들어가면서...
이번 과제에서는 Core Web Vital에 대해 알아보고 어떻게 성능을 향상시킬 수 있는 지 방법을 찾아보는 것을 진행했다.
Core Web Vital에는 LCP, FID, CLS 세가지가 있는데 해당 내용을 들을 검색하고 이해하는 과정이 만만치 않다고 느꼇다. 그 이유는 React에서 화면의 Render하는 과정이 어떻게 동작하는지 모르고 DOM은 무엇이고 화면은 어떻게 그려지는지 등에 대한 이해가 부족하기 때문에 진행이 안되는 문제점이 있었다.
처음 이 내용을 접하는 다른 사람들도 같은 어려움을 겪지 않을까 하는 생각에 이에 대해 같이 다뤄보려한다.
✨Window
우선 뒤에 내용들을 살펴보기전에 간단하게 Window란 무엇인지 보고 넘어가자.
자바스크립트의 최상위 객체 / 전역 객체 / 모든 객체가 소속된 객체
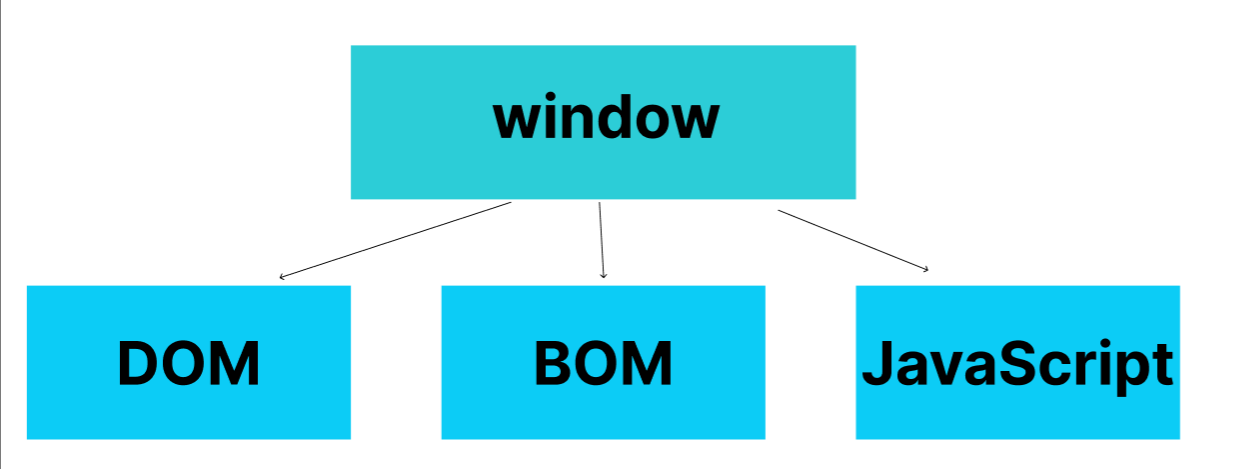
브라우저를 의미하는 window라는 최상위 객체가 존재한다. 브라우저는 수 많은 객체들로 구성이 되는데 그 중 최상위 객체가 바로 window인 것이다. 그 아래 DOM, BOM, JS가 존재하는데 흔히 JS코드로 작성을 할때 alert(), comfirm(), 등등 우리가 그냥 사용했던 메서드들 또한 window.alert(), window.confirm() 이었던 것이다.

브라우저는 간단하게 위와 같은 구조로 되어있다고 한다. 여러 객체들을 Tree형태로 관리하고 있고 그 중 최상위 객체가 Window인 것이다. 그럼 이제 DOM,BOM에 대해 알아보자.
✨DOM(Document Object Model)
DOM이란 무엇인가?
DOM(문서객체모델) : 객체 지향 모델로써 구조화된 문서를 표현하는 방식
React를 공부한 분들은 모두 한번쯤은 들어봤을 것이다 DOM TREE를 그린다
라는 말은 한번쯤은 들어봤을 것이다. 그렇다면 DOM TREE가 무엇인가?
우리는 React를 통해서 코드들을 작성하고 이 코드를 바탕으로 화면에 무엇인가를 그려낸다. 이때 항상 HTML코드가 존재할 탠데 브라우저는 이 HTML코드를 읽을 수 없다.
