position 속성 - relative, absolute, fixed
position 속성은 태그를 어떤 방법으로 어디에 위치시킬지 정의한다. position 속성은 5개의 값을 갖는다.
static: 기본값, 다른 태그와의 관계에 의해 자동으로 배치되며 위치를 임의로 설정해 줄 수 없다.
absolute: 절대 좌표와 함께 위치를 지정해 줄 수 있다.
relative: 원래 있던 위치를 기준으로 좌표를 지정합니다.
fixed: 스크롤과 상관없이 항상 문서 최 좌측상단을 기준으로 좌표를 고정한다.
inherit: 부모 태그의 속성값을 상속받는다.
이 중에서 가장 많이 사용되는 3개의 속성에 대해서 공부하려고 한다.
absolute 와 relative
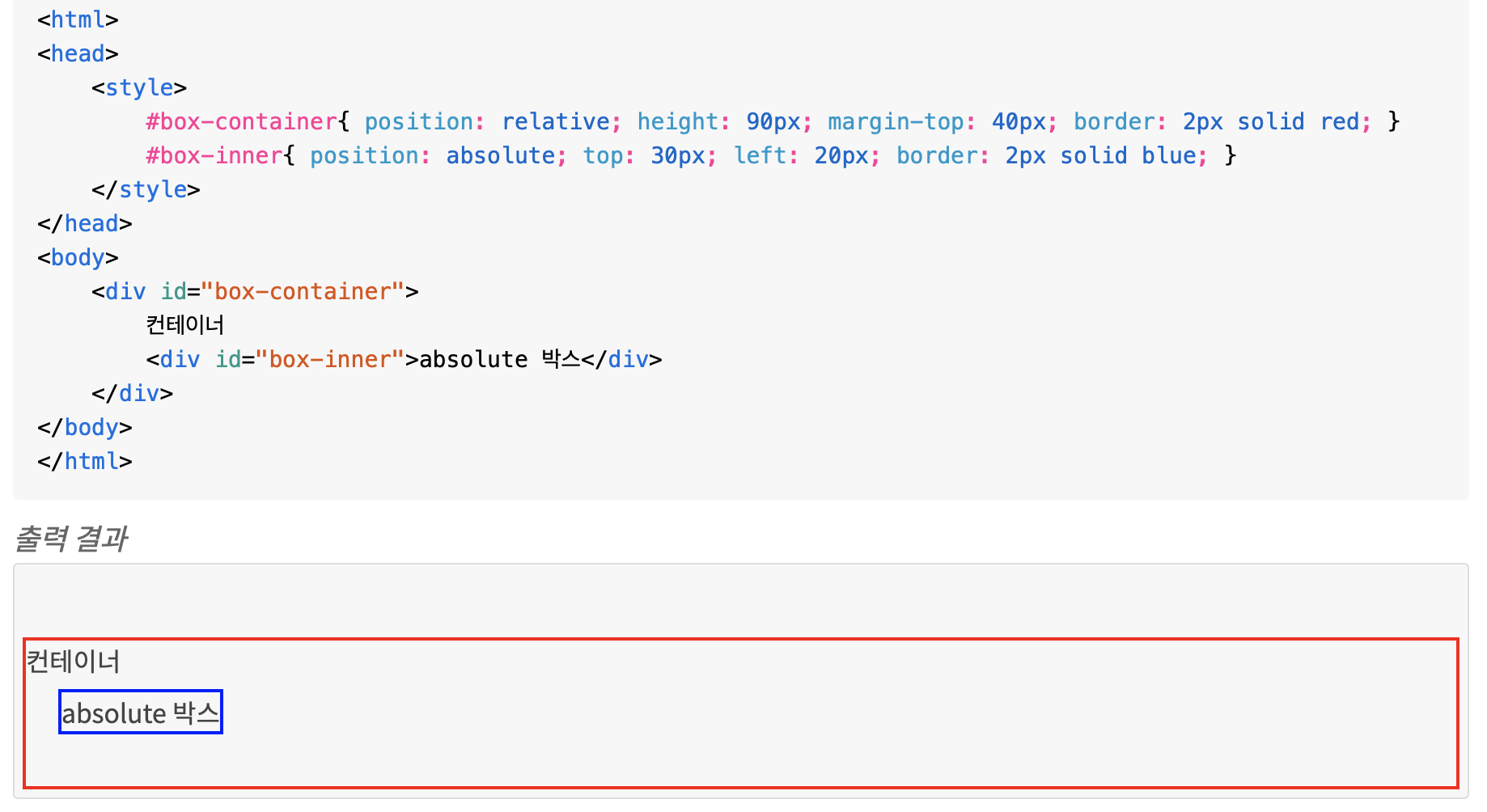
relative 인 컨테이너 내부에 absolute인 객체가 있으면 절대 좌표를 계산할때, relative 컨테이너가 기준점이 된다.

