멋쟁이사자처럼 프론트엔드 스쿨 7기 학습내용 정리 및 복습
🟢 Javascript Type
문자열(String)
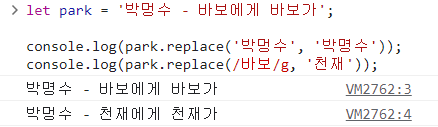
.replace()- 문자열 안에서 일치하는 첫 번째 문자열을 찾고, 대체하여 새로운 문자열 반환
- "첫 번째 인자는 찾아야 할 문자열", "두 번째 인자는 대체할 값"
/ /gg플래그를 사용하면 일치하는 모든 부분 대체 가능
.includes()- 문자열에서 특정 부분 문자열이 포함되어 있는지 여부를 판별
- 불리언(boolean)값을 반환하며, 찾고자 하는 부분 문자열이 포함되어 있다면 true, 없으면 false

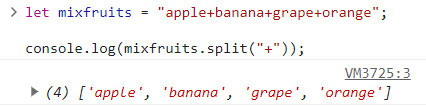
.split()- 문자열을 특정 구분자를 기준으로 분리하여 배열로 반환 (=쪼개다)
.split(separatior, limit)형태로 사용separator: 문자열을 분리할 구분자(delimiter)limit(선택): 반활할 배열의 최대 길이 지정
.trim()- 문자열 앞 뒤의 공백 제거

- 문자열 앞 뒤의 공백 제거
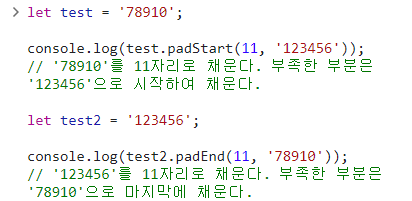
.padStart()- 자릿수에 맞춰 값을 시작 부분부터 채움
.padEnd()- 자릿수에 맞춰 값을 끝 부분부터 채움

- 자릿수에 맞춰 값을 끝 부분부터 채움
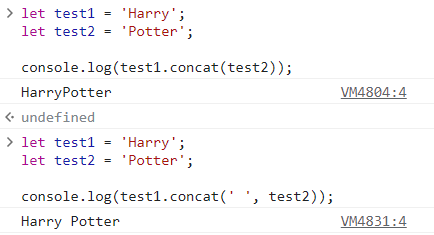
.concat()- 하나 이상의 문자열을 기존 문자열에 연결하여 새로운 문자열 생성

- 하나 이상의 문자열을 기존 문자열에 연결하여 새로운 문자열 생성
숫자형(Number)
- 숫자를 처리하기 위해 고안된 자료형
- 배정밀도 64비트 부동소수점 형식을 따름
- 배정밀도: 숫자 하나를 표현하는데 64비트 용량 사용
- 부동소수점: 부(떠서) + 동(움직이다) 즉, 소수점을 이동시켜면서 숫자를 표현
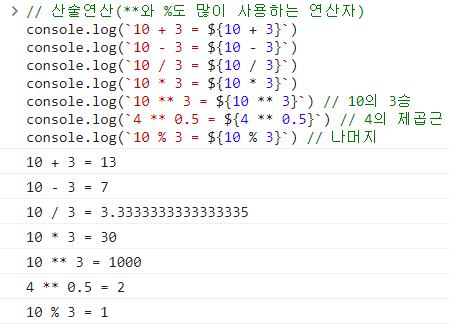
- 산술 연산

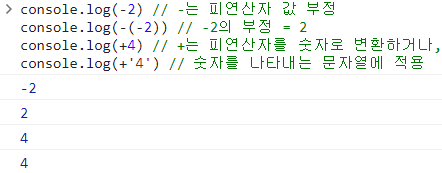
- 단항 연산자
- 일반적인
1+1과 같은건 피연산자가 두 개 이므로 '이항 연산자'이고, 피연산자가 하나인 연산자를 단항 연산자 라고 함.
- 일반적인
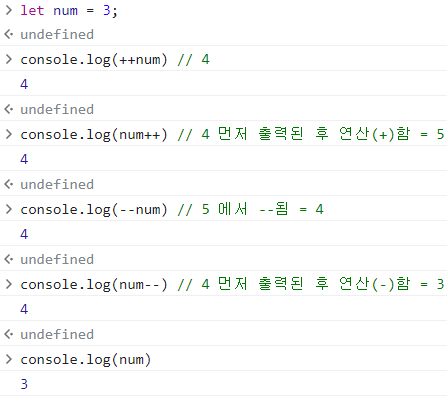
- 증감 연산자

