멋쟁이사자처럼 프론트엔드 스쿨 7기 학습내용 정리 및 복습
🏃🏻♀️ Animation
- JavaScript 없이 애니메이션 효과를 적용할 때 사용
transition은 요소의 상태가 변해야 실행할 수 있지만,animation은 요소의 상태 변화와 관계없이 실행
@keyframes
- 두 개 이상의 애니메이션 중간 상태 설정
- 0%는 시작점, 100%는 종료시점 (from, to도 사용가능)
/* [ from ~ to 속성 ] */ @keyframes animation-name { from {} to {} } /* [ 0% ~ 100% 속성 ] */ @keyframes animation-name { 0% {} 50% {} 100% {} }
animation-name
- 요소에 적용할 애니메이션을 설명하는 이름 지정
- 이름의 시작에는
영문 소문자, 문자열, 언더바(_), 하이픈(-)을 사용함 - 여러 개의 animation-name을 동시 나열할 경우
,사용
animation-duration
- 애니메이션이 한 사이클을 완료하는데 걸리는 시간 지정
- 음수값으로 설정하면 애니메이션 실행 안 됨
animation-timing-function
-
애니메이션이 진행되는 방식 설정
animation-timing-function: ease; animation-timing-function: cubic-bezier(0.1, 0.7, 1, 0.1); animation-timing-function: steps(4); -
ease: 기본값. 애니메이션 중간으로 갈수록 속도가 증가하고 끝에서 느려짐 -
linear: 균일한 속도로 움직임 -
steps(n): n개의 단계
animation-delay
- 언제 애니메이션이 시작될지 지정
- 음수값 지정 시, 애니메이션이 도중에 시작됨
- 지정한 시간이 지난 뒤 장면부터 지연 없이 애니메이션 시작
- -1s = 시퀀스 1초부터 시작
animation-iteration-count
- 애니메이션 재생 횟수 설정
infitnite: 무한 반복0.5: 절반 재생
animation-direction
- 애니메이션의 재생 방향 및 반복 여부 지정
normal: 기본값. 정방향 재생reverse: 역방향 재생alternate: 정방향, 역방향 반복alternate-reverse: 역방향, 정방향 반복
animation-fill-mode
- 실행 전과 후에, 대상에 스타일을 적용하는 방법
normal: 기본값. 스타일 적용 없음forwards: 요소의 기존 스타일로 시작. 애니메이션 마지막 속성값 유지backwards: 첫 번째 정의된 애니메이션 값으로 시작. 요소의 기존 스타일로 돌아감both: 첫번째 정의된 값으로 시작. 마지막 값 유지
animation-play-state
- 애니메이션 재생 여부 설정
paused: 정지runnig: 재생
animation
- 단축 속성
animation-nameanimation-durationanimation-timing-functionanimation-delayanimation-iteration-countanimation-directionanimation-fill-modeanimation-play-state
✍🏻 실습
- 피그마 디자인 & 애니메이션 실습 진행
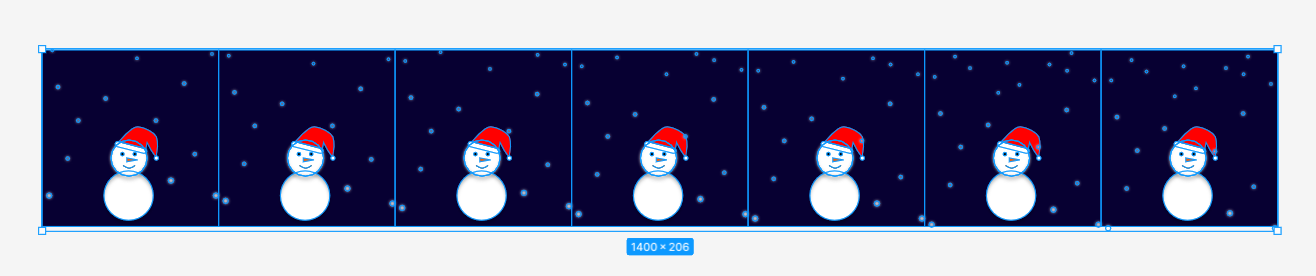
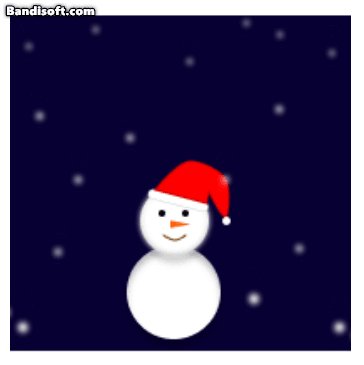
[피그마 실습 #1]

[애니메이션 결과물 #1]