위 사진을 보면 출력 결과가 컨테이너 박스 안에 absolute 박스가 위치해 있는것을 볼 수 있다. absolute 박스는 부모 태그인 컨테이너(relative)를 기준으로 어딘가에 위치 된다는것을 볼 수 있다. absolute 박스의 크기가 relative 박스의 크기보다 작은것을 확인 할 수 있는데 이러한 이유는 position:absolute를 설정하게 되면 가로 크기가 100%가 되는 block 태그의 특징이 사라지기 때문이다.



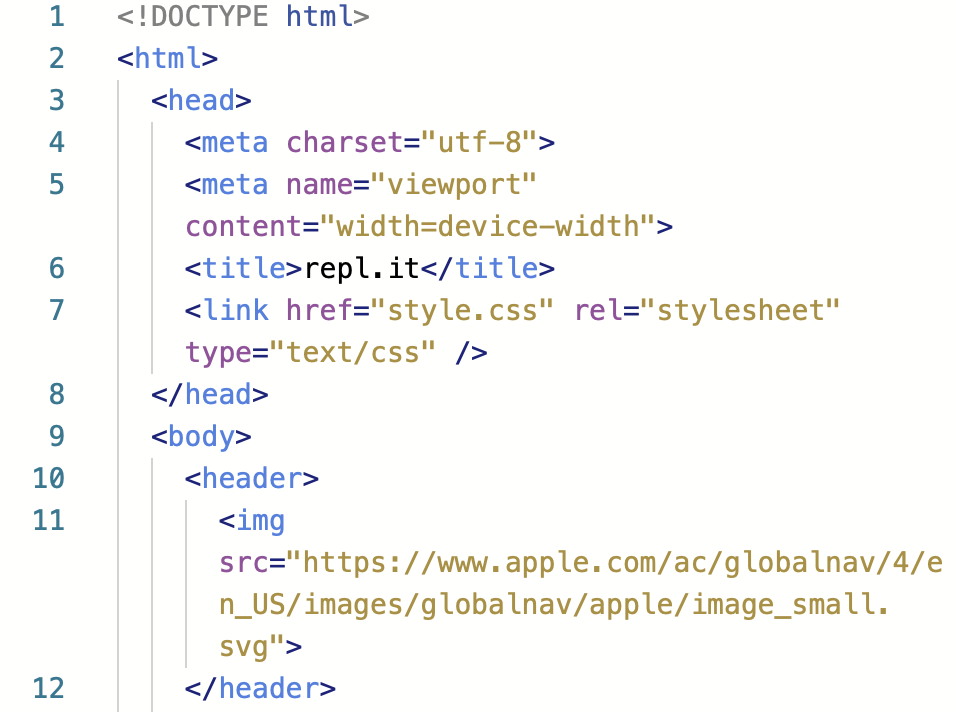
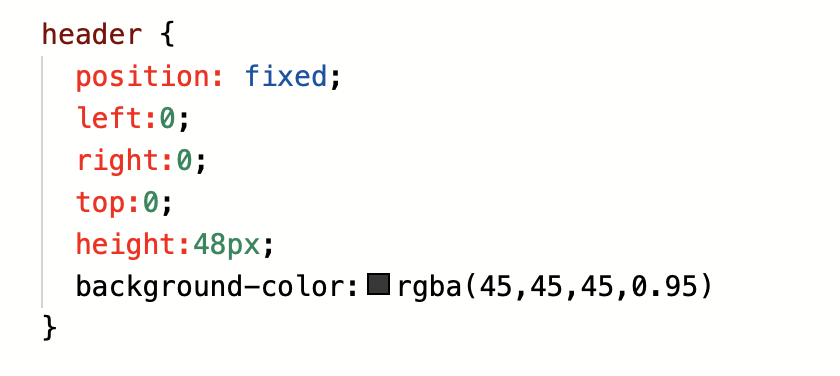
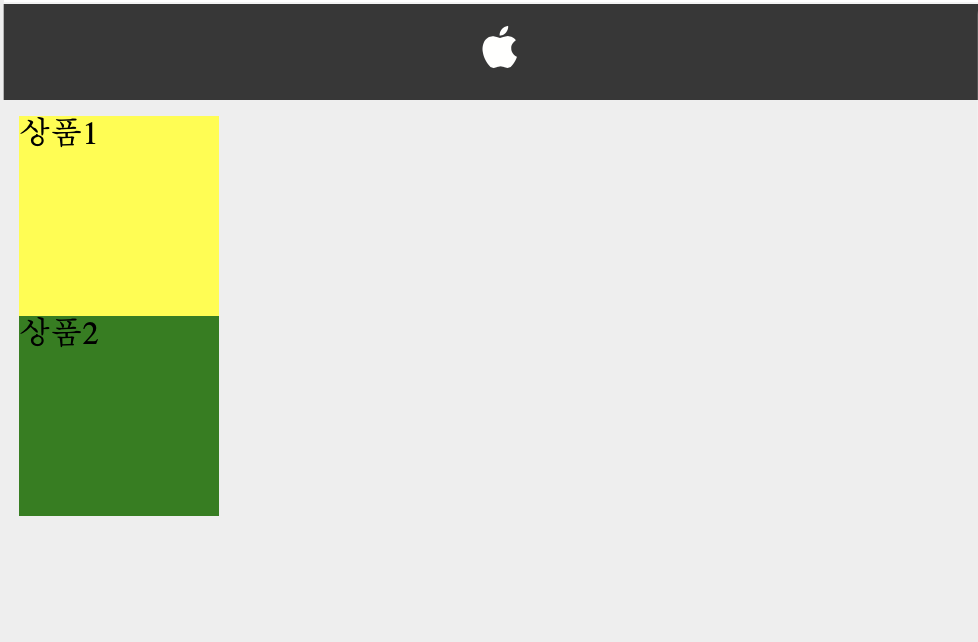
position:fixed 란 항상 특정 위치에 고정시키기 위해서 사용하는데 예를 들어보면, 위에 그림에서 애플 로고를 상단에 고정 시킨다고 가정해본다.
html에 애플 로고를 < img > 태그로 설정하고 css 로 header 태그를 position:fixed 를 설정하면 스크롤을 내려도 검정색 배경과 애플 로고는 움직이지 않고 상단에 고정되어 있게된다.
inline, inline-block, block 에 대해서
html에는 수많은 태그들이 존재한다. html은 우선 크게 block 요소와 inline 요소로 나눌 수 있다.
block 요소
< address >, < article >, < aside >, < blockgquote >, < canvas >, < dd >, < div >, < dl >, < hr >, < header >, < form >,< h1 >, < h2 >, < h3 >, < h4 >, < h5 >, < h6 >, < table >, < pre >, < ul >, < p >, < ol >, < video >