HTML코드는 단순 문자열에 불과하기 때문이다.
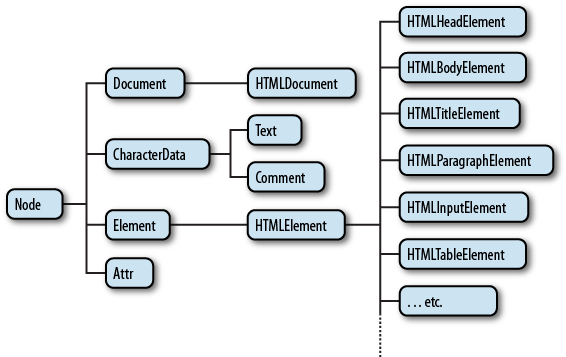
그렇기에 브라우저가 HTML tag들을 이해하기 위해서 브라우저가 이해 할 수있는 DOM TREE형태로 변형한다. 다음과 같은 형태로 DOM TREE가 구성된다.

다음은 브라우저가 HTML을 이해하는 방식이다.
-
파싱(Parsing): 브라우저는 HTML 코드를 읽고 파싱하여 문서 구조를 이해한다. 이 과정에서 HTML 코드는 각각의 요소(element), 속성(attribute), 텍스트 노드(text node) 등으로 분석된다. 예를 들어
<div>요소는 DOM에서 하나의 요소 노드로 해석되고, 속성들은 해당 요소 노드의 속성으로 해석된다. -
DOM 트리 구성: 파싱된 결과를 바탕으로 브라우저는 DOM(Document Object Model) 트리를 구성한다. DOM 트리는 HTML 문서의 구조를 표현하는 트리 구조이며, 각각의 노드는 HTML 요소를 나타낸다. DOM 트리의 루트 노드는
<html>요소이고, 그 하위에는<head>요소와<body>요소 등이 포함된다. -
브라우저는 이렇게 구성된 DOM 트리를 사용하여 HTML 문서의 내용을 이해하고 렌더링한다. DOM 트리를 통해 브라우저는 각 요소의 위치, 스타일, 이벤트 등을 파악하고 화면에 적절히 표시할 수 있다. 따라서 HTML 코드가 DOM 트리로 구성되면 브라우저는 해당 문서를 이해하고 사용자에게 화면에 표시할 수 있다.
✨BOM(Browser Object Model)
BOM이란 무엇인가?
BOM(브라우저객체모델) : 웹브라우저의 창이나 프래임을 추상화해서 프로그래밍적으로 제어할 수 있도록 제공하는 수단이다.
BOM이란 위와같은 것인데 무슨 말일까?
BOM의 역할은 웹 브라우저의 버튼, URL 주소 입력 창, 타이틀 바 등 웹브라우저 윈도우 및 웹페이지의 일부분을 제어할수 있게끔 하는 것이다.
흔히 사용하는 BOM객체로는
-
window: Global Context. 브라우저 창 객체
-
screen: 사용자 환경의 디스플레이 정보 객체
-
location: 현재 페이지의 url을 다루는 객체
-
navigator: 웹브라우저 및 브라우저 환경 정보 객체
-
history: 현재의 브라우저가 접근했던 URL history
와 같은 것들이 있는데 React로 작업을 해본 분들이라면 다들 한번쯤은 사용해 봣을 법한 것들이다. 사실 이것들이 Window 객체 아래에있는 것들 이었던 것이다.
✨랜더링 과정
그렇다면 지금까지 React를 통해 화면을 그리기 전에 뒤에서 어떤 동작이 있는지 알아 봤는데 이젠 화면을 Render하는 과정에는 어떤 과정이 있는지 알아보자.
모두 아는 것처럼 화면을 구성하기 위해서는 HTML,CSS,JS파일들을 하나로 묶어서 화면을 그리게 된다. 그렇다면 그 과정은 어떻게 될까?
1.Parsing
브라우저는 HTML을 이해하기 위해 DOM TREE로 바꾸는 과정이 필요하다.
