😱Vite vs Webpack 무엇이다른가...
👏들어가기에 앞서...
번들러란?
먼저 Vite와 Webpack에 대해 알아보기 전 번들러 란 무엇인지 알아야 할 거 같다.
번들러를 왜 사용하는가 ?
번들러란? => 여러개의 파일들을 하나의 파일로 묶어주는 도구
처음엔 브라우저는 ES Modules를 지원하지 않았다고 한다.
즉 ES6 import 문법을 사용할 수 없고, 그 말은 <script>간 모듈을 보낼 수 없다는 의미다.
초기에는 간단한 스크립트 파일 몇개만 이용해서 서비스가 가능했지만 점점 사이트가 커지고 수요가 많아 질 수록 관리가 어려워졌다고 한다.
이에 따라서 웹사이트 전처리의 요구사항이 점점 많아지게 되었고 이를 자동화 해줄 것들이 필요해지게되는데, 이런이유에서 이제 알아볼 Webpack,Vite등 번들러들이 등장 하게 되었다.
✨Webpack
webpack의 장점
1. 간편한 설정
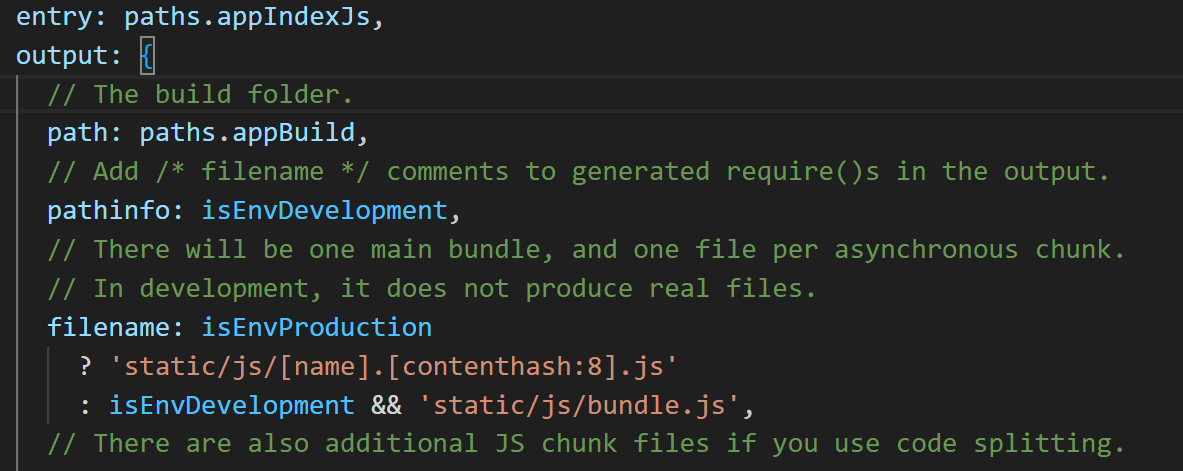
webpack은 하나의 설정파일에서 entry 와 output을 설정할 수 있고
어떤 plugin과 loader로 파일을 다룰 건지 명시 되어있다.
이를 확인해보기 위해 test프로젝트를 생성하고 webpack.config.js를 확인 해보자.
test프로젝트를 CRA로 생성해보니 webpack.config.js가 보이지 않는다.
npm run eject위와같은 명령어를 입력하니

숨겨졌던 파일이 생성되고

webpack.config.js에서 다음과 같이 entry와 output설정을 확인 할 수 있었다.
entry, output 이란?
webpack은 번들링 하는과정에서 일반 적으로 진입점인 entry point를 생성하는데
이는 보통 src/index.js로 삼고 이 entry point를 기준으로 의존적인 모듈들을 찾아서 하나의 묶음으로 번들링 하는 과정을 거친다고 한다.
위에서 본것처럼 webpack.config.js에서 진입점과 묶어진 번들들이 생성될 output을 설정 할 수 있다. 또한 해당 파일에서 plugin과 loader도 다루고 있으니 하나의 파일에서 간편하게 설정하는 것이 장점이다.