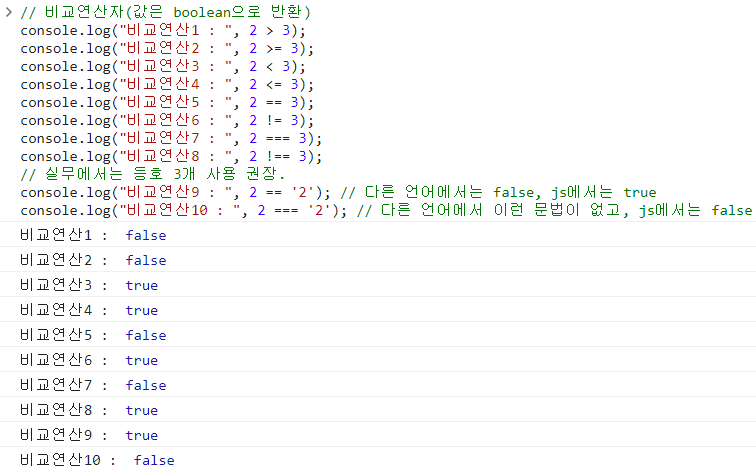
- 비교 연산자

숫자를 표현하는 여러가지 기법
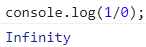
- Infinity
- 무한대를 의미하는 숫자로, 아주 큰 수를 표현하거나 불가능한 연산(0으로 나누기)이 발생했을 때 그 결과값을 infinity로 취급

- 무한대를 의미하는 숫자로, 아주 큰 수를 표현하거나 불가능한 연산(0으로 나누기)이 발생했을 때 그 결과값을 infinity로 취급
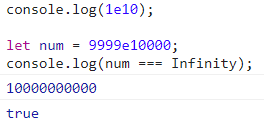
- 10의 거듭제곱
e- 숫자형 데이터에 알파벳
e를 붙이면 0을 손쉽게 추가할 수 있음
- 숫자형 데이터에 알파벳
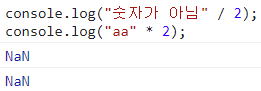
- NaN (Not a Number)
- 산술 연산이 불가능한 데이터 타입과 연산을 진행하려고 할 때 반환되는 값

- 산술 연산이 불가능한 데이터 타입과 연산을 진행하려고 할 때 반환되는 값
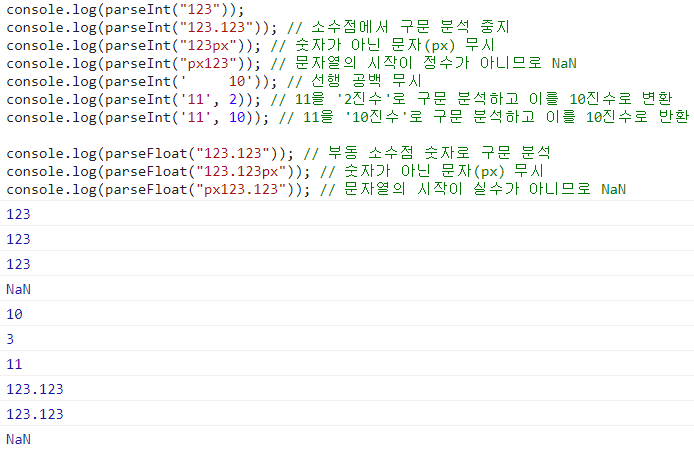
- parseInt, parseFloat
parseInt: 문자열을 정수로 바꿈parseFloat: 문자열을 부동소수점 숫자(실수)로 바꿈 / 수가 아닌 문자로 시작하면 NaN 반환
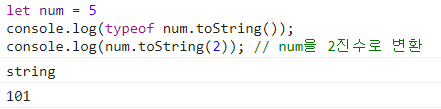
- toString
- 숫자를 문자열로 변환. 전달 인자를 통해 원하는 진수로 표현 가능

