멋쟁이사자처럼 프론트엔드 스쿨 7기 학습내용 정리 및 복습
🟨 Javascript
Javascript를 사용하는 방법
HTML 파일 내부 삽입
- HTML 태그 내 삽입
<button onclick="window.alert('hello world');">hello</button>- script 태그를 통해 삽입
<!DOCTYPE html>
<html lang="ko">
<head>
</head>
<body>
<script>
window.alert('hello world!');
</script>
</body>
</html>HTML 파일 외부 삽입
- 외부파일(.js)로 저장하고 로드
<!DOCTYPE html>
<html lang="ko">
<head>
</head>
<body>
<script src="test.js"></script>
</body>
</html>Javascript 연습 (브라우저 콘솔창)
about:blank페이지 접속- 브라우저 콘솔창 열기: 크롬 브라우저는
Ctrl + Shift + i버튼 클릭 시 열림 - 아래 예시 콘솔창에서 확인해보기!
<!DOCTYPE html>
<html lang="ko">
<head>
<title>javascript console</title>
</head>
<body>
<script>
let x = 10;
let y = 20;
console.log(x);
x = x + y;
console.log(x);
</script>
</body>
</html>🔵 자주 사용하는 console 종류
console.clear()
- 이전에 기록된 로그 메시지, 오류, 경고 및 기타 콘솔 출력 모두 제거
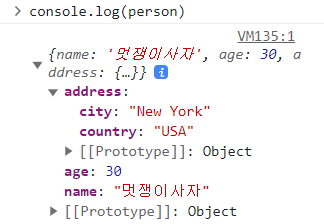
console.dir()
- 객체의 속성들을 log로 출력하는데 사용
- 각 속성의 값이나 타입에 대한 정보도 함께 표시됨
const person = {
name: '멋쟁이사자',
age: 30,
address: {
city: 'New York',
country: 'USA'
}
};
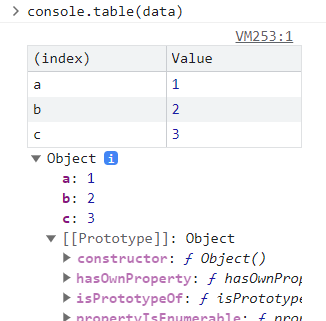
console.dir(person);console.table()
- Javascript에서 배열이나 객체의 내용을 테이블 형태로 콘솔에 출력
- 구조적인 데이터를 더 쉽게 시각화하고 분석할 수 있음
let data = {a:1, b:2, c:3}
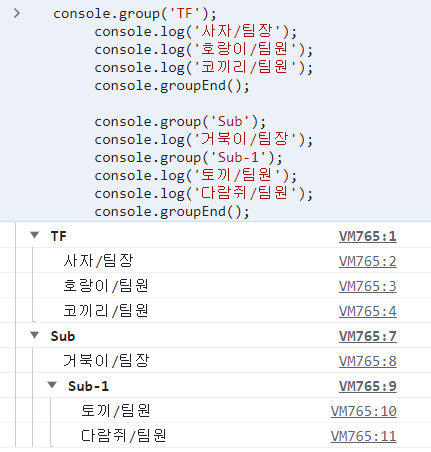
console.table(data)console.group()
- 콘솔 출력을 그룹화하여 복잡한 코드의 실행 흐름을 시각적으로 파악하고, 로그를 논리적으로 묶어서 표시할 수 있음
console.group('TF');
console.log('사자/팀장');
console.log('호랑이/팀원');
console.log('코끼리/팀원');
console.groupEnd();
console.group('Sub');
console.log('거북이/팀장');
console.group('Sub-1');
console.log('토끼/팀원');
console.log('다람쥐/팀원');
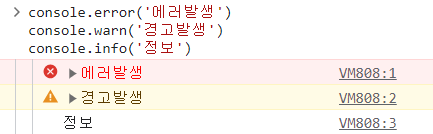
console.groupEnd();console.error/warn/info
- console.error ('에러발생')
- console.warn ('경고발생')
- console.info ('정보')

🟣 변수
- 변수는 '변할 수 있는 수', '변할 수 있는 정보'를 뜻 함
- 데이터를 보관할 공간에 데이터가 무엇인지 이름을 붙이는 포스트잇 같은 역할
변수 선언
- 변수는 선언하고, 할당하고, 사용할 수 있음
- 변수는 '변할 수 있는 수' 이므로,
const를 제외하고 지정된 값을 계속 바꿀 수 있음
변수명
- 변수 이름은 $, _ 를 제외한 공백, 특수문자, 반점(,). 온점(.), 물음표(?) 등..사용 할 수 없음
- 첫 글자는 숫자가 될 수 없음
- 대소문자 구별
- 예약어(let, const, var, if, else 등)가 쓰일 수 없음.
let과const알고 넘어가기!
let : 재할당이 가능한 변수를 선언할 때 사용
const : 재할당이 불가능한 상수를 선언할 때 사용
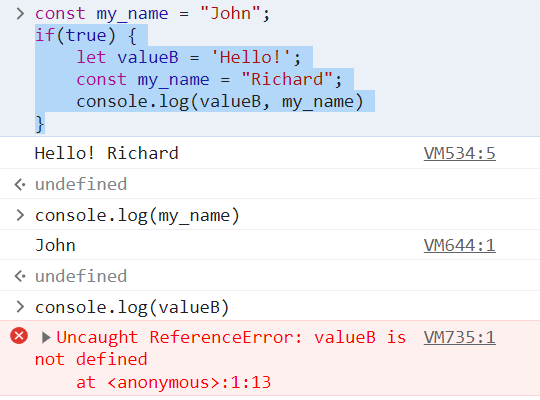
블록 스코프(block scope)
- 여러 줄의 코드를 하나로 묶어주는 단위인 블록( { } ) 이 있음
- 그런 블록 안에서만 유효한 코드의 범위를 블록 스코프라고 함

