멋쟁이사자처럼 프론트엔드 스쿨 7기 학습내용 정리 및 복습
🟪 Bootstrap
실습
- 실행
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css" integrity="sha512-z3gLpd7yknf1YoNbCzqRKc4qyor8gaKU1qmn+CShxbuBusANI9QpRohGBreCFkKxLhei6S9CQXFEbbKuqLg0DA==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/style.css">
<title>Document</title>
</head>
<body>
<div class="container">
<div class="card border-0 shadow-lg mt-4">
<div class="card-body">
<div class="row p-3">
<div class="col-7">
<h2>MISSION: IMPOSSIBLE - DEAD RECKONING, PART ONE</h2>
</div>
<div class="col-5">
<div class="card">
<div class="card-body">
<h3 class="display-6">
<i class="fa-solid fa-star" style="color: #ffd43b;"></i>
4.8
</h3>
<p class="text-center">전문가 평점</p>
</div>
</div>
</div>
</div>
<div class="row p-3">
<div class="col-12">
<div class="input-group input-group-lg">
<span class="input-group-text rounded-start-5">
<i class="fa-solid fa-magnifying-glass"></i>
</span>
<input type="text" class="form-control rounded-end-5" placeholder="리뷰 검색하기">
</div>
</div>
</div>
<div class="row p-3">
<div class="col-12 vstack gap-2">
<h3>리뷰</h3>
<div class="d-flex align-items-center gap-2">
<span>5</span>
<i class="fa-solid fa-star" style="color: #ffd43b;"></i>
<div class="progress" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">
<div class="progress-bar bg-waring" style="width: 80%" role="progressbar"
aria-label="평점 5점 중에 5점">
</div>
</div>
</div>
<div class="d-flex align-items-center gap-2">
<span>5</span>
