App의 src파일 안에서 setupProxy.js파일 생성(파일명 고정)
const { createProxyMiddleware } = require('http-proxy-middleware'); module.exports = function(app) { app.use( ['/api/books', '/api2/todos'],//proxy가 필요한 path prameter를 입력합니다. createProxyMiddleware({ target: 'http://localhost:3080', //타겟이 되는 api url를 입력합니다. changeOrigin: true, //대상 서버 구성에 따라 호스트 헤더가 변경되도록 설정하는 부분입니다. router: { '/api2/todos' : 'http://localhost:3070' } }) ); }; -
기존의 fetch or axios를 통해 요청하던 부분에서 도메인 부분을 제거한다. params부분만 남긴다.
export const getAllBooks = async () => {
const response = await fetch('/api/books');
return await response.json();
}