[실습코드 #1]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>애니메이션 실습</title>
<style>
.snowman {
width: 195px;
height: 205px;
/* border: 4px solid #000; */
background-image: url(./img/keyframes-snowman2.png);
background-repeat: no-repeat;
background-position: left top;
background-size: auto 100%;
animation-name: move-snow;
animation-duration: 1s;
animation-iteration-count: infinite;
animation-timing-function: steps(6);
}
@keyframes move-snow {
/* 0% {
background-position: left 0;
} */
100% {
background-position: right 0;
}
}
</style>
</head>
<body>
<div class="snowman"></div>
</body>
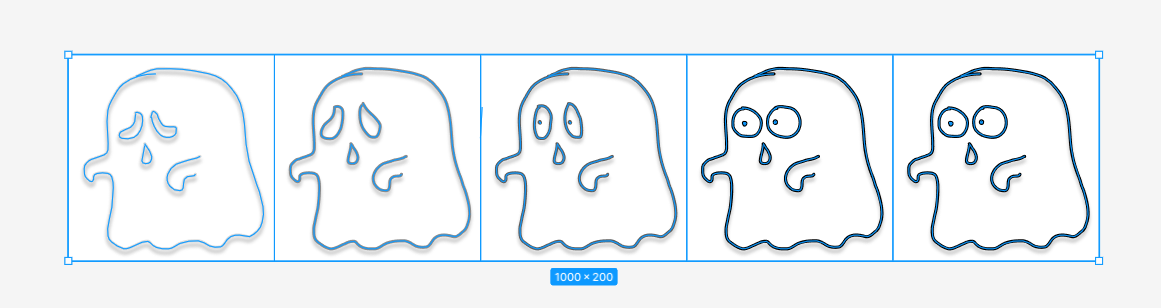
</html>[피그마 실습 #2]

[애니메이션 결과물 #2]

[실습코드 #2]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>애니메이션 실습</title>
<style>
.ghost {
width: 200px;
height: 200px;
border: 4px solid #000;
background-image: url(./img/keframes-ghost5.png);
background-repeat: no-repeat;
background-position: left top;
background-size: auto 100%;
animation-name: move-ghost;
animation-duration: 2s;
animation-iteration-count: infinite;
animation-timing-function: steps(4);
}
@keyframes move-ghost {
0% {
background-position: left 0;
}
100% {
background-position: right 0;
}
}
</style>
</head>
<body>
<div class="ghost"></div>
</body>
</html>📺 video & audio
video
-
영상을 삽입할 수 있는 태그
-
video 태그의 속성
-
autoplay: 동영상 자동 재생 -
controls: 재생, 정지 등 조작 메뉴 노출 -
loop: 동영상 반복 재생 -
poster: 동영상 재생 전에 보여 줄 이미지(썸네일) -
preload: 페이지를 열 때 무엇을 로드할지 결정-
none: 비디오 파일을 미리 로딩하지 않음. 서버가 최소한의 트래픽을 유지하며 페이지 로딩이 조금 더 빨라짐 -
metadata: 비디오 파일을 미리 로딩하지 않지만 파일의 메타데이터(예를 들어서 영상의 길이)를 미리 가져옴 -
auto: 비디오 파일을 미리 로딩하여 사용자가 바로 영상을 볼 수 있도록 준비
-
-
src: 동영상 주소 -
type: 동영상 타입(mp4, webm, ogg) -
<track>:<audio>혹은<video>요소의 자식으로 자막과 같은 시간 기반 텍스트 데이터(텍스트 트랙) 지정-
kind: 텍스트 트랙 종류. subtitles(자막), captions(설명) 등 -
srclang: 텍스트 트랙 언어 지정 -
label: 텍스트 트랙 제목 지정
-
-
<video controls poster="batman.jpeg" preload="auto" width="450" height="300"> <source src="batman.mp4" type="video/mp4"> <source src="batman.ogv" type="video/ogg"> <source src="batman.webm" type="video/webm"> <track kind="subtitles" src="foo.en.vtt" srclang="ko" label="batman"> </video>
audio
- 문서에 audio 컨텐츠를 삽입하는 태그
- 공식적으로 지원하는 표준 오디오 파일:
MP3,WAV,Ogg - audio 태그 속성
src: 파일의 경로controls: 기본적인 동작을 조절하는 패널(재생, 볼륨, 탐색, 일시정지)autoplay: 자동 재생 여부loop: 반복 재생 여부preload: 파일의 내용을 모두 불러올지 여부
💡 알고 넘어가기!
- Youtube 동영상 → 공유 → 퍼가기 → iframe으로 영상 태그 가져올 수 있음
- '연결을 거부했습니다' = 일부 사이트에서는 iframe 거부하기도 함
🏁 SVG, Canvas
SVG
- 확장 가능한 벡터 그래픽(scalable vector graphics)으로, XML 기반의 2차원 그래픽
- 벡터 그래픽이란? 수학 방정식을 기반으로 점, 직선, 곡선, 다각형과 같은 그림을 표현하는 방식
- XML이란? (eXtensible Markup Language) W3C에서 여러 특수 목적의 마크업 언어를 만드는데 사용하도록 권장하는 다목적 마크업 언어
- HTML 태그의 집합으로 이루어져 있음
- CSS와 JavaScript로 컨트롤 가능
SVG 장단점
- 장점
- 확대: 아무리 확대해도 이미지가 깨지지 않음
- 용량: 이미지의 크기를 키워도 용량이 늘어나지 않음
- 단점
- 용량: 코드로 이루어져 있어, 복잡한 이미지의 경우 파일사이즈가 커짐
📌 단순한 아이콘, 로고, 도형 등을 구현할 때 많이 사용됨
SGV 사용 방법
- HTML
<img>태그 사용 - CSS
background배경으로 넣기 - 인라인으로 넣기
- SVG 이미지 파일에 별다른 조작을 하지 않는다면 html
<img>태그나 cssbackground속성 사용 - 이미지에 조작(색상, 모양 변경 등)이 필요한 경우 인라인 속성 사용
Canvas
- JavaScript와 HTML 요소를 통해 그래픽을 그림
- 픽셀 기반의 비트맵 방식
- 그래픽이 주작업인 게임에 적합함
