멋쟁이사자처럼 프론트엔드 스쿨 7기 학습내용 정리 및 복습
🟢 배열 (Array)
- 배열은 데이터를 순서대로 저장하는 객체
- 하나의 데이터를 표현하는 원시타입과 달리 여러 개의 데이터를 한 변수에 저장할 수 있기 때문에 데이터를 추가하거나, 제거, 정렬, 검색 등 다양한 작업을 수행할 수 있도록 여러가지 메소드 제공
.map()
- 배열 내의 모든 요소 각각에 대해 주어진 함수를 실행하고, 그 결과를 새로운 배열로 반환
- 실무에서도 많이 사용되며, 면접 질문에서도 많이 나옴!
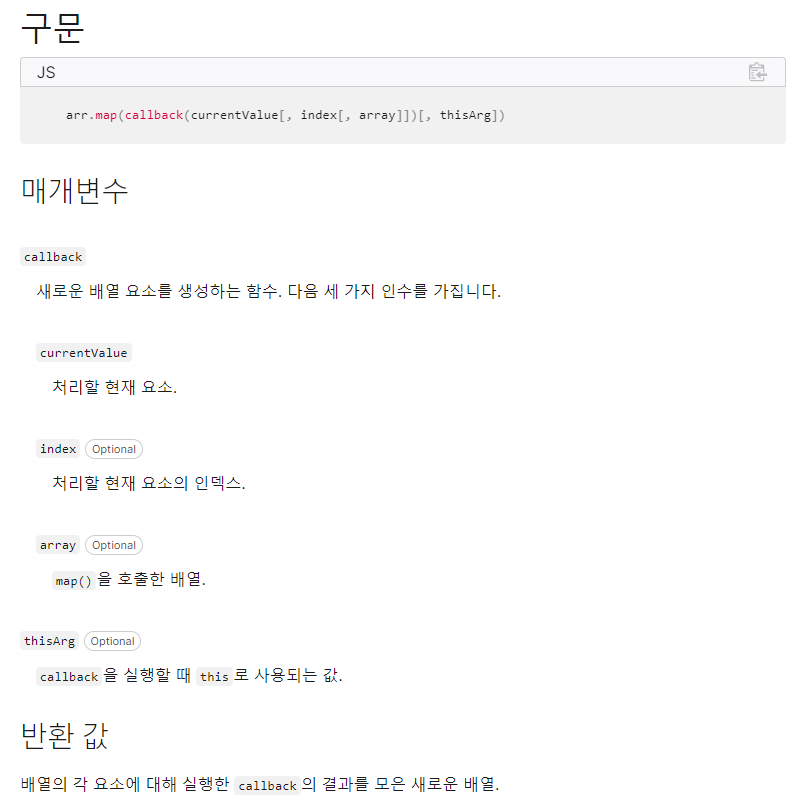
map의 형태
array.map((value, index, arr) => {
console.log(value, index, arr)
return value
})- MDN

[추가 학습]
- 7월 KPT회고록 - Problem 해결을 위한 Try

- 실행
// '노마드 코더' 유튜브 강의
// .map은 React에 갔을 때 매우 유용함
// API로부터 배열을 받게 되면, 그 배열의 데이터를 이용해서 어떠한 component의 배열을 만듦
// 이 배열의 모든 아이템에 이모티콘 또는 숫자를 추가하고싶다?
const days = ["Mon", "Tue", "Wed", "Thurs", "Fri"];
// days.map은 days에 있는 모든 요일에 function을 실행한다는 뜻
// 그리고 그 function에서 나온 값을 저장해서 새로운 배열을 만듦
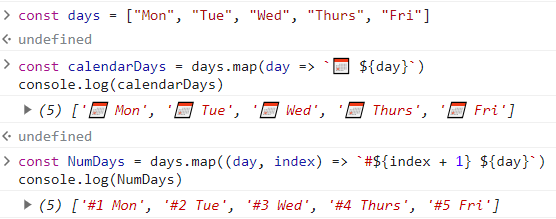
// 1. days앞에 캘린더 이모티콘 넣기
const calendarDays = days.map(day => `📅 ${day}`)
console.log(calendarDays)
// 2. days앞에 숫자 넣기
const NumDays = days.map((day, index) => `#${index + 1} ${day}`)
console.log(NumDays)- 결과

- 실행
// 'zero cho' 유튜브 강의
//.map은 각각의 요소를 반복문 돌면서 요소를 바꿔줄 수 있음
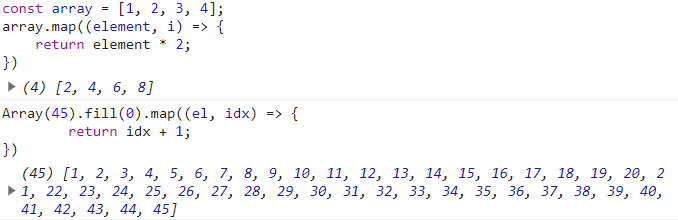
// array에 있는 모든 숫자에 2 곱하기
const array = [1, 2, 3, 4];
array.map((element, i) => {
return element * 2;
})
// .map을 이용한 로또 추첨 번호 만들기(1~45)
Array(45) // 길이가 45인데 텅 빈 배열
Array(45).fill() // 길이가 45인데 undefined가 채워진 배열
Array(45).fill(0) // 길이가 45인데 0으로 채워진 배열
Array(45).fill(0).map((el, idx) => { // el, idx는 매개변수이기 때문에 이름은 마음대로 지어도 됨. 중요한 건 '자리'임 (첫 번째는 '요소', 두 번째는 '인덱스')
return idx + 1;
})- 결과

Finding(배운 점)
.map()은 실무에서 굉장히 많이 사용 되며, 특히 react에서 유용하게 사용된다고 한다. forEach와 차이점은 map은 새로운 배열을 만들고, return이 있다는 점이다.
Feeling(느낀 점)
.map()메소드를 사용하여 배열의 각 요소에 내가 원하는 결과값을 만들 수 있다는 점이 굉장히 효율적으로 느껴졌다.
Future Action(향후 액션 아이템)
로또 번호 추첨기 만들기: .map()을 이용하여 1~45까지 숫자 생성하기
[참고자료]
[Mdn] .map()
[YouTube] 노마드 코더 - 자바스크립트 array.map을 설명해준다!
[YouTube] ZeroCho TV - 자바스크립트 강좌 5-8 배열 forEach, map, fill 알아보기
