멋쟁이사자처럼 프론트엔드 스쿨 7기 학습내용 정리 및 복습
🟢 Javascript Type
원시 타입 (Primitve Types)
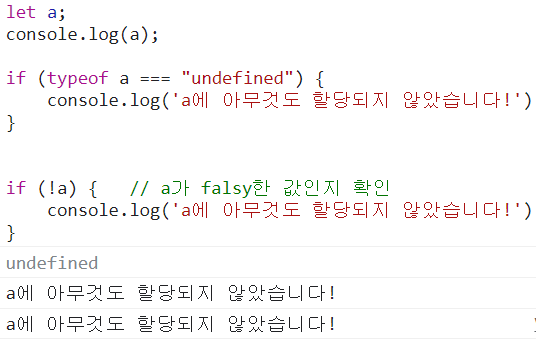
undefined
- 아무런 값도 할당받지 않은, 정의되지 않은 상태
- 정의되지 않은 변수에 접근하려고 할 때 undefined 반환
- undefined는 falsy 값으로 평가되기 때문에, 조건문에서 변수에 값이 할당되어 있는 상태인지 확인하고자 할 때 자주 사용함

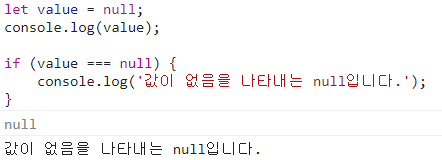
null
- null은 값이 없음을 나타냄
- 어떤 값이 의도적으로 비어있음을 표현하며, Boolean연산에서는 false로 취급

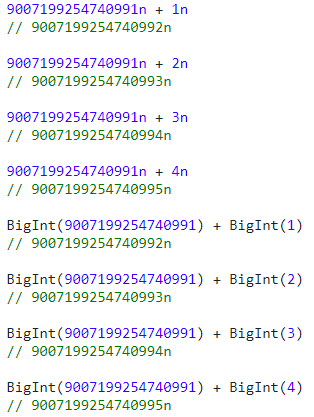
bigInt
Number원시 값이 안정적으로 나타낼 수 있는 최대치인 2^53 - 1 (9007199254740991) 보다 큰 정수를 표현할 수 있는 객체- 정수 뒤에
n을 붙이거나 함수bigInt()를 호출해 생성
객체 타입 (Object Types)
- 프로퍼티와 메서드를 가지며, 이 둘은 각각 객체의 상태와 동작을 나타냄
- 값을 변수에 저장할 때 값 자체가 아닌 값의 위치가 저장됨
- 객체 값을 다른 변수에 할당 할 때는 값 자체가 복사되어 저장되는 것이 아닌 값의 참조(위치)가 저장됨
배열 (Array)
- 배열은 데이터를 순서대로 저장하는 객체
- 여러 개의 데이터를 한 변수에 저장할 수 있기 때문에 데이터를 추가, 제거, 정렬, 검색 등 다양한 작업을 수행할 수 있도록 여러 메소드 제공
// 1. array의 여러가지 형태
let arr1 = []
let arr2 = [1, 2, 3]
let arr3 = [[1, 2, 3],
[4, 5, 6],
[7, 8, 9]]
arr3[0] // 출력: [1, 2, 3]
arr3[1] // 출력: [4, 5, 6]
arr3[2] // 출력: [7, 8, 9]
arr3[1][2] // 출력: 6
// 2. array 길이 출력
let arr1 = [1, 2, 3]
arr1.length // 출력: 3
arr1.length = 100
arr1 // 출력: [1, 2, 3, empty × 97]
arr1[10] = null
arr1 // 출력: [1, 2, 3, empty × 7, null, empty × 89]
let arr2 = [[1, 2, 3],
[4, 5, 6],
[7, 8, 9]]
arr2.length // 출력: 3
arr2.flat().length // 출력: 9
let arr3 = [[[10, 20], [10, [10, 20]], 3],
[[10, 20], [10, [10, 20]], 6],
[[10, 20], [10, [10, 20]], 9]]
arr3.flat()
arr3.flat().flat().flat()
arr3.flat(3)
arr3.flat(Infinity)🟠 function (함수)
- 특정한 작업을 수행하기 위해 만들어진 "명령어 묶음"
- 반복적으로 필요한 코드를 하나의 덩어리로 묶어서 필요할 때마다 꺼내 쓸 수 있음
[함수 설명 예시]
// 건물 올리기 할 예정
// 땅 다지기()
// 말뚝세우기()
// 기초콘크리트()
// 철근바인딩()
// 기둥세우기()
// 외벽올리기()
// 지붕올리기()
// 1번째 장점
// 아키텍처 파악: 이 코드를 보고 건물올리기를 한다는 것을 알 수 있음.
