Semantic Tag 와 Semantic Web
현재 우리는 원하는 정보를 취득하기 위해서 Google, Naver와 같은 검색 사이트를 이용하는데, 검색엔진에 노출되지 않는 웹사이트는 사람들이 접속하지 않는다. 그만큼 검색엔진은 이 시대의 가장 강력한 권력 중 하나이다. 검색엔진은 로봇이라는 프로그램을 이용해 매일 전세계의 웹사이트를 수집한다. 그리고 이용자가 검색할 키워드를 미리 예측하여 인덱스를 만들어준다. 이 인덱스를 만들때 검색 로봇이 수집한 정보를 바탕으로 만들어지는데 HTML의 코드를 바탕으로 만들어진다. 
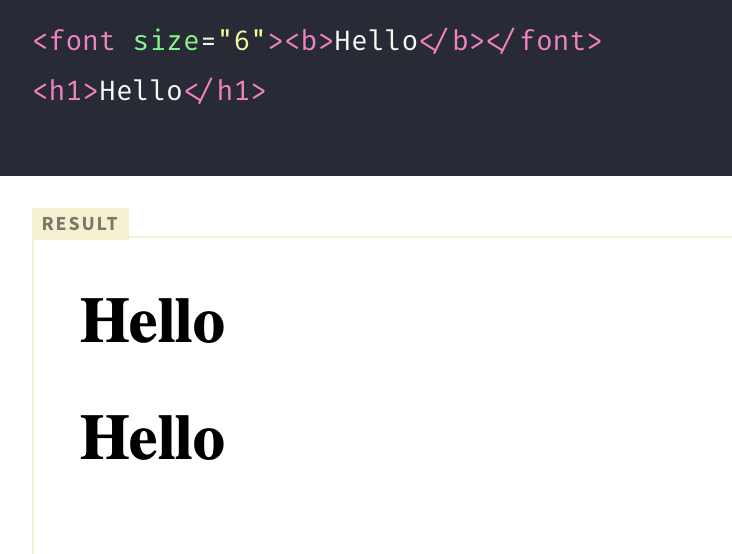
위의 두 단어를 보면 똑같은 의미를 나타내는것처럼 보이지만, 첫번째 줄의 Hello는 아무런 의미를 갖지 않는다. (단순한 폰트 6 크기의 Hello 단어) 반면에 2행의 요소는 header(제목) 중 가장 상위 레벨이라는 의미를 내포하고 있어서 개발자가 의도한 요소의 의미가 명확히 드러나고 있다.검색엔진은 < h1 > 이라는 태그를 보고 Hello가 중요한 제목임을 인지한다. 이러한 요소들로 인해 효과적인 크롤링과 인덱싱이 가능해졌다. 다시말해, 시맨틱 태그란 브라우저,검색엔진,개발자 모두에게 콘텐츠의 의미를 명확히 설명하는 역할을 한다. 이러한 시맨틱 태그를 바탕으로 컴퓨터가 HTML의 요소의 의미를 보다 정확하게 이해하고 그 데이터를 활용할 수 있는 시멘틱 웹이 실현된다. 시맨틱 웹 이란 웹에 존재하는 수많은 웹 페이지에 메타데이터를 부여하고, 기존의 잡다한 데이터 집합이였던 웹페이지를 '의미'와 '관련성'을 가지는 거대한 데이터베이스로 구축하는 방법이다.
< img > 태그와 background-image의 차이점
우리는 웹사이트를 만들다보면 이미지 태그를 사용해야 될 때가 자주 나온다.
HTML에서 < img src="..." alt="..." > 로 경로를 연결해서 사용하는 방법
CSS에서 background-image{ url(...)}로 경로 연결해서 불러오는 방법
이렇게 두가지 방법이 있다. 하지만 이 두개의 방식은 명확한 차이를 가지고 있다. 언제 어떤 방식으로 사용해야되는지 파악할 필요가 있다.
HTML tag / < img > 태그를 사용하는 경우
-
프린트가 필요한 경우
: 백그라운드 이미지는 출력시 포함되지 않는다. -
이미지에 문구가 사용되어 의미를 가지는 경우
: 이미지 자체가 어떤 의미가 있는 경우 이는 alt 태그를 사용해 어떤 이미지인지 알려줄 수 있다. 백그라운드 이미지는 alt 태그가 없다. -
이미지가 콘텐츠의 중심으로 가장 중요한 경우 - 그냥 디자인 요소는 안된다.
CSS속성 / background-image 백그라운드 이미지 사용하는 경우
-
일정부분만 선택해 보여줄 경우 (ex 호버 버튼)
: 간단하게 css를 사용하여 이미지를 다른 것으로 손 쉽게 변경 가능하다. -
이미지 위에 텍스트가 들어가는 경우
: 이미지 위에 텍스트가 들어가는 경우에는 백그라운드 이미지를 넣고 그 태그 내부에 간단히 텍스트를 넣어 사용할 수 있다. -
페이지 전체 출력시 이미지를 제거해야 되는 경우
: 이미지가 출력되면 곤란한 경우나 겹치는 경우에 해당한다. -
CSS sprites를 사용해 이미지 속도를 향상시킬 경우
: 수 많은 img 태그를 퍼블리싱한 방법보다 CSS sprites 기법을 사용하면 이미지의 수정, 보관, 관리가 용이하고 로딩 속도도 향상할 수 있다. -
배경 전체에 확대해 보여줄 필요가 있는 경우
: background-size 등의 속성을 사용해 배경 이미지의 크기를 간단하게 조작 가능합니다. -
순순히 디자인을 위해서만 사용되어져 왔을 경우
-
이미지가 컨텐츠의 어떠한 영역이 아닐 경우
-
반복되는 이미지일 경우 (ex 아이콘)