inline 요소
< a >, < i >, < span >, < abbr >, < img >, < strong >, < b >, < input >, < sub >, < br >, < code >, < em >, < small >, < tt >, < map >, < textarea >, < label >, < sup >, < q >, < button >, < cite >
이보다 많은 block,inline 요소가 있지만 이정도만 정리 하겠습니다.
block
block은 기본적으로 한 영역을 차지하는 박스형태의 특성을 가지고 있다. 그래서 기본적으로 width:100%가 설정 되어있다.
block은 height, width, margin, padding 의 값을 설정 할 수 있다.
inline
inline은 주로 텍스트를 주입 할 때 사용 되는 형태이다. 그렇기 때문에 기본적으로 block처럼 width값이 100%가 아닌 컨텐츠 영역 만큼 자동으로 잡히게 된다. 높이 또한 폰트의 크기만큼 잡힌다. inline은 width 와 height를 명시 할 수 없고 margin은 위아래엔 적용 되지 않는다. padding의 좌우는 공간과 시각적인 부분이 모두 적용 되지만 위아래는 시각적으로는 추가되지만 공간을 차지 하지는 않는다.
block과 inline은 css로 block -> inline, inline -> block 형태로 바꿀수 있다


위에서 처럼, < span > 이라는 inline 태그를 block 형식으로 바꾼것이고 이렇게 되면 < span > 은 < p > 태그와 똑같은 성질을 갖게 된다.