// 2번째 장점
// 유지보수 용이: 예를 들어 기둥에 문제가 생기면 기둥세우기() 함수로 가면 됨
// 3번째 장점
// 재사용성: 새로운 건물을 세울 때, 똑같은 함수를 다시 사용하면 됨
// 함수의 장점
// scope 변수가 다른 변수를 침범하지 못하게 보호해주는 보호막 같은 것.
// 이렇게 선언하면 인부들이 투입된 상태는 아닌 것.
// 실제로 이대로 일을 해라! 하는 것은 '호출'을 해야 함.
// 이 부분은 '정의'부분 임.
function 땅다지기(삽, 인원){ // '삽'과 '인원'은 파라미터 (파라미터는 선언할 때)
// 기능
console.log(`${삽}개의 삽을 가지고 ${인원}명이 땅을 다진다!`)
return '다져진 땅'
// return은 해당 함수가 실행되면 반환하는 값 전달
// 함수 내부에서 return 구문을 만나면 해당 함수는 '종료' 됨
}
땅다지기(10,30) // '10'과 '30'은 아규먼트 (실제로 값을 넣는 것)
[중요 포인트]
'파선아실'
파라미터는 선언 (파라미터 = 매개변수)
아규먼트는 실제 값 (아규먼트 = 전달인자,인수)
함수의 종류
함수 선언문
- 지정된 매개변수(parameter)를 갖는 함수를 정의
[구문]
function 함수이름 (매개변수) {
[함수가 수행하는 작업]
}
function sum(x, y) {
return x + y;
}
sum(1, 2); // result: 3함수 표현식
- 함수를 다른 변수에 할당하여 정의하는 방식 (= 함수를 변수에 넣는 것)
function sumXY = function (x, y) {
return x + y;
};
console.log(sumXY(10, 20)); // result: 30화살표 함수
- function 키워드를 화살표 기호로 대체하여 표현
- 화살표 함수는 선언 시 제목을 정할 수 없기 때문에 표현식으로 사용해야 함
// 1. return문만 있는 경우
function sum(x, y) {
return x + y;
}
// 위 함수를 화살표 함수로 작성하면 아래와 같음
let sum = (x, y) => x + y
// 2. 함수의 기능 + return이 있는 경우
function sum(x, y) {
let z = x + y;
console.log(z)
return z;
}
// 위 함수를 화살표 함수로 작성하면 아래와 같음
let sum = (x, y) => {
let z = x + y;
console.log(z)
return z;
}
// 3. 인자가 하나인 경우
function pow(x) {
return x * x;
}
// 위 함수를 화살표 함수로 작성하면 아래와 같음
let pow = x => x * x;
let pow = (x) => x * x;즉시 실행 함수
- 함수를 '정의'함과 동시에 즉시 실행하는 방법
- 전역변수 충돌을 피하기 위해 초기화 코드 부분에서 많이 사용 됨
(function () {
console.log('즉시 실행!')
})()전역변수 , 지역변수
- 전역변수(Global Variable)
- 함수 밖에서 선언된 변수
- 프로그램 전체에서 접근 가능
- 지역변수(Local Variable)
- 함수 내에서 선언된 변수
- 지역변수는 해당 함수 내에서만 유효하며, 다른 함수나 전역 스코프에서는 접근 불가
// 1. 전역변수
let a = 10; // 전역변수
function test() {
console.log(a)
}
test() // result: 10
// 2. 지역변수
let a = 10
function one() {
let a = 100 // 지역변수
function two() {
function three() {
console.log(a)
}
three()
}
two()
}
one() // result: 100
// 자신의 공간에 해당 변수가 없으면 상위 공간에서 찾음
// 못 찾으면 error