<i class="fa-solid fa-star" style="color: #ffd43b;"></i>
<div class="progress" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">
<div class="progress-bar bg-waring" style="width: 80%" role="progressbar"
aria-label="평점 5점 중에 5점">
</div>
</div>
</div>
<div class="d-flex align-items-center gap-2">
<span>5</span>
<i class="fa-solid fa-star" style="color: #ffd43b;"></i>
<div class="progress" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">
<div class="progress-bar bg-waring" style="width: 80%" role="progressbar"
aria-label="평점 5점 중에 5점">
</div>
</div>
</div>
<div class="d-flex align-items-center gap-2">
<span>5</span>
<i class="fa-solid fa-star" style="color: #ffd43b;"></i>
<div class="progress" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">
<div class="progress-bar bg-waring" style="width: 80%" role="progressbar"
aria-label="평점 5점 중에 5점">
</div>
</div>
</div>
<div class="d-flex align-items-center gap-2">
<span>5</span>
<i class="fa-solid fa-star" style="color: #ffd43b;"></i>
<div class="progress" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">
<div class="progress-bar bg-waring" style="width: 80%" role="progressbar"
aria-label="평점 5점 중에 5점">
</div>
</div>
</div>
</div>
</div>
<div class="row p-3">
<button class="btn btn-success rounded-5 btn-lg">리뷰하기</button>
</div>
</div>
</div>
</div>
<script src="js/bootstrap.min.js">
</script>
</body>
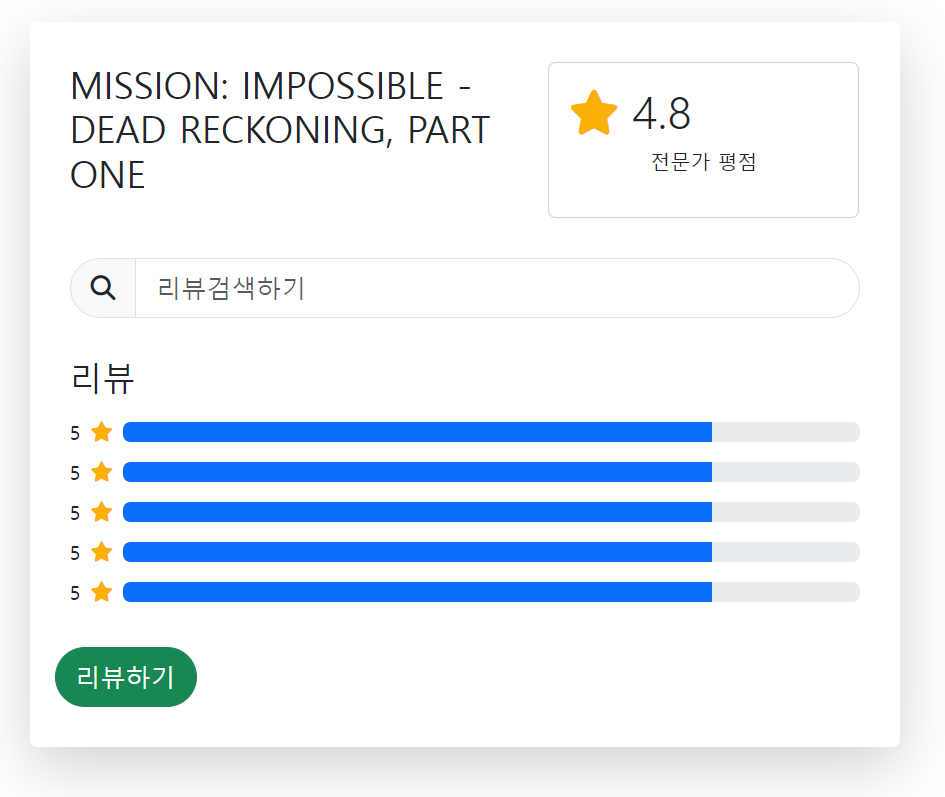
</html>- 결과

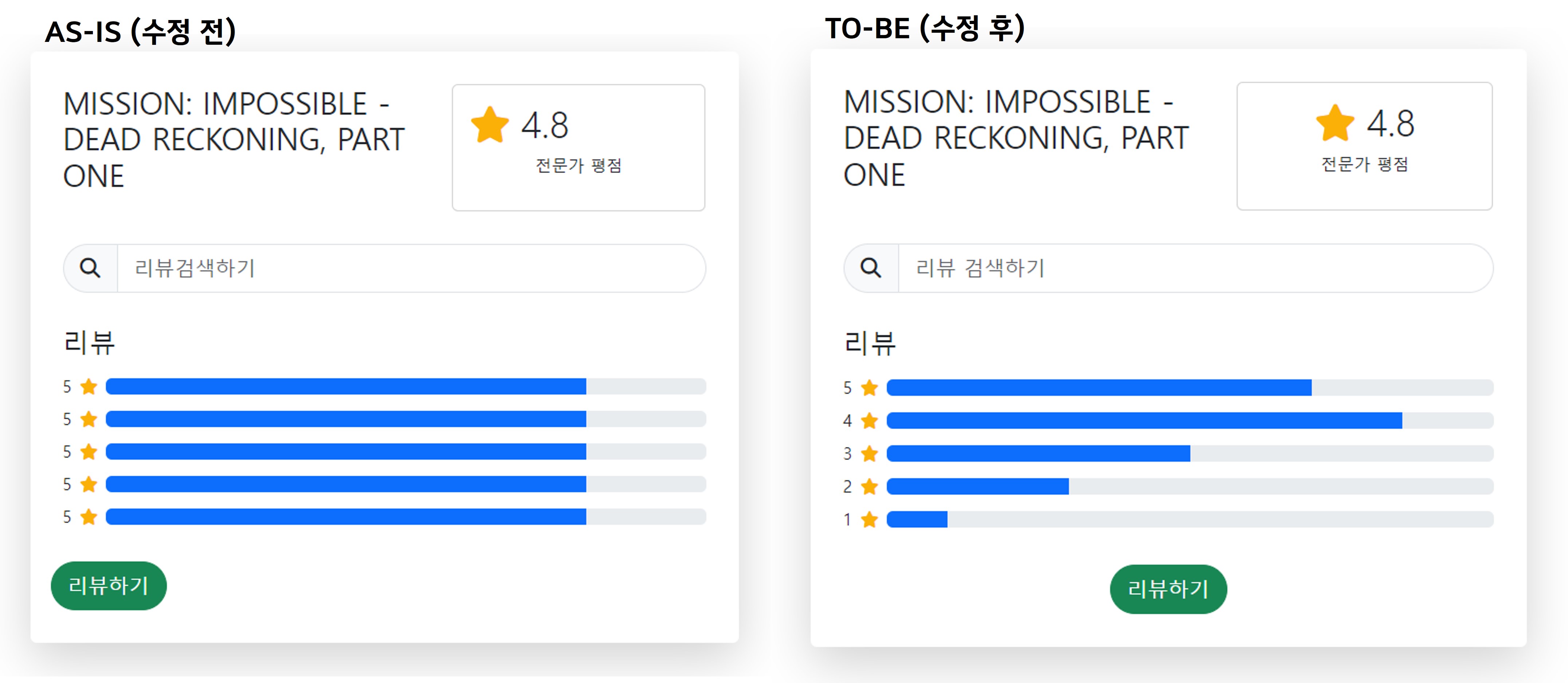
추가 실습 해보기!