반대로, < p > 태그라는 block 태그를 inline 형식으로 바꾸게 되면 < p > 태그는 < span > 태그와 같은 성질을 갖는다.
inline-block
inline-block은 말 그대로 inline의 특징과 block 특징을 모두 가지고 있다.
- 줄바꿈이 이루어지지 않는다.
- block처럼 width와 height를 지정 할 수 있다.
- width와 height를 지정하지 않을 경우, inline과 같이 컨텐츠만큼 영역이 잡힌다.
float에 대해서
float은 css에서 정렬하기 위해 사용되는 속성이다. 예를 들어, 문서에 사진과 그림이 있을 때, 그림을 왼쪽 또는 오른쪽으로 띄어서 정렬하거나 각 객체를 오른쪽 또는 왼쪽으로 정렬해서 전체 문서를 배치할 때도 사용할 수 있다.
하지만, 요즘에는 float보다는 flex 속성을 이용해 레이아웃을 잡는 경우가 많아 float은 자주 사용되지 않는다.


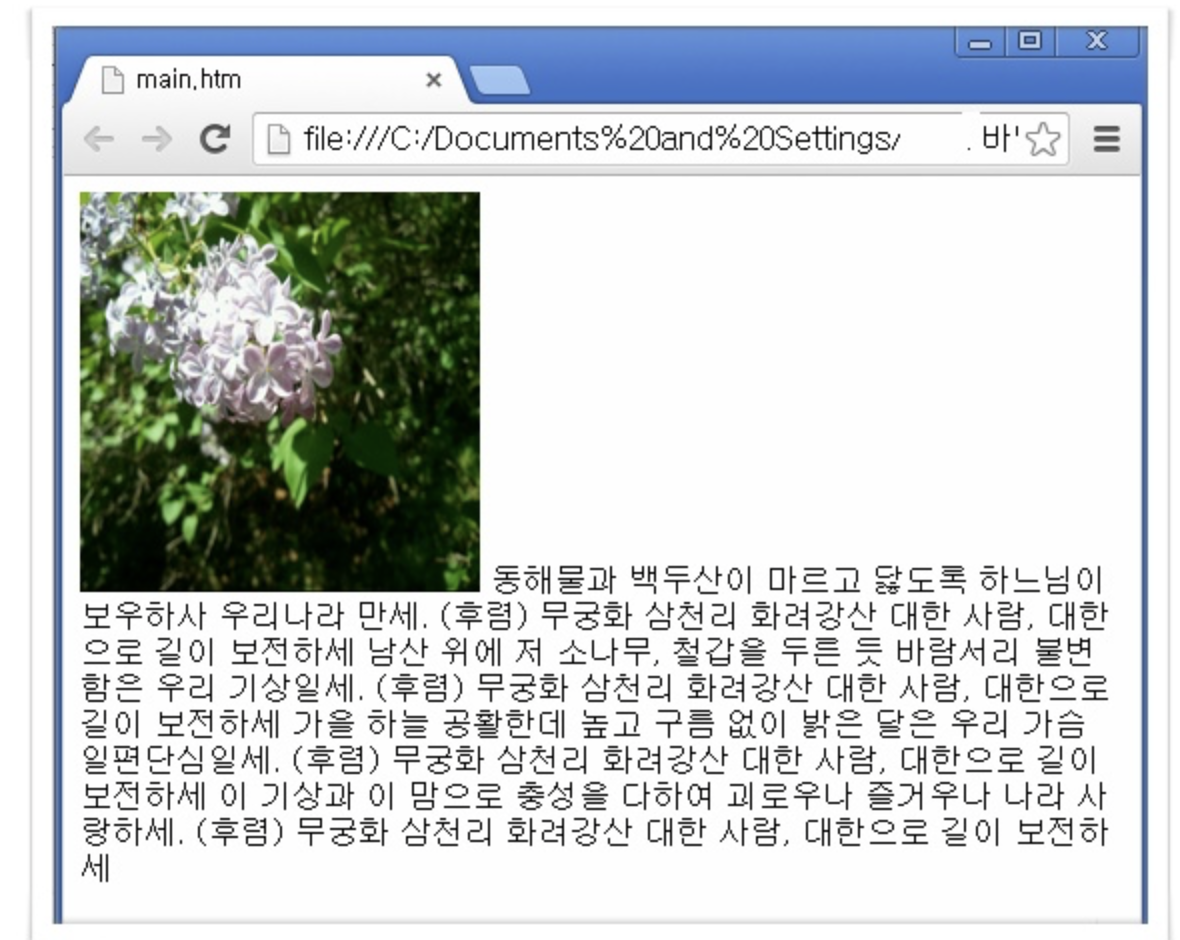
만약 html에 float 속성을 설정하지 않으면 이미지 마지막 줄에서 글자가 시작되는것을 확인할 수 있다.