🟢 Javascript Type
- '자료형'이라는 뜻으로, 변수의 타입은 다양한 데이터를 용도에 맞게 쓰기 위해 사용 함
- ex) 1234와 같은 숫자는
number type으로, '가나다'와 같은 문자는string type으로 나누어 각각의 데이터 형에 맞는 여러가지 기능 지원
Javascript Type의 종류
- 원시타입
- 값 변경 불가하며, 참조가 아닌 실제 값 자체가 변수에 저장됨
- string, number, boolean, undefined, symbol, null

- 참조타입(객체(Object))
- 원시 타입과 달리 값을 직접 포함하지 않고, 객체의 주소(메모리 위치)를 참조하여 변수에 할당하는 방식
- 객체, 배열, 함수, 정규표현식
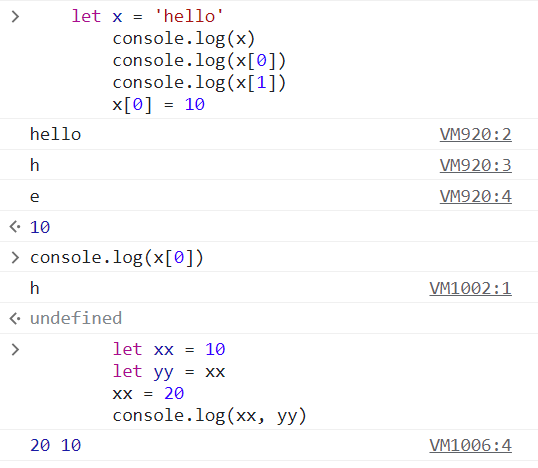
문자열(String)
- 작은따옴표( ' ), 큰따옴표( ' ' ), backtick ( ` ) 으로 둘러싼 일련의 문자
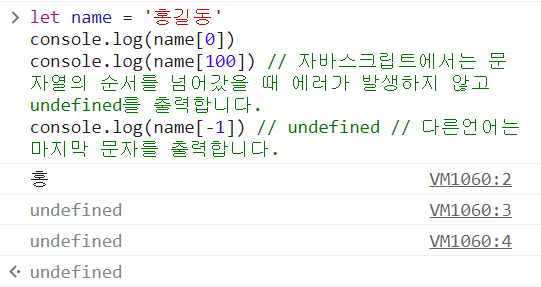
- 문자열은 순서가 있으며, 0부터 시작하고 띄어쓰기도 문자로 취급함.

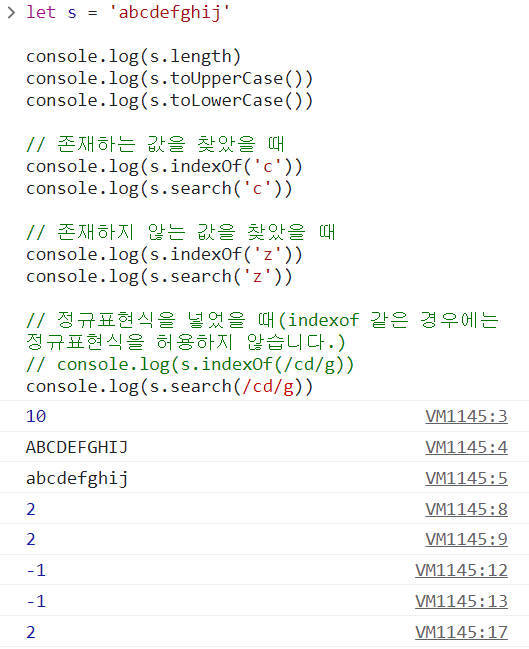
.length- 문자열의 길이
.toUpperCase()- 대문자로 변환
.toLowerCase()- 소문자로 변환
.indexOf()- 문자열 안에 존재하는 특정한 문자를 검색하여 문자의 인덱스 반환
문자열 안에 검색하고자하는 문자가 존재하지 않으면 -1 반환
- 문자열 안에 존재하는 특정한 문자를 검색하여 문자의 인덱스 반환
.search()- 정규 표현식을 사용하여 문자열 검색 가능하며,
g플래그 기능을 사용하여 전역 검색 가능
- 정규 표현식을 사용하여 문자열 검색 가능하며,
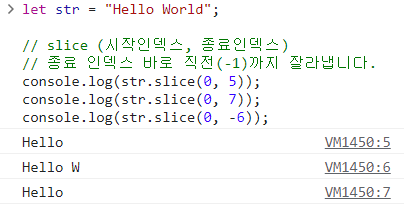
.slice- 문자열의 일부분을 잘라냄
- 시작 인덱스와 종료 인덱스를 인자로 전달
- 종료 인덱스 바로 직전 (-1)까지 잘라냄
- 음수 인덱스를 허용하고, 음수 값은 문자열 끝에서부터 추출함

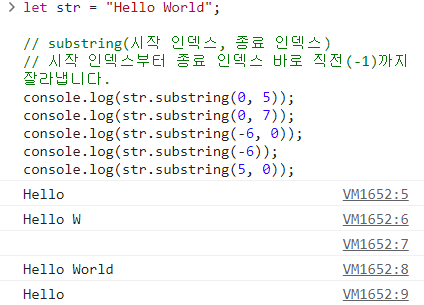
.substring- 시작 인덱스부터 종료 인덱스 바로 직전(-1)까지 잘라냄
- 음수 값은 0으로 처리되며, 'start'가 'end'보다 큰 경우 자동으로 위치를 바꿔 처리함