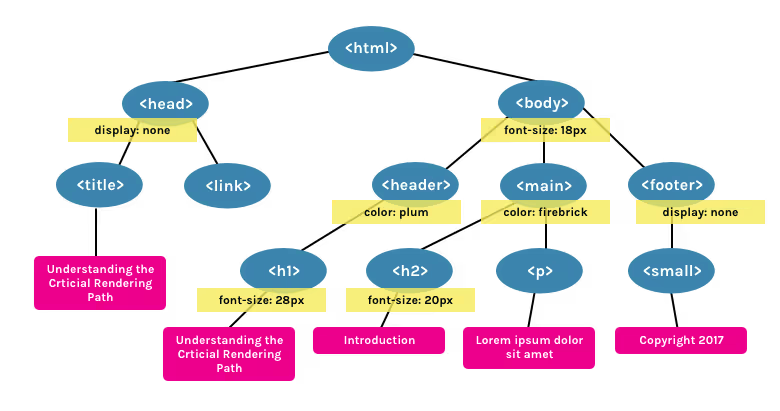
이 과정에서 HTML에 CSS가 포함 된다면 CSSOM(CSS Object Model) Tree 를 또 그리게 되는데

위 와 같은 tree구조를 갖게 된다. 노란색으로 된 부분이 각 요소에 어떤 CSS가 포함 되었는지 파악하는 CSSOM Tree이고 이를 바탕으로 화면을 구성하게 된다.
DOM Tree 와 CSSOM Tree를 합쳐서 랜더링을 시키기 위해 Render Tree를 구성하게 된다.
2.Layout
Layout 단계에서는 렌더 트리를 화면에 배치하기 위해 정확한 위치와 크기를 계산한다.
최상단인 루트부터 노드를 순회하면서 노드의 위치와 크기를 계산하고 렌더 트리에 반영한다.
3.Paint
이 단계에서는 앞서 Layout이 계산된 값들을 이용해 실제 픽셀로 바꾸는 단계이다.
그 후에 composite 단계를 거쳐서 실제 화면에 나타낸다.
✨Reflow & Repaint
React에서는 가상DOM을 만들어 기존 DOM과 달라진 부분을 비교해서 화면을 그린다고 알고있다.
화면을 render하는 원인은 뷰포트의 크기변경, HTML요소의 변화에 따라 Layout을 다시그리는 경우 등이 있다.
Render를 다시 하는 과정에서 Layout을 수정하는 경우 Reflow
픽셀만 다시 Render하는 경우를 Repaint라고 한다.
그렇다면 앞서 살펴본 내용을 바탕으로 화면을 어떻게 그려내는지 알아보자.
1.Reflow
Reflow과정은 Layout계산부터 다시하는 과정이다. 즉 DOM Tree를 다시 그리게 되고 이는 DOM요소의 위치, 크기 를 다시 계산하는 과정이 된다. Relofw과정에서 Layout계산후 Repaint과정까지 진행해야 하므로 큰 비용이 발생하는 과정이다.
2.Repaint
Repaint과정은 Layout은 그대로이고 color, backgroundColor, visibility와 같은 속성이 변할때 일어난다.
Reflow와는 다르게 Repaint과정 후 바로 composite과정으로 넘어가기 때문에 비용이 더 싼 작업이라고 볼 수 있다. 이는 성능향상의 요인으로 작용 할 수 있어보인다.