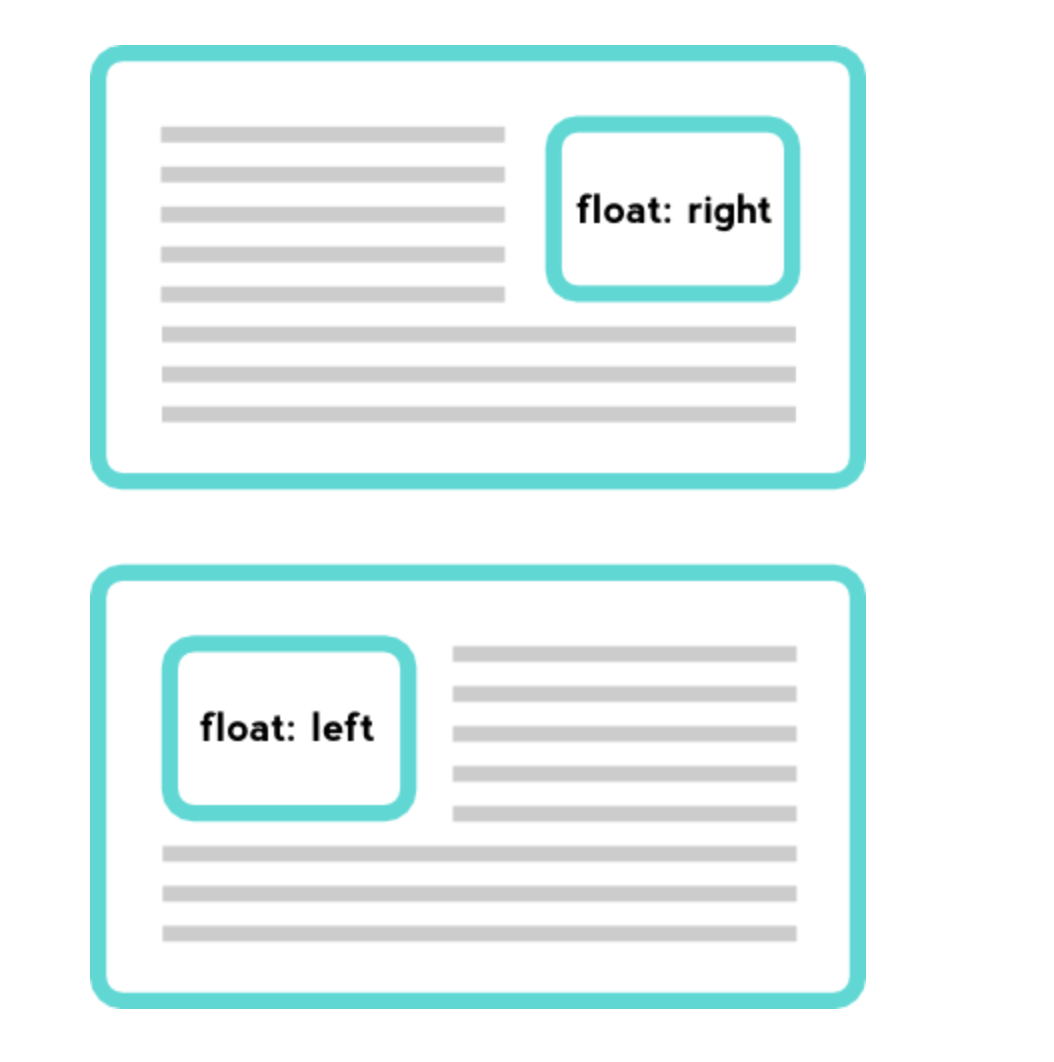
만약 이처럼 float:left 또는 float:right를 설정해주게 되면

이렇게 그림을 왼쪽 또는 오른쪽으로 정렬 시켜 글자의 시작 위치를 조정할 수 있다.