- 숫자를 문자열로 변환. 전달 인자를 통해 원하는 진수로 표현 가능
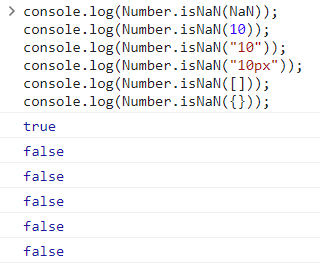
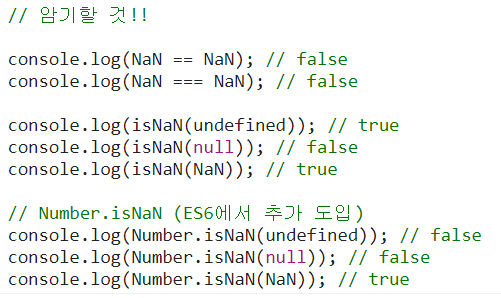
- isNaN (Number.isNaN)
- 어떤 값이 NaN인지 판별 (숫자가 아닌지 판별함)
- 숫자로 판별되지 않으면 true, 숫자로 판별되면 false
- ES6 추가 도입: Number.isNaN (사용 권장)


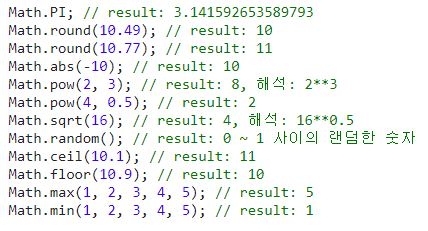
- Math
- Javascript가 기본적으로 가지고 있는 Math 객체를 이용하면 좀 더 유용한 여러 연산 가능

- Javascript가 기본적으로 가지고 있는 Math 객체를 이용하면 좀 더 유용한 여러 연산 가능
논리 자료형(Boolean)
- Boolean 타입은 true 또는 false 값 중 하나를 가지며, 주로 조건문(if)의 결과값으로 사용
- true(참, 1), false(거짓, 0)
논리 연산자
- Boolean 값을 가지는 피연산자를 대상으로 하는 연산자
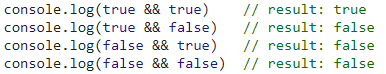
- 논리곱 (&&, and) 연산자
- 두 개의 피연산자가 모두 'true' 일 때만 'true' 반환
- 그 외에는 'false' 반환

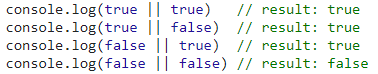
- 논리합 (||, or) 연산자
- 두 개의 피연산자 중 하나 이상 'true' 일 때 'true' 반환
- 두 개의 피연산자 모두 'false' 인 경우 'false'

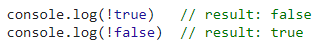
- 논리부정 (!, not) 연산자
- 단일 피연산자를 가지며, 피연산자가 'true' 이면 'false'를 반환하고, 피연산자가 'false'이면 'true'를 반환.
- 즉, 대상의 Boolean(true,false) 값을 부정하는 것

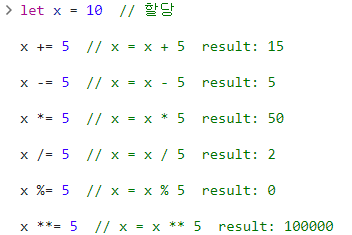
할당 연산자
- 오른쪽 피연산자의 값을 왼쪽 피연산자에 할당
- 기본적인 할당 연산자는 오른쪽 피연산자 값을 왼쪽 피연산자 값에 할당하는 등호(
=)
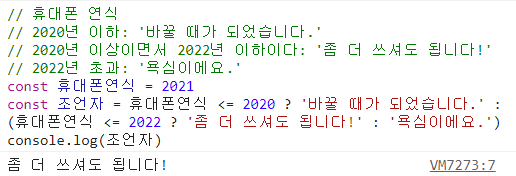
삼항 연산자
- 세 개의 피연산자를 받는 유일한 연산자
- 주어진 조건에 따라 두 값 중 하나를 반환함
- 구문
(조건식) ? (참일 경우 실행되는 표현식) : (거짓일 경우 실행되는 표현식);