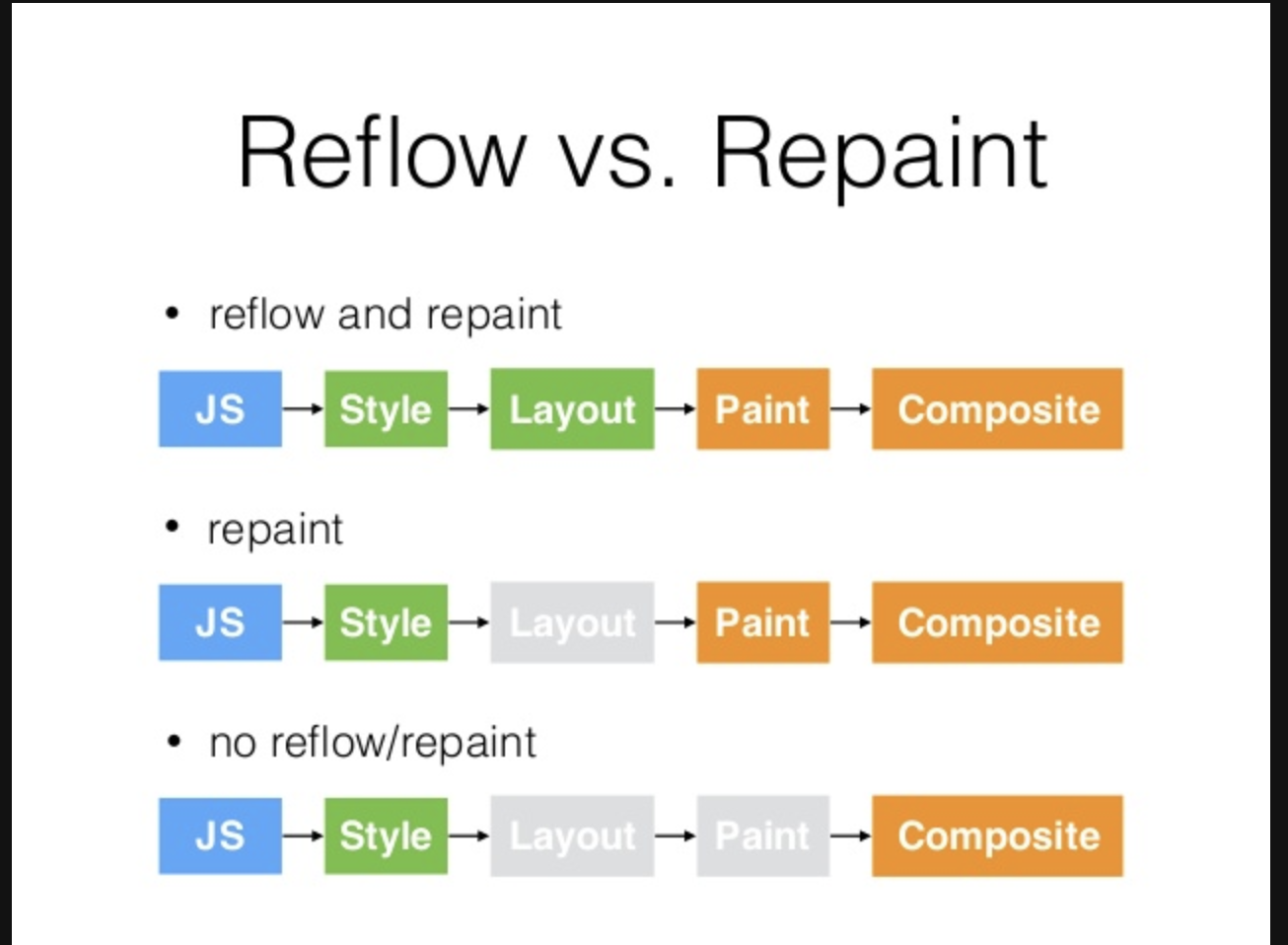
이해를 위해 아래와 같은 사진을 첨부한다.

✨글을 마치며...
지금까지 살펴본 내용을 바탕으로 Core Web Vital의 지표들이 낮아지는 원인과 개선 방안에 대해 실마리를 얻을 수 있을 것 같다.
화면을 그리기 위한 배경 지식을 알았으니 성능을 향상 시키기 위해서는 불필요한 파일, css 만드는 것을 지양 해야겠다는 것을 알 수 있다.
이면의 과정을 알기 전까진 왜 불필요한 tag들 사용하지 않는 변수,파일들을 생성하면 안되는지 에 대한 이해 없이 코드를 작성했던것 같다.
이번 과제를 하며 공부하는 내용의 배경지식들까지 알아가고 이것을 바탕으로 더 좋은 코드를 작성하는 과정이 필요해 보인다고 느꼇다. 다들 궁굼한 것을 열심히 찾아보고 성장하는 사람이 될 수 있으면 좋겠다.
모두 검색이나 링크를 통해 더 자세한 내용꼭 확인해 봤으면 좋겠다.
긴 글을 읽어주셔서 감사합니다~~❤
👇참고 자료
웹을 이루는 핵심 요소를 알아봅시다! - DOM, BOM, JavaScript
BOM (Browser Object Model) 완벽 정복하기
Reflow 와 Repaint