① ⭐ 4.8 '점수' 가운데 정렬
- AS-IS: 화면 크기를 키웠을 때 '점수'는 왼쪽, '전문가 평점' 텍스트는 가운데 정렬되어 가독성 저하

- TO-BE: '점수' 가운데 정렬하여 '전문가 평점'과 동일한 라인에 위치
② '리뷰 별점' 수정
- AS-IS: 별점 숫자 (5, 5, 5, 5, 5) , progressbar (모두 동일)
- TO-BE: 별점 숫자 (5, 4, 3, 2, 1) , progressbar (모두 다르게 적용)
③ '리뷰하기' 버튼 수평 가운데 정렬
- AS-IS: 왼쪽에 위치
- TO-BE: 가운데 정렬
-
실행
① ⭐ 4.8 '점수' 가운데 정렬<h3 class="display-6 text-center"> <!-- text-center 추가 -->② '리뷰 별점' 수정
<h3>리뷰</h3> <div class="d-flex align-items-center gap-2"> <span>5</span> <i class="fa-solid fa-star" style="color: #ffd43b;"></i> <div class="progress" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"> <div class="progress-bar bg-waring" style="width: 70%" role="progressbar" aria-label="평점 5점 중에 5점"> <!-- progressbar width: 70% 수정 --> </div> </div> </div> <div class="d-flex align-items-center gap-2"> <span>4</span> <!-- 5 → 4 수정 --> <i class="fa-solid fa-star" style="color: #ffd43b;"></i> <div class="progress" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"> <div class="progress-bar bg-waring" style="width: 85%" role="progressbar" aria-label="평점 5점 중에 4점"> <!-- 5 → 4 수정 / progressbar width: 85% 수정 --> </div> </div> </div> <div class="d-flex align-items-center gap-2"> <span>3</span> <!-- 5 → 3 수정 --> <i class="fa-solid fa-star" style="color: #ffd43b;"></i> <div class="progress" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"> <div class="progress-bar bg-waring" style="width: 50%" role="progressbar" aria-label="평점 5점 중에 3점"> <!-- 5 → 3 수정 / progressbar width: 50% 수정 --> </div> </div> </div> <div class="d-flex align-items-center gap-2"> <span>2</span> <!-- 5 → 2 수정 --> <i class="fa-solid fa-star" style="color: #ffd43b;"></i> <div class="progress" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"> <div class="progress-bar bg-waring" style="width: 30%" role="progressbar" aria-label="평점 5점 중에 2점"> <!-- 5 → 2 수정 / progressbar width: 30% 수정 --> </div> </div> </div> <div class="d-flex align-items-center gap-2"> <span>1</span> <!-- 5 → 1 수정 --> <i class="fa-solid fa-star" style="color: #ffd43b;"></i> <div class="progress" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"> <div class="progress-bar bg-waring" style="width: 10%" role="progressbar" aria-label="평점 5점 중에 1점"> <!-- 5 → 1 수정 / progressbar width: 10% 수정 -->③ '리뷰하기' 버튼 수평 가운데 정렬
.btn{ width: auto; margin: auto; /* margin: auto 추가 */ } -
결과

Findings(배운 점)
- html에서 작성한 태그에 class를 통해 부트스트랩의 다양한 스타일을 적용할 수 있는 점
- 적용되는 스타일의 class는 정해져 있으며, 부트스트랩 페이지에 자세히 나와있으니 참고!!
Bootstrap Docs
Future Aciton(향후 액션 아이템)
로또 번호 추첨기를 만들 때, 부트스트랩을 이용한 다양한 디자인 적용 시도
ex) '로또 번호 추첨하기' 버튼
(지금 당장 생각나는 건 버튼 뿐이지만!! 만들면서 다양하게 적용해보자)