2.plugin 과 loader
webpack은 2012년 처음 나왔다. 반면에 vite는 2021년에 등장했는데 더 오랜시간 사용된 만큼 다양한 plugin과 loader를 사용 할 수 있다.
loader를 통해서 파일들을 변환, 번들링, 빌드를 진행하고 plugin을 통해서 output 파일을 튜닝한다. 필요에 따라 다양한 plugin, loader가 오픈소스에서도 개발 되고있다고 하니
이 또한 webpack의 장점이다.
3.Code Splitting
Code Splitting이 webpack의 가장 큰 장점이라고 한다.
Code Splitting이란 간단하게 애플리케이션에서 필요하지 않은 부분들을 따로 분할하여 별도의 번들로 만드는 기술이고, 이렇게 분할된 번들은 필요할 때만 로딩되므로 초기 로딩 속도를 향상시키고, 사용자 경험을 향상시킨다고 한다.
예를들어 SplitChunksPlugin을 사용하여 공통 모듈을 분리하여 중복을 최소화하고 번들 크기를 최적화하고 , 동적 import를 통해 필요할때만 로드를 하는등 더 많은 방법이 있는거 같은데 다 알아보진 못했다.
Rollup
번들러들 검색하다보면 Rollup, esbuild와 같은 것들이 더 나오는데 webpack, vite와는 무엇이 다른가? 간단하게 알아보자.
Webpack과 Rollup은 번들링 방식에 차이가 있다.
- Webpack: Webpack은 의존성 그래프를 생성하고 이를 기반으로 모든 모듈을 하나의 번들로 묶는다. 이는 모든 모듈을 평가하고 모든 종속성을 해결한 후에 번들을 생성하는 방식이다.
- Rollup: Rollup은 ES6 모듈을 사용하여 코드를 분석하고 이를 하나의 파일로 번들링한다. Rollup은 Tree-shaking과 같은 최적화 기능을 통해 번들 크기를 최소화한다.
더 많은 차이점이 존재하는데 이로 인해 Webpack은 주로 대규모 애플리케이션의 개발 및 빌드에 사용되고, Rollup은 주로 라이브러리 및 패키지의 번들링에 사용된다.
✨Vite
esbuild
Vite에 대해 알아보기 전에 또 다른 번들러인 esbuild에 대해 잠깐 알아보자.
esbuild는 다른 번들러와 무엇이 다른가?
esbuild는 다른 번들러가 내부적으로 JavaScript기반으로 번들링 하는 것과 다르게 Go언어를 기반으로 번들링을 한다. 이는 기존 속도보다 빠른 포퍼먼스를 보여준다.
하지만 아직 설정이 유연하지 못하고 안정성 이슈가 있어서 정식 버전이 Release되지 못한 상태라고 한다.
이러한 esbuild의 단점을 보완시킨 번들러가 Vite라고 한다.
Vite의 장점
1.빠른 속도
vite의 가장큰 장점은 빠른 속도이다. vite는 esbuild를 통해 번들링을 하기 때문에 빠른 속동의 번들링을 제공한다.
또한 Vite는 ES 모듈을 기반으로 하는 개발 서버를 제공한다. 이는 파일을 실제로 번들링하는 것이 아니라, 각각의 모듈을 개별적으로 서빙하는 방식으로 동작시킨다.
따라서 모듈이 변경될 때마다 해당 모듈만 다시 번들링하므로 개발 서버의 속도가 매우 빠르다.
Vite는 HMR을 통해 변경된 모듈만 실시간으로 업데이트합니다. 이는 전체 애플리케이션을 다시 로드할 필요 없이 변경된 모듈만 빠르게 반영되어 빠른 개발 속도를 제공합니다.
간단한 비교
속도면에서 Vite가 빠르기 때문에 Vite를 사용하는 것이 무조건 적으로 좋아 보이는데
꼭 그런것 만은 아니라고 한다.
Vite는 개발 환경과 프로덕션 환경의 설정이 다르기 때문에 빌드 안정성이 낮아서 개발 환경에서만 사용한다는 의견도 많다고 한다.
또한 vite는 기본적으로 <root>/index.html 파일이 빌드를 위한 진입점이기 때문에, 순수한 JS 번들을 생성하기 위해서는 라이브러리 모드를 설정해야 한